Bonjour à tous,
Dans la douleur j’ai réussi à créer la configuration suivante :
A partie d’un bouton rotatif je pilote mes enceintes Sonos
- Click On ou Off
- Rotation Droite ou Gauche pour le volume
- Appui + Rotation Droite ou Gauche pour changer de station
Sur cette dernière fonction, tout ce que je suis capable de faire c’est de « forcer » Fip ( à Gauche) ou Inter (à Droite)
J’aimerai pouvoir utiliser un « tableau » dans lequel je pourrais stocker plus de 2 radios, et qu’un « curseur » puisse de balader de haut en bas quand je tourne mon bouton
Genre :
- Inter
- Fip
- Autre1
- Autre 2
J’imagine que je dois utiliser un array + un pointeur, et sans doute une variable pour mémoriser l’état obtenue, mais mes connaissances en Node red sont limitées …
Merci de votre aide
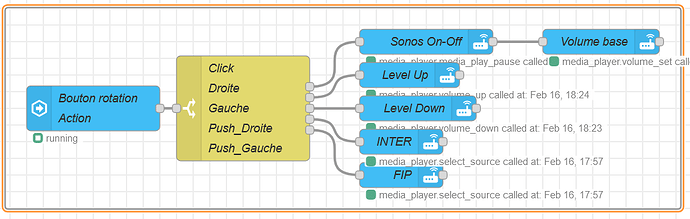
Ci dessous mon flux (pas sur que ce soit utilisable en l’état …)
[{"id":"4363e4c340a8c826","type":"group","z":"affbb569ec0109e9","style":{"stroke":"#999999","stroke-opacity":"1","fill":"none","fill-opacity":"1","label":true,"label-position":"nw","color":"#a4a4a4"},"nodes":["5b38ec9e7fb5828f","00dfb7b40abba390","590a95fc59d35681","8e82cc07e510875b","2fabd575fad65305","fd5c84802cbdef37","f18be366f528482b","9e84d0d0d0f2c255"],"x":34,"y":39,"w":812,"h":242},{"id":"5b38ec9e7fb5828f","type":"server-state-changed","z":"affbb569ec0109e9","g":"4363e4c340a8c826","name":"Bouton rotation \\n Action","server":"d8c72d06.7f27d","version":5,"outputs":1,"exposeAsEntityConfig":"","entityId":"sensor.boutonrot_action","entityIdType":"exact","outputInitially":false,"stateType":"str","ifState":"","ifStateType":"str","ifStateOperator":"is","outputOnlyOnStateChange":true,"for":"0","forType":"num","forUnits":"minutes","ignorePrevStateNull":false,"ignorePrevStateUnknown":false,"ignorePrevStateUnavailable":false,"ignoreCurrentStateUnknown":false,"ignoreCurrentStateUnavailable":false,"outputProperties":[{"property":"payload","propertyType":"msg","value":"","valueType":"entityState"},{"property":"data","propertyType":"msg","value":"","valueType":"eventData"},{"property":"topic","propertyType":"msg","value":"","valueType":"triggerId"}],"x":140,"y":160,"wires":[["590a95fc59d35681"]]},{"id":"00dfb7b40abba390","type":"api-call-service","z":"affbb569ec0109e9","g":"4363e4c340a8c826","name":"Sonos On-Off","server":"d8c72d06.7f27d","version":5,"debugenabled":false,"domain":"media_player","service":"media_play_pause","areaId":[],"deviceId":[],"entityId":["media_player.bridge","media_player.sonos3","media_player.sonos1"],"data":"","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":540,"y":80,"wires":[["9e84d0d0d0f2c255"]]},{"id":"590a95fc59d35681","type":"switch","z":"affbb569ec0109e9","g":"4363e4c340a8c826","name":"Click \\n Droite \\n Gauche \\n Push_Droite \\n Push_Gauche","property":"payload","propertyType":"msg","rules":[{"t":"eq","v":"toggle","vt":"str"},{"t":"eq","v":"brightness_step_up","vt":"str"},{"t":"eq","v":"brightness_step_down","vt":"str"},{"t":"eq","v":"color_temperature_step_up","vt":"str"},{"t":"eq","v":"color_temperature_step_down","vt":"str"}],"checkall":"false","repair":false,"outputs":5,"x":320,"y":160,"wires":[["00dfb7b40abba390"],["8e82cc07e510875b"],["2fabd575fad65305"],["f18be366f528482b"],["fd5c84802cbdef37"]]},{"id":"8e82cc07e510875b","type":"api-call-service","z":"affbb569ec0109e9","g":"4363e4c340a8c826","name":"Level Up","server":"d8c72d06.7f27d","version":5,"debugenabled":false,"domain":"media_player","service":"volume_up","areaId":[],"deviceId":[],"entityId":["media_player.bridge","media_player.sonos3","media_player.sonos1"],"data":"","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":520,"y":120,"wires":[[]]},{"id":"2fabd575fad65305","type":"api-call-service","z":"affbb569ec0109e9","g":"4363e4c340a8c826","name":"Level Down","server":"d8c72d06.7f27d","version":5,"debugenabled":false,"domain":"media_player","service":"volume_down","areaId":[],"deviceId":[],"entityId":["media_player.bridge","media_player.sonos3","media_player.sonos1"],"data":"","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":530,"y":160,"wires":[[]]},{"id":"fd5c84802cbdef37","type":"api-call-service","z":"affbb569ec0109e9","g":"4363e4c340a8c826","name":"FIP","server":"d8c72d06.7f27d","version":5,"debugenabled":false,"domain":"media_player","service":"select_source","areaId":[],"deviceId":[],"entityId":["media_player.bridge","media_player.sonos3","media_player.sonos1"],"data":"{\"source\":\"FIP\"}","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":510,"y":240,"wires":[[]]},{"id":"f18be366f528482b","type":"api-call-service","z":"affbb569ec0109e9","g":"4363e4c340a8c826","name":"INTER","server":"d8c72d06.7f27d","version":5,"debugenabled":false,"domain":"media_player","service":"select_source","areaId":[],"deviceId":[],"entityId":["media_player.bridge","media_player.sonos3","media_player.sonos1"],"data":"{\"source\":\"France Inter\"}","dataType":"jsonata","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":510,"y":200,"wires":[[]]},{"id":"9e84d0d0d0f2c255","type":"api-call-service","z":"affbb569ec0109e9","g":"4363e4c340a8c826","name":"Volume base","server":"d8c72d06.7f27d","version":5,"debugenabled":false,"domain":"media_player","service":"volume_set","areaId":[],"deviceId":[],"entityId":["media_player.bridge","media_player.sonos3","media_player.sonos1"],"data":"{\"volume_level\":\"0.1\"}","dataType":"json","mergeContext":"","mustacheAltTags":false,"outputProperties":[],"queue":"none","x":750,"y":80,"wires":[[]]},{"id":"d8c72d06.7f27d","type":"server","name":"Home Assistant","version":5,"addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":false,"cacheJson":true,"heartbeat":false,"heartbeatInterval":30,"areaSelector":"friendlyName","deviceSelector":"friendlyName","entitySelector":"friendlyName","statusSeparator":"at: ","statusYear":"hidden","statusMonth":"short","statusDay":"numeric","statusHourCycle":"h23","statusTimeFormat":"h:m","enableGlobalContextStore":true}]