Chose promise chose dûe :
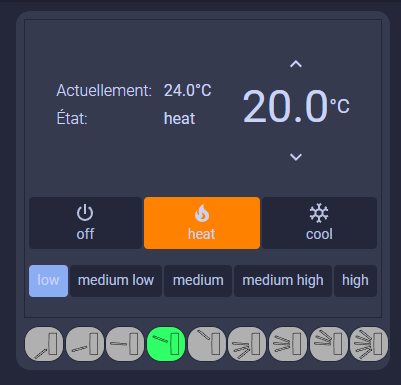
Mon ajout, c’est la ligne du bas avec les différents modes de ventilation. C’est moche, mais j’ai tout donné
Mon cerveau a explosé au moment où je me suis rendu compte qu’on pouvait mettre des decluttering-card dans la définition d’autres decluttering-card.
Du coup, je n’ai qu’une seule decluttering-card à appeler qui m’affiche la capture ci-dessus, en lui passant en paramètre l’ID de mon entité climate, et il se débrouille tout seul pour le reste !
Peut-être qu’à l’occasion je me fendrai de recoder les deux lignes du dessus pour harmoniser, ce n’est plus compliqué maintenant que j’ai le code pour la suite…
2 « J'aime »
BBE
Avril 1, 2024, 7:26
22
Top.
Tu n’as pas tenté de metre une stack-in-card ou une vertical-stack-in-card pour tout fondre dans ta carte template comme sur les exemples que je t’avais mis?
Alors si
En vrai, j’ai une stack verticale, qui contient ma carte clim « normale » et ma carte « swing modes »
Mais avec stack in card tu englobe tout les cartes et te permet de faire un seul carte et tu n’aura pas de difference de background avec celle du bas.
Ta quelques options sympa pour compacter une cartes.
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: false
outer_padding: false
cards:
1 « J'aime »
Ahhhh, merci, je n’avais pas fait gaffe qu’il y avait une différence
Effectivement, ça sera plus joli !
Merci à tous les 2 !
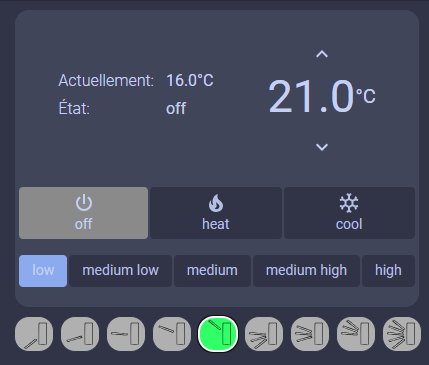
Et ça rend effectivement mieux :
Thx !
2 « J'aime »
Allez, je m’arrêterai là, je suis bien content de moi :
Bien sur, je peux donner le source de ma carte si quelqu’un en a besoin sans soucis !
2 « J'aime »
Bonjour,
Si ca vous va, plutôt lundi ou mardi, je suis à l’autre vout de la france de suite
Hello,
Merci d’avoir patienté
Donc les différents morceaux de ma carte (à mettre tout en haut du yaml) :
decluttering_templates:
my-climate-card:
card:
type: custom:stack-in-card
mode: vertical
keep:
background: true
margin: true
outer_padding: true
cards:
- type: custom:mushroom-climate-card
card_mod:
style: |
ha-card {
padding: 0 !important;
border: 0 !important;
}
entity: '[[entity]]'
show_temperature_control: false
primary_info: state
secondary_info: none
- type: custom:decluttering-card
template: partial-gree-hvac-mode
variables:
- entity: '[[entity]]'
- type: custom:mushroom-climate-card
card_mod:
style: |
ha-card {
padding: 0 !important;
border: 0 !important;
}
entity: '[[entity]]'
show_temperature_control: true
primary_info: none
secondary_info: none
icon_type: none
- type: custom:decluttering-card
template: partial-gree-fan-speed
variables:
- entity: '[[entity]]'
- type: custom:decluttering-card
template: partial-gree-v-swing-horizontal
variables:
- entity: '[[entity]]'
partial-gree-hvac-mode-option:
card:
type: picture
image: /local/images/transparent.png
card_mod:
style: |
ha-card {
background-color:
{% set bg = namespace(color='#383838') %}
{% set current_state = states('[[entity]]') %}
{% if (current_state == '[[hvac_mode]]') %}
{% set bg.color = '[[on_colour]]' %}
{% endif %}
{{ bg.color }}
;
background-image: url('/local/images/gree/hvac_mode/[[hvac_mode]].svg');
background-position: center;
background-repeat: no-repeat;
background-size: 30px 30px;
width: 90px !important;
height: 35px !important;
}
tap_action:
action: call-service
service: climate.set_hvac_mode
data:
hvac_mode: '[[hvac_mode]]'
target:
entity_id: '[[entity]]'
partial-gree-hvac-mode:
card:
type: horizontal-stack
cards:
- type: custom:decluttering-card
template: partial-gree-hvac-mode-option
variables:
- entity: '[[entity]]'
- hvac_mode: 'off'
- on_colour: '#8A8A8A'
- type: custom:decluttering-card
template: partial-gree-hvac-mode-option
variables:
- entity: '[[entity]]'
- hvac_mode: heat
- on_colour: '#FF8100'
- type: custom:decluttering-card
template: partial-gree-hvac-mode-option
variables:
- entity: '[[entity]]'
- hvac_mode: cool
- on_colour: '#2B9AF9'
- type: custom:decluttering-card
template: partial-gree-hvac-mode-option
variables:
- entity: '[[entity]]'
- hvac_mode: auto
- on_colour: '#0FFF50'
partial-gree-fan-speed-option:
card:
type: picture
image: /local/images/transparent.png
card_mod:
style: |
ha-card {
background-color:
{% set bg = namespace(color='#383838') %}
{% set current_state = state_attr('[[entity]]', 'fan_mode') %}
{% if (current_state == '[[fan_speed]]') %}
{% set bg.color = '[[on_colour]]' %}
{% endif %}
{{ bg.color }}
;
background-image: url('/local/images/gree/fan_speed/[[fan_speed]].svg');
background-position: center;
background-repeat: no-repeat;
background-size: 30px 30px;
width: 65px !important;
height: 35px !important;
}
tap_action:
action: call-service
service: climate.set_fan_mode
data:
fan_mode: '[[fan_speed]]'
target:
entity_id: '[[entity]]'
partial-gree-fan-speed:
card:
type: horizontal-stack
cards:
- type: custom:decluttering-card
template: partial-gree-fan-speed-option
variables:
- entity: '[[entity]]'
- fan_speed: low
- on_colour: '#D5EDFF'
- type: custom:decluttering-card
template: partial-gree-fan-speed-option
variables:
- entity: '[[entity]]'
- fan_speed: medium low
- on_colour: '#A5D4FF'
- type: custom:decluttering-card
template: partial-gree-fan-speed-option
variables:
- entity: '[[entity]]'
- fan_speed: medium
- on_colour: '#6DAAEE'
- type: custom:decluttering-card
template: partial-gree-fan-speed-option
variables:
- entity: '[[entity]]'
- fan_speed: medium high
- on_colour: '#3858F9'
- type: custom:decluttering-card
template: partial-gree-fan-speed-option
variables:
- entity: '[[entity]]'
- fan_speed: high
- on_colour: '#0545AD'
partial-gree-v-swing-option:
card:
type: picture
image: /local/images/transparent.png
card_mod:
style: |
ha-card {
background-color:
{% set bg = namespace(color='#383838') %}
{% set key = '[[entity]]_[[key]]' %}
{% set current_state = states('input_text.state_storage') %}
{% set current_state = current_state | from_json %}
{% set current_state = current_state[key] %}
{% if (current_state == '[[value]]') %}
{% set bg.color = '[[on_colour]]' %}
{% endif %}
{{ bg.color }}
;
background-image: url('/local/images/gree/vertical_swing_mode/[[value]].svg');
background-position: center;
background-repeat: no-repeat;
background-size: 30px 30px;
width: 35px !important;
height: 35px !important;
}
tap_action:
action: call-service
service: script.gree_change_v_swing
data:
entity: '[[entity]]'
key: '[[key]]'
value: '[[value]]'
partial-gree-v-swing-horizontal:
card:
type: horizontal-stack
cards:
- type: custom:decluttering-card
template: partial-gree-v-swing-option
variables:
- entity: '[[entity]]'
- key: v_swing
- value: FixedLower
- on_colour: '#74f6c2'
- type: custom:decluttering-card
template: partial-gree-v-swing-option
variables:
- entity: '[[entity]]'
- key: v_swing
- value: FixedLowerMiddle
- on_colour: '#66de9c'
- type: custom:decluttering-card
template: partial-gree-v-swing-option
variables:
- entity: '[[entity]]'
- key: v_swing
- value: FixedMiddle
- on_colour: '#69e374'
- type: custom:decluttering-card
template: partial-gree-v-swing-option
variables:
- entity: '[[entity]]'
- key: v_swing
- value: FixedUpperMiddle
- on_colour: '#86fa7a'
- type: custom:decluttering-card
template: partial-gree-v-swing-option
variables:
- entity: '[[entity]]'
- key: v_swing
- value: FixedUpper
- on_colour: '#c0fd6a'
- type: custom:decluttering-card
template: partial-gree-v-swing-option
variables:
- entity: '[[entity]]'
- key: v_swing
- value: SwingLower
- on_colour: '#d7e1ff'
- type: custom:decluttering-card
template: partial-gree-v-swing-option
variables:
- entity: '[[entity]]'
- key: v_swing
- value: SwingMiddle
- on_colour: '#bfcbef'
- type: custom:decluttering-card
template: partial-gree-v-swing-option
variables:
- entity: '[[entity]]'
- key: v_swing
- value: SwingUpper
- on_colour: '#c4c3ef'
- type: custom:decluttering-card
template: partial-gree-v-swing-option
variables:
- entity: '[[entity]]'
- key: v_swing
- value: FullSwing
- on_colour: '#b4a7d6'
Carte que j’instancie ensuite comme ça :
type: custom:decluttering-card
template: my-climate-card
variables:
- entity: climate.salon
Les images sont ici, à mettre dans /homeassistant/www/images : WeTransfer - Send Large Files & Share Photos Online - Up to 2GB Free
Et j’ai les scripts suivants :
script.gree_change_v_swing
alias: Gree change v-swing
sequence:
- service: script.custom_state_storage
data:
key: "{{ entity ~ '_' ~ key }}"
value: "{{ value }}"
- service: gree_ext.set_swing_mode_ext
target:
entity_id: "{{ entity }}"
data:
swing_mode_vertical: "{{ value }}"
mode: single
script.custom_state_storage
alias: CUSTOM STATE STORAGE
variables:
json: >
{% set x = states('input_text.state_storage') %} {% set x = x | from_json %}
{% if (x == '') %}
{% set x = '{}' %}
{% endif %} {% set pair = {key: value} %} {% set x = dict(x, **pair) %} {%
set x = x | to_json %} {{ x }}
sequence:
- service: input_text.set_value
target:
entity_id: input_text.state_storage
data:
value: "{{ json }}"
mode: single
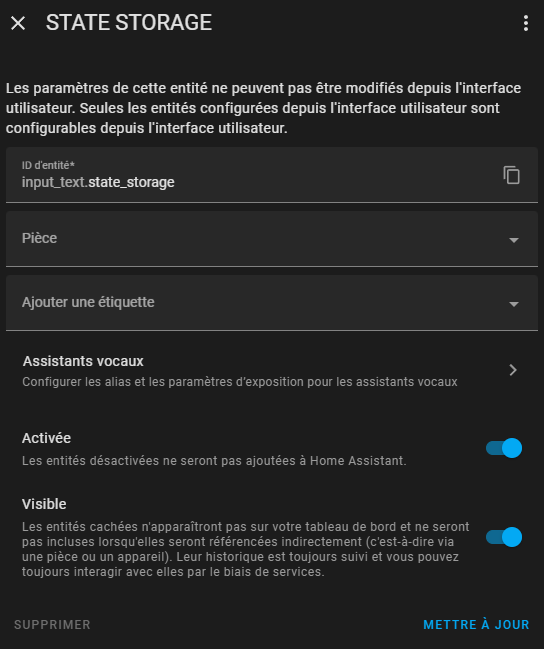
et un input : input_text.state_storage
Normalement, ça devrait le faire

![]()