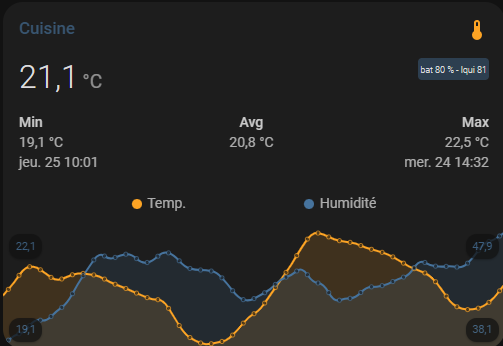
Voici le rendu final si jamais cela peut aider qqu’un d’autre:

Code de la carte
type: custom:mini-graph-card
name: Cuisine
height: 120
hours_to_show: 48
points_per_hour: 1
hour24: true
line_width: 2
decimals: 1
entities:
- entity: sensor.cuisine_temp_et_humidite_temperature
name: Temp.
color: orange
- color: rgb(68, 115, 158)
entity: sensor.cuisine_temp_et_humidite_humidity
name: Humidité
show_line: true
show_points: true
show_legend: true
y_axis: secondary
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: true
extrema: true
average: true
icon_adaptive_color: false
labels_secondary: true
align_icon: right
align_state: left
card_mod:
style: |
ha-card .header.flex .name.flex {
color: rgb(68, 115, 158);
}
ha-card .states.flex {
font-size: 13.5px;
}
ha-card .header.flex .icon {
color: orange;
}
ha-card .graph .graph__container .graph__labels {
color: rgb(68, 115, 158);
}
ha-card .states.flex::after {
content: "bat {{states('sensor.cuisine_temp_et_humidite_battery') | round(0)}} % - lqui {{states('sensor.cuisine_temp_et_humidite_linkquality') | round(0)}}";
{% if states('sensor.cuisine_temp_et_humidite_battery') < '20' %} background-color: rgba(255, 115, 158,0.4); {% else %} background-color: rgba(68, 115, 158,0.4); {% endif %}
white-space: pre;
padding: 2px 2px 0px 2px;
border-radius: 4px;
font-size: 9px;
}
ha-card {
margin: 0px -10px -30px -10px;
}