Hello,
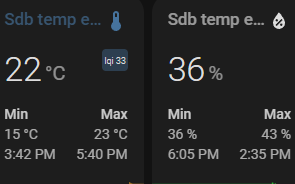
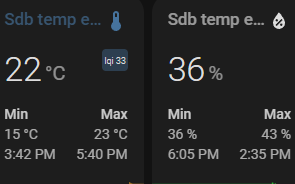
J’ai cette carte ou je souhaite afficher la batterie du sensor et gérer sa couleur:
type: custom:mini-graph-card
entities:
- entity: sensor.sdb_temp_et_humidite_humidity
decimals: '0'
more_info: true
line_width: 2
hours_to_show: 24
points_per_hour: 10
show:
graph: line
extrema: true
color_thresholds:
- value: 70
color: '#ef1d0f'
- value: 60
color: '#ef5a0f'
- value: 50
color: '#f0da11'
- value: 40
color: '#11f13a'
- value: 30
color: '#1da4f2'
style: |
ha-card .header.flex .name.flex {
color: #44739e;
font-size: 14px;
}
.header.flex .icon {
--mdc-icon-size: 24px;
}
:host {
--card-mod-icon-color: #44739e;
}
.fill {
fill: white;
opacity: 0.2 !important;
}
ha-card {
box-shadow: none;
}
ha-card .states.flex::after {
content: "{{states('sensor.sdb_temp_et_humidite_battery')}}%";
white-space: pre;
background-color: "{% if states('sensor.sdb_temp_et_humidite_battery') <20 %} rgba(255, 115, 158,0.4) {% else %} rgba(68, 115, 158,0.4) {% endif %}";
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
}
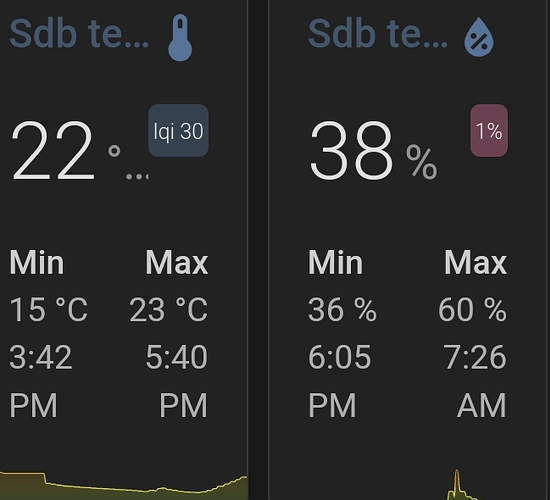
En Revanche cela ne fonctionne pas

à coté du 36% il devrait y avoir 1% sur fond rouge sur le même principe que l’image de gauche avec lqi 33. Je parle de ce code:
ha-card .states.flex::after {
content: "{{states('sensor.sdb_temp_et_humidite_battery')}}%";
white-space: pre;
background-color: "{% if states('sensor.sdb_temp_et_humidite_battery') <20 %} rgba(255, 115, 158,0.4) {% else %} rgba(68, 115, 158,0.4) {% endif %}";
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
}
Est ce possible et si oui je me trompe ou ??
Merci !!
Bonjour,
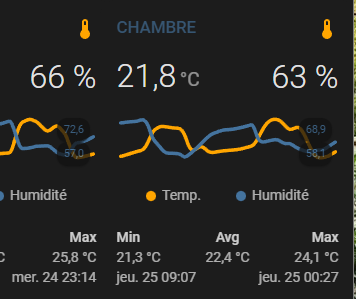
a mon avis c’est un manque d’espace en largeur qui rogne ta carte.
Astuce , passe par stack-in-card ou vertical-stack-in-card pour coller les cartes entre elle et joue avec la marge.
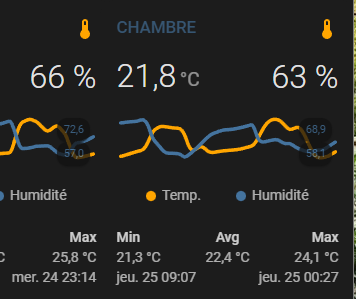
un exemple de code:

- type: custom:mini-graph-card
name: CHAMBRE
height: 120
hours_to_show: 48
points_per_hour: 1
hour24: true
line_width: 8
decimals: 1
entities:
- entity: sensor.lywsd03mmc_0dcd_temperature
name: Temp.
color: orange
- color: rgb(68, 115, 158)
entity: sensor.lywsd03mmc_0dcd_humidity
name: Humidité
show_line: true
show_points: true
show_legend: true
y_axis: secondary
show:
fill: false
graph: line
icon: true
name: true
state: true
labels: false
extrema: true
average: true
icon_adaptive_color: false
labels_secondary: true
align_icon: right
align_state: left
card_mod:
style: |
ha-card .header.flex .name.flex {
color: rgb(68, 115, 158);
}
ha-card .states.flex {
font-size: 13.5px;
}
ha-card .header.flex .icon {
color: orange;
}
ha-card .graph .graph__container .graph__labels {
color: rgb(68, 115, 158);
}
ha-card .states.flex::after {
content: "{{states('sensor.lywsd03mmc_0dcd_humidity') | round(0)}} %";
white-space: pre;
padding: 10px 0px 0px 0px;
border-radius: 4px;
font-size: 32px;
}
ha-card {
margin: 0px -10px -30px -10px;
}
Merci pour ton exemple ! je vais regarder. En revanche si je ne mets pas le If … alors tout s’affiche correctement…
Oups, j’ai mal compris. Donc effective ton IF pose soucis.
essaye comme telle:
ha-card .states.flex::after {
content: "{{states('sensor.sdb_temp_et_humidite_battery')}}%";
white-space: pre;
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
{% if (states['sensor.sdb_temp_et_humidite_battery'].state < '20') %}
background-color: rgba(255, 115, 158,0.4);
{% else %}
background-color: rgba(68, 115, 158,0.4);
{% endif %}
ou
ha-card .states.flex::after {
content: "{{states('sensor.sdb_temp_et_humidite_battery')}}%";
white-space: pre;
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
{% if states('sensor.sdb_temp_et_humidite_battery') < '20' %}
background-color: rgba(255, 115, 158,0.4);
{% else %}
background-color: rgba(68, 115, 158,0.4);
{% endif %}
1 « J'aime »
Bingo !
Je vais maintenant jouer avec ton exemple de carte car il m’a donné qques idées de simplification ^^
Merci encore !!!
1 « J'aime »
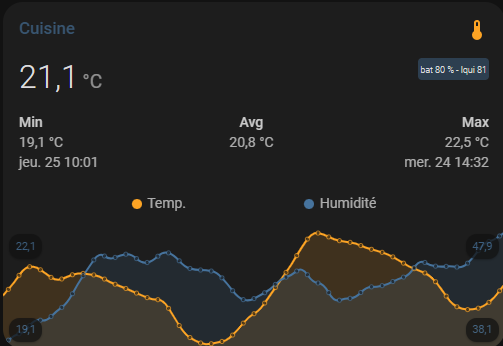
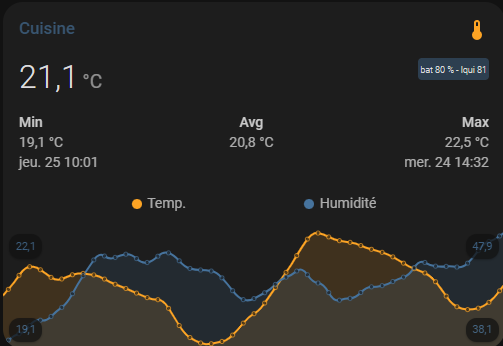
Voici le rendu final si jamais cela peut aider qqu’un d’autre:

Code de la carte
type: custom:mini-graph-card
name: Cuisine
height: 120
hours_to_show: 48
points_per_hour: 1
hour24: true
line_width: 2
decimals: 1
entities:
- entity: sensor.cuisine_temp_et_humidite_temperature
name: Temp.
color: orange
- color: rgb(68, 115, 158)
entity: sensor.cuisine_temp_et_humidite_humidity
name: Humidité
show_line: true
show_points: true
show_legend: true
y_axis: secondary
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: true
extrema: true
average: true
icon_adaptive_color: false
labels_secondary: true
align_icon: right
align_state: left
card_mod:
style: |
ha-card .header.flex .name.flex {
color: rgb(68, 115, 158);
}
ha-card .states.flex {
font-size: 13.5px;
}
ha-card .header.flex .icon {
color: orange;
}
ha-card .graph .graph__container .graph__labels {
color: rgb(68, 115, 158);
}
ha-card .states.flex::after {
content: "bat {{states('sensor.cuisine_temp_et_humidite_battery') | round(0)}} % - lqui {{states('sensor.cuisine_temp_et_humidite_linkquality') | round(0)}}";
{% if states('sensor.cuisine_temp_et_humidite_battery') < '20' %} background-color: rgba(255, 115, 158,0.4); {% else %} background-color: rgba(68, 115, 158,0.4); {% endif %}
white-space: pre;
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
}
ha-card {
margin: 0px -10px -30px -10px;
}