Hello,
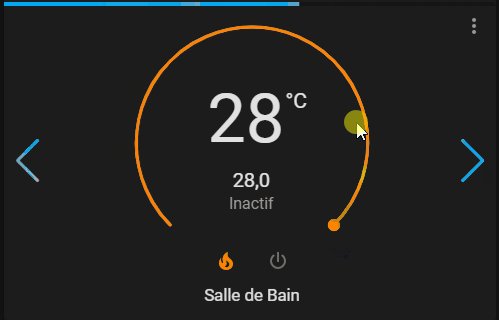
Dans une de mes vues j’affiche 5 thermostats (mes consignes)
- j’ai mis ça dans une swype card pour évider de prendre trop de place
- en pleine taille que l’on puisse quand même faire les modifications via l’écran tactile
Techniquement ça marche, par contre il y a conflit entre la gestion du curseur du thermostat et la gestion du défilement : seule la carte bouge

Qu’un a une idée ? Restreindre le défilement uniquement avec les boutons latéraux, je voudrais dns l’idée garder l’uniformité/homogénéité des thermostats que j’utilise aussi pour les vannes zwaves
Voilà un extrait de carte
type: custom:swipe-card
parameters:
effect: coverflow
centeredSlides: true
slidesPerView: auto
spaceBetween: 8
pagination:
type: progressbar
navigation: null
keyboard:
enabled: true
onlyInViewport: true
navigation: null
cards:
- type: thermostat
entity: climate.consigne_confort
name: Confort
style:
round-slider:
$: ''
.: |
ha-card > mwc-icon-button{display: none;}
#set-modes{display: none;}
- type: thermostat
entity: climate.consigne_eco
name: Eco
style:
round-slider:
$: ''
.: |
ha-card > mwc-icon-button{display: none;}
#set-modes{display: none;}
- type: thermostat
entity: climate.consigne_sdb
name: Salle de Bain
style:
round-slider:
$: ''
.: |
ha-card > mwc-icon-button{display: none;}
#set-modes{display: none;}
- type: thermostat
entity: climate.consigne_absent
name: Absent
style:
round-slider:
$: ''
.: |
ha-card > mwc-icon-button{display: none;}
#set-modes{display: none;}
- type: thermostat
entity: climate.seuil_isolation
name: Seuil Isolation
style:
round-slider:
$: ''
.: |
ha-card > mwc-icon-button{display: none;}
#set-modes{display: none;}