Bonjour
Désolé je n’arrivais pas à mettre un titre la dessus
en gros, du déjà vu, j’essaie de faire un carte qui change en fonction de la couleur du jour sur TEMPO
J’utilise une carte qui fonctionne, la valeur provient de myelectricaldata
show_name: true
show_icon: false
show_state: true
type: glance
entities:
- entity: sensor.rte_tempo_today
card_mod:
style: |
:host .name {
font-weight: normal;
font-size: 80%;
}
:host {
color: black;font-weight: bold;
border-style: solid;
border-radius: 15px;
background: {% if is_state('sensor.rte_tempo_today', 'RED') %}
red
{% endif %}
{% if is_state('sensor.rte_tempo_today', 'WHITE') %}
white
{% endif %}
{% if is_state('sensor.rte_tempo_today', 'BLUE') %}
DodgerBlue
{% endif %}
{% if is_state('sensor.rte_tempo_today', 'NON_DEFINI') %}
lightgrey
{% endif %};
color: {% if is_state('sensor.rte_tempo_today', 'WHITE') %}
black
{% else %}
white
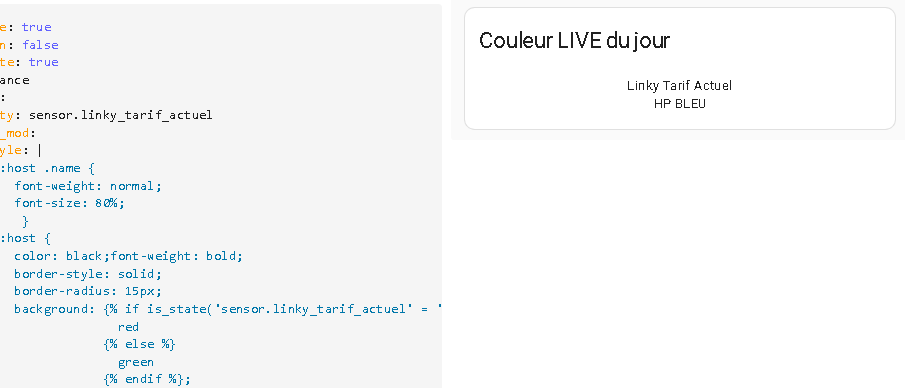
{% endif %};J’ai voulu dupliquer en utilisant cette fois la couleur issu directement du linky
tout fonctionne, sauf que je n’obtient pas le bon rendu
show_name: true
show_icon: false
show_state: true
type: glance
entities:
- entity: sensor.linky_tarif_actuel
card_mod:
style: |
:host .name {
font-weight: normal;
font-size: 80%;
}
:host {
color: black;font-weight: bold;
border-style: solid;
border-radius: 15px;
background: {% if is_state('sensor.linky_tarif_actuel', ' HP ROUGE') %}
red
{% endif %}
{% if is_state('sensor.linky_tarif_actuel', ' HP BLANC') %}
white
{% endif %}
{% if is_state('sensor.linky_tarif_actuel', ' HP BLEU') %}
DodgerBlue
{% endif %}
{% if is_state('sensor.linky_tarif_actuel', 'NON_DEFINI') %}
lightgrey
{% endif %};
color: {% if is_state('sensor.linky_tarif_actuel', '' HP BLANC') %}
black
{% else %}
white
{% endif %};
}
title: Couleur LIVE du jourJ’ai testé tout ce que j’ai trouvé, sans résultat
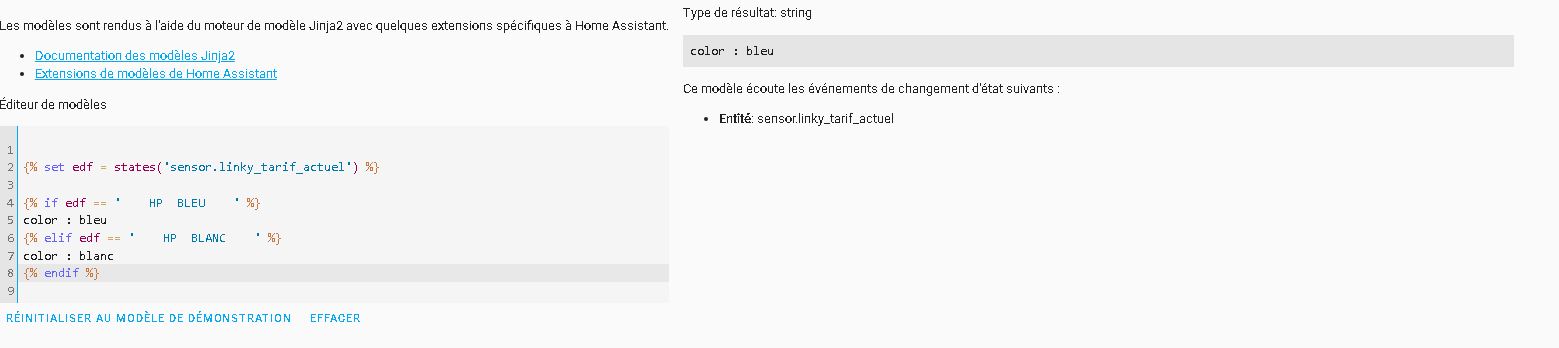
Dernier test :
j’ai essayé de tout modifier, et pourtant ça ne marche pas non plus
merci de vos conseils
basé sur ce post : Test de comparaison de string dans les style