Bonjour à tous, je n’arrive pas à utiliser l’état de ma serrure de porte dans un élément « image » qui se trouve dans un lot de « picture elements ».
Quand je regarde la doc, je vois qu’on a plusieurs options pour compléter « entity ».
J’ai un echec quand je veux utiliser « lock.porte », c’est l’ID d’entité de ma serrure.
Je ne peux pas attacher d’image d’état du genre :
state_image:
'on': /local/maison/1920x1000/lock.porte_open.png
'off': /local/maison/1920x1000/lock.porte_close.png
A un moment, j’ai eu le même souci avec des prises (relais on/off) qui correspondaient à des lumières, quand j’ai changé le type de device, HA m’a très intelligemment proposé de créer un second device qui correspondait à la lumière, j’ai donc ainsi deux devices presques identiques (une prise et une ampoule) :
Est ce qu’il faudrait que je fasse cela avec la serrure de ma porte d’entrée ?, Comment avoir un ID qui représente la valeur de l’état de la serrure et non un ordre à lui envoyer ?
J’utiliserait probablement ce nouvel Id et non lock.porte qui ne veut pas fonctionner.
Merci
Salut,
Il n’y a pas de raison que tu ne puisse pas… Il faut juste connaitre l’état de ton entité (et son type)
@Pulpy-Luke t’es impressionnant comme tu dégaines vite !!!
Ha ? alors faut que je comprenne pourquoi ça ne passe pas.
Ca c’est ok :
type: picture-elements
image: /local/maison/1920x1000/off.png
elements:
- type: image
entity: light.lumieres_exterieures_face_a_la_salle_a_manger
style:
width: 100%
top: 50%
left: 50%
state_image:
'on': >-
/local/maison/1920x1000/light.lumieres_exterieures_face_a_la_salle_a_manger.png
'off': /local/maison/1920x1000/transparent.png
- type: image
entity: switch.television
style:
width: 100%
top: 50%
left: 50%
state_image:
'on': /local/maison/1920x1000/switch.television.png
'off': /local/maison/1920x1000/transparent.png
ET … la suite ne fonctionne pas.
type: picture-elements
image: /local/maison/1920x1000/off.png
elements:
- type: image
entity: light.lumieres_exterieures_face_a_la_salle_a_manger
style:
width: 100%
top: 50%
left: 50%
state_image:
'on': >-
/local/maison/1920x1000/light.lumieres_exterieures_face_a_la_salle_a_manger.png
'off': /local/maison/1920x1000/transparent.png
- type: image
entity: switch.television
style:
width: 100%
top: 50%
left: 50%
state_image:
'on': /local/maison/1920x1000/switch.television.png
'off': /local/maison/1920x1000/transparent.png
- type: image
entity: lock.porte
style:
width: 100%
top: 50%
left: 50%
state_image:
'on': /local/maison/1920x1000/lock.porte_open.png
'off': /local/maison/1920x1000/lock.porte_close.png
lock.porte est le seul de mes états qui ne passe pas.
Sigalou:
lock.porte
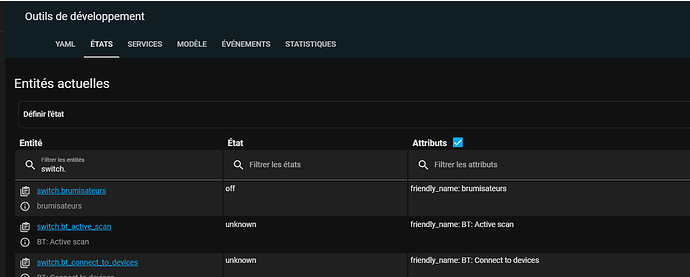
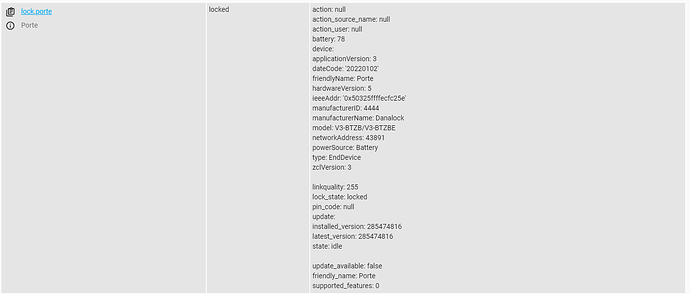
Affiche ses détails dans les outils dev (j’ai pas de lock. donc j’ai mis switch)
Ton state actuel c’est locked
state_image:
'unlocked': /local/maison/1920x1000/lock.porte_open.png
'locked': /local/maison/1920x1000/lock.porte_close.png
unlocked à vérifier toutefois
ha ok, décidemment, j’apprends tous les jours, j’étais resté sur on off, je teste et te dis
C’est l’idée du forum
c’est tout bon, locked et unlocked.
Merci encore une fois pour ton aide.