bonjour,
je cherche à savoir si il est possible d’avoir un volet roulant virtual
je fais un composant de volet roulant et je voudrais pouvoir le tester sans réellement actionner mes volets
c’est possible ça sous HA ?
bonjour,
je cherche à savoir si il est possible d’avoir un volet roulant virtual
je fais un composant de volet roulant et je voudrais pouvoir le tester sans réellement actionner mes volets
c’est possible ça sous HA ?
Tu peux intégrer « demo » via l’outil d’intégration, cela va te faire apparaitre plein de devices de toute sorte (dont des volets). Je l’utilise pour préparer mon dashboard de ma future maison. Très pratique !
Salut.
Il existe aussi le template cover alimentable avec plein de trucs y compris fictifs
salut
top c’est exactement ce que je cherchais
c’est vraiment bien foutu HA ![]()
oui ![]()
qu’appelles tu par « composant de volet roulant » ?
Je fais un widget de volet comme celui deja present sur hacs
Celui qui existe me plait pas trop on peut pas le « tailler » sur mesure comme on veut
Je penses avoir une beta la semaine prochaine
L’idée c’est que tout soit parametrable taille et couleur
salut,
j’ai finalisé une première version : GitHub - yroffin/hass-shutter: Simple homeassistant shutter
c’est mon premier composant et pour le moment je ne l’ai que virtuellement testé avec le mode démo …
je penses finaliser les tests la semaine prochaine avec mes volets enocean et zigbee
mais je penses qu’il fonctionne pas mal en l’état
à plus
Au passage qqun sait comment on créé x volets virtuels ?
il n’y en a qu’un de disponible dans la démo.
Bonjour, je suis débutant et sur ce sujet j’ai 2 questions différentes…
Je pense que j’ai bien installé l’integration « Demo » par HACS (il y figure bien) mais je n’arrive pas à installer un élément virtuel (fan par exemple).
J’ai installé tout dans configuration yaml mais je ne le trouve pas…
J’avais compris qu’il y avait les volets dans l’intégration « Demo » et je ne trouve pas (c’est pour cela que j’ai pris « Fan »
Oups,
J’ai trouvé la réponse à ma deuxième question : COVER
Facile…une fois que j’ai compris
Bonjour,
@yroffin , pourrais tu documenter ou commenter un peu plus ton code ?
Car étant débutant sur HA, je n’y comprends strictement rien à comment changer la couleur, la taille etc…
Ah, pour info je n’y comprend rien en codage ![]() et très peu en anglais, désoler
et très peu en anglais, désoler ![]()
Merci d’avance
Chris
bonjour,
si tu n’y comprend rien en codage … un peu plus de commentaire ne va pas changer grand chose
d’ailleurs j’ai relu mon code hier … et il est pas si mal commenté que cela ![]()
après pour le parametrage j’ai mis pas mal de documentation et le mieux est de faire divers essai avec la config (qui est aussi documentée)
Merci pour les réponses ![]()
Pour la documentation, j’ai pas du la trouver, et si tu trouve que ton code est pas si mal commenté, alors tant mieux pour toi. Mais pour quelqu’un qui a du mal a lire l’anglais et qui ne connais pas le codage, c’est pas facile de deviner ce qu’il faut modifier pour changer la taille et la couleur.
Beaucoup de codeur pensent que si eux ils y arrivent, tout le monde y arrive et n’aide tout simplement pas les gens qui sont perdu dés qu’ils voient du code ![]() .
.
J’ai même l’impression d’être sur le forum de jeedom ![]()
Ceci ne ma pas encouragé, du coup, je passe mon tour et retourne sur l’ancien code beaucoup plus facile.
Encore merci.
Bye
Chris
pas de souci
developper c’est un métier, je penses effectivement que si tu connais pas c’est pas la peine d’essayer
je ne t’ai pas répondu dans le sens « débrouille toi »
mais plutot dans le sens j’ai offert une contribution (public et dispo sur github) « as is »
il y a quand même un effort de doc je trouves que tu es durs
Cf. GitHub - yroffin/hass-shutter: Simple homeassistant shutter
bonne continutation et à plus sur le forum
Salut
Je pense que tu te trompes de méthode et je suis plutôt de l’avis de @yroffin
C’est pas le code qu’il faut aller regarder pour comprendre si ça ne marche pas (perso quand ma voiture ne fonctionne pas, je ne commence pas par démonter le carburateur), mais c’est par la doc qu’il faut attaquer le sujet (je vois mon voyant de jauge a essence qui est rouge, je sais qu’il m’en manque. J’ai absolument pas besoin de savoir si c’est un mécanisme de flotteur ou de pression).
Evidement ça n’empêche pas d’être curieux, mais c’est quand même moins facile de devoir traiter 2 problèmes (comprendre le code et comprendre l’appli) mais c’est de toute façon pas une volonté de tous les utilisateurs.
Contriuber au produit et sa doc par contre c’st profitable à tous (néophyte et codeurs)
@yroffin : ta page github, pour moi ce n’est pas une doc, juste une description. Bah oui, où est ce expliqué quoi modifier pour changer la taille ou la couleur ?
Quand je dis que j’y connais rien en code, ça veut dire que je ne sais pas quelle(s) ligne(s) modifier pour diminuer la taille et je trouve que ça manque d’explications (a part pour ceux qui connaissent le code) pour personnaliser l’apparence.
Car pour moi si tu rends ton code dispo, c’est pour que d’autres en profitent, sinon tu l’aurais pas mise a dispo.
@Pulpy-Luke : Où ai je dis que le code ne marchait pas ? Je voulais juste savoir quelle(s) ligne(s) modifier pour diminuer les dimensions de l’image.
Je suis sur que pas mal de gens (débutants) comme moi, qui souhaite modifier l’apparence d’une image personnalisable, n’osent pas demandé et laisse tomber.
Et franchement, je sais, c’est chiant de répéter toujours les mêmes infos sur un forum, voila pourquoi je demandais à ce que cela soit rajouté sur la page github.
Bonne soirée à vous 2
A+
chris
Hello,
Là il y a une question de sémantique.
Ce que tu appelles code (les trucs à changer) c’est uniquement le paramétrage. Pour les développeurs, le code ça disigne la partie interne.
Donc oui le paramétrage est donné dans la doc.
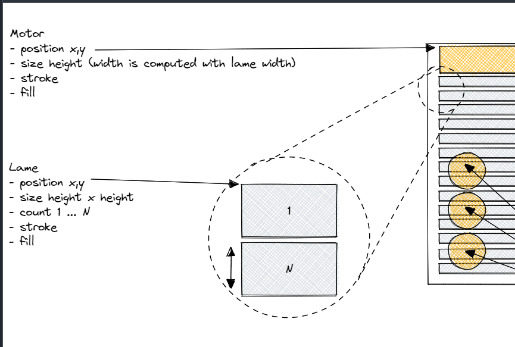
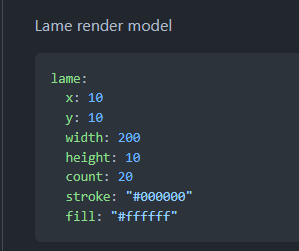
Par exemple la gestion des lames :

correspond à

etc pour chaque partie du schéma
Et si effectivement c’est pas assez clair, tu peux apporter ta contribution
@christlep en vrai je fais ça sur mon ton libre et j’ai mis à dispo car j’aime bien partager … mais il faut pas que cela soit un sujet de frustration pour toi ![]()
il y a le composant (dont j’ai mis la reference en haut de la page github) qui marche très bien aussi
et comme le code est partagé tu peux en faire autant de variante que tu veux
et j’ai consience que c’est pas si simple … mais je ne peux pas m’investir plus
PS : le composant est testable sans HA avec le preview.html