Bonjour,
J’essaie de changer la couleur d’un state-icon d’une picture element
- type: state-icon
entity: light.sdb
state_color: true
tap_action:
action: toggle
style:
top: 72%
left: 69%
transform: translate(-50%, -50%) scale(0.8, 0.8)
"--paper-item-icon-color": rgba(255, 255, 255, 0.6)
"--paper-item-icon-active-color": rgba(0, 0, 0, 0.6)
"--mdc-icon-size": 24px
border-radius: 100%
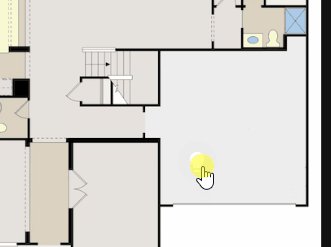
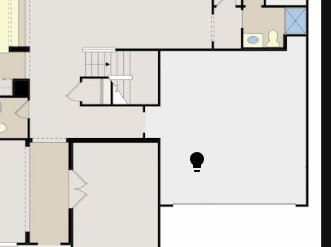
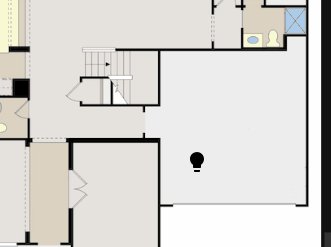
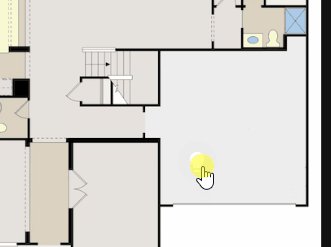
Le but étant d’avoir le bouton blanc à lorsque la lumière est éteinte et noir quand elle est allumé. Mais avec ce code, le bouton devient jaune lorsque c’est allumé. _
Hello,
Faut pas utiliser card_mod pour faire ça ?
Bonjour,
essaye avec
--state-light-on-color: black
--state-light-off-color: white
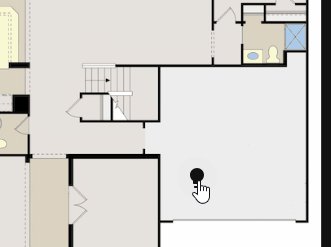
La couleur est bien en blanc en état off mais toujours en jaune/orange en état on…
Ca garde la couleur de l’ampoule allumé 
Hello,
la cache du navigateur n’a pas été vidé
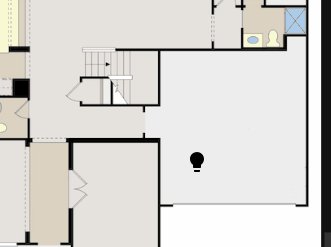
type: picture-elements
elements:
- type: state-icon
entity: light.lampe_labo
state_color: true
tap_action:
action: toggle
style:
top: 72%
left: 69%
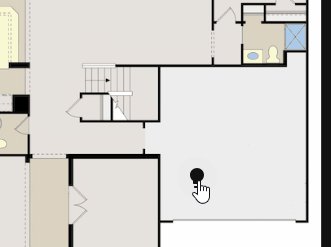
"--state-light-on-color": black
"--state-light-off-color": white
image: https://demo.home-assistant.io/stub_config/floorplan.png

cdt
Très étrange, effectivement, cela fonctionne sur la démo, les couleurs changent bien mais pas sur mon dashboard.
- type: state-icon
entity: light.sdb
state_color: true
tap_action:
action: toggle
style:
top: 72%
left: 69%
transform: translate(-50%, -50%) scale(0.8, 0.8)
"--state-light-on-color": black
"--state-light-off-color": white
"--mdc-icon-size": 24px
border-radius: 100%
Meme après vidage du cache navigateur. Mon « –state-light-off-color »: white est bien fonctionnel (si je mets green cela change bien) mais pas la couleur renseignée dans « –state-light-on-color » ne change jamais
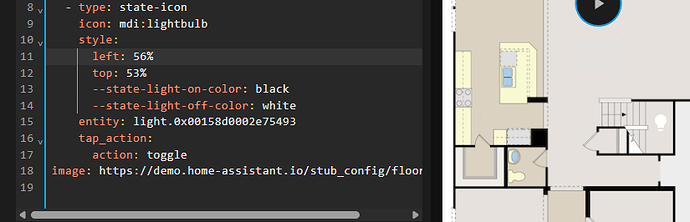
Avec card_mod ça l’air de fonctionné :
- type: state-icon
style:
left: 56%
top: 54%
entity: light.0x00158d0002e75493
icon: mdi:lightbulb
tap_action:
action: toggle
state_color: false
card_mod:
style: |
:host {
--card-mod-icon-color: {% if states('light.0x00158d0002e75493') == "on" %} black {% else %} white {% endif %};
}
ou plus simple:
- type: state-icon
style:
left: 56%
top: 54%
entity: light.0x00158d0002e75493
icon: mdi:lightbulb
tap_action:
action: toggle
state_color: false
card_mod:
style: |
:host {
--card-mod-icon-color: {% if states(config.entity) == "on" %} black {% else %} white {% endif %};
}