Voici ce qui est plutot un partage qu’autre chose. Après avoir noté que ma compagne notait sur un fichier quand BB prenait un coup de lait et voulait aussi équilibrer l’usage du sein droit ou gauche, j’ai décidé de lui simplifier la vie :
- 3 helpers de type « interrupteur » pour le biberon, la tétée sur le sein droit, et celle sur le sein gauche. Il suffit de cliquer sur le bouton concerné en début de tétée, et de recliquer dessus à la fin
- un graphe avec plotlygraph, pour tracer l’historique de chacun
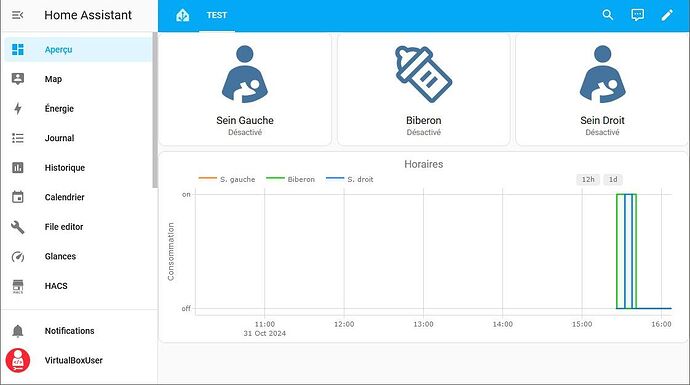
Et voici ce que ca donne (sur la VM de test) :
Bon, il y a moyen de faire un tas de choses :
- calculer la durée entre deux repas, et voir comment cela évolue
- voir les horaires moyens des repas
- calculer la durée moyenne de chaque tétée
4 « J'aime »
hello
je n ai qu’ un seul mot , bravo a toi !
je viens de le faire lire a ma femme , elle trouve tout cela génial .
tu partagerais pas ton code pour les copains ?
bises du nord
Si tu veux, mais je n’ai pas implémenté les « calculs » d’entre repas et autre… on est en phase d’expérimentation avec madame aussi 
Une fois les trois helpers créés, voici le code pour l’affichage :
type: vertical-stack
cards:
- square: false
type: grid
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: input_boolean.bb_sein_gauche
name: Sein Gauche
show_state: true
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: input_boolean.bb_biberon
name: Biberon
show_state: true
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: input_boolean.bb_sein_droit
show_state: true
name: Sein Droit
columns: 3
- type: custom:plotly-graph
entities:
- entity: input_boolean.bb_sein_gauche
name: S. gauche
fill: tozeroy
fillcolor: rgba(255, 119, 0, 0.05)
line:
color: "#FF7700"
- entity: input_boolean.bb_biberon
name: Biberon
fill: tozeroy
fillcolor: rgba(0, 204,0, 0.05)
line:
color: "#00CC00"
- entity: input_boolean.bb_sein_droit
name: S. droit
fill: tozeroy
fillcolor: rgba(0, 119, 255, 0.05)
line:
color: "#0077FF"
hours_to_show: 6
layout:
xaxis:
rangeselector:
"y": 1.02
x: 0.85
buttons:
- count: 12
step: hour
- count: 1
step: day
title: Horaires
defaults:
entity:
line:
width: 2
yaxes:
title: Consommation
Afin d’avoir de très gros boutons sur le smartphone, on peut imposer un unique panneau dans la vue.
Bon, je n’arrive pas à afficher le last-changed (dans un format hh:mm si possible) pour chacun des trois interrupteurs…
Tu pourrais inverser la première icone, pour avoir le sein gauche à gauche ?
1 « J'aime »
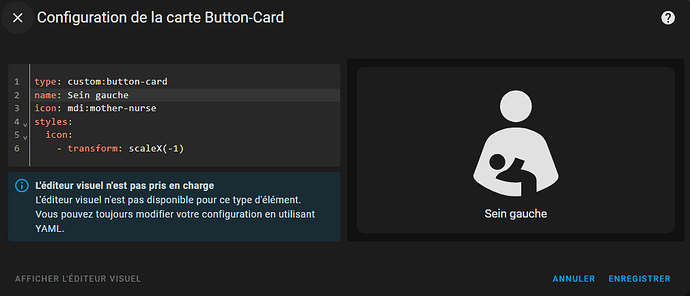
On peut retourner les icones selon une symétrie ?
Bonjour,
oui, c’est possible. Avec la carte button-card, à installer à partir de HACS:
type: custom:button-card
name: Sein gauche
icon: mdi:mother-nurse
styles:
icon:
- transform: scaleX(-1)