Bonjour,
J’essaie de créer une swipe card afin de ne pas poluer mon Dasboard avec l’ensemble des apexchart.
Je recois un message " aucun type …
Je suppose un problème d’intention.
J’ai tester en décalant dès la deuxième ligne mais rien y fait.
Je vous remercie pour l’aide que vous pourriez m’apporter
bon week end a toutes et a tous.
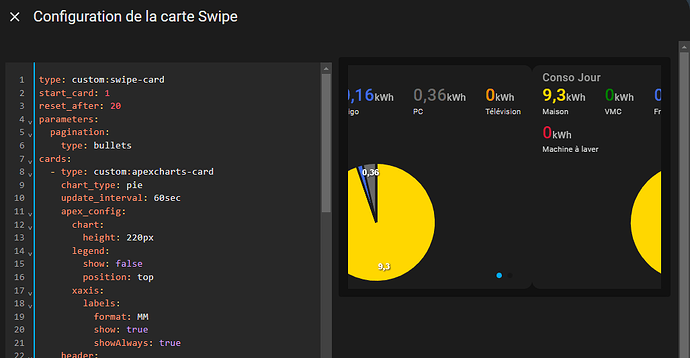
Mon code :
type: custom:swipe-card
cards:
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso du Jour
show_states: false
colorize_states: true
series:
- entity: sensor.energy_total_linky_usage_daily_hp_hp
name: HP
color: orange
- entity: sensor.energy_total_linky_usage_daily_hc_hc
name: HC
color: blue
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso de la semaine
show_states: false
colorize_states: true
series:
- entity: sensor.energy_total_linky_usage_week_hp
name: HP
color: orange
- entity: sensor.energy_total_linky_usage_week_hc
name: HC
color: blue
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso du Mois
show_states: false
colorize_states: true
series:
- entity: sensor.energy_total_linky_usage_mois_hp
name: HP
color: orange
- entity: sensor.energy_total_linky_usage_mois_hc
name: HC
color: blue
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso de l'année
show_states: false
colorize_states: true
series:
- entity: sensor.energy_total_linky_usage_an_hp
name: HP
color: orange
- entity: sensor.energy_total_linky_usage_an_hc
name: HC
color: blue
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso Totale
show_states: false
colorize_states: true
series:
- entity: sensor.lixee_hchp
name: HP
color: orange
- entity: sensor.lixee_hchc
name: HC
color: green
Bonjour,
Bonjour @WarC0zes
Oui tout à fait , je l’utilise déjà pour ma vue caméra.
Peux tu me transmettre ton code que j’analyse de plus près.
Bon week end
type: custom:swipe-card
start_card: 1
reset_after: 20
parameters:
pagination:
type: bullets
cards:
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
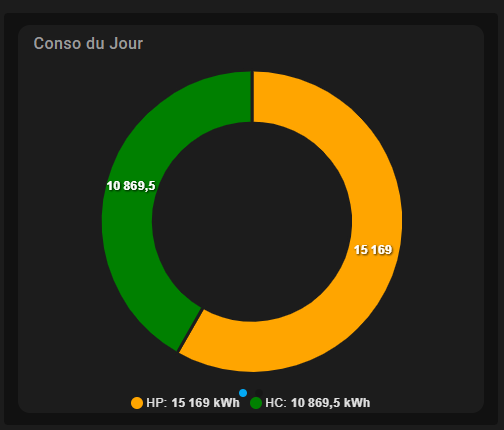
title: Conso du Jour
show_states: false
colorize_states: true
series:
- entity: sensor.0x00158d0005d299cf_hchp
name: HP
color: orange
- entity: sensor.0x00158d0005d299cf_hchc
name: HC
color: green
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso du Jour
show_states: false
colorize_states: true
series:
- entity: sensor.0x00158d0005d299cf_hchp
name: HP
color: orange
- entity: sensor.0x00158d0005d299cf_hchc
name: HC
color: green
il y a un soucis avec ton code, il est mal formaté. Chez moi, c’est pareil, erreur .
tu n’as pas de couleur dans ton code:
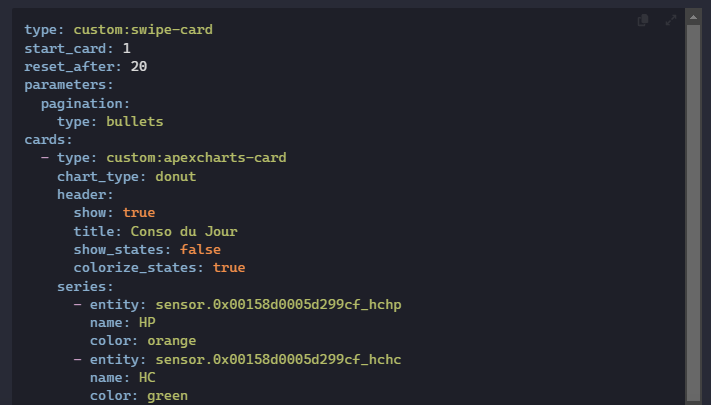
comparé au mien:
Utilise notepad++, pour faire du code au lieu de notepad.
J’utilise notepad ++ moi aussi
Quant aux couleurs elles sont mentionnées dans série
je parlais du code dans la balise texte préformaté
bonjour @WarC0zes
Hormis la partie au dessus de Cards: tout paraissait identique, y compris l’indentation.
Par contre, en reprenant ton code et en changant mes sensors, celà à fonctionné.
Merci d’avoir partager.
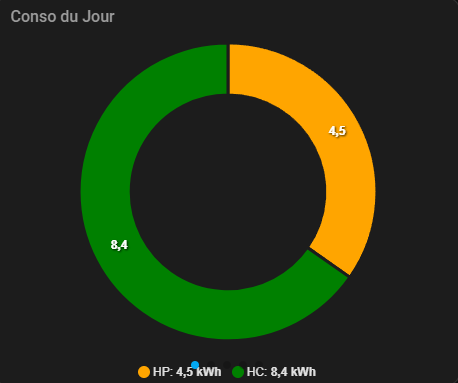
J’ai juste un petit défaut, j’ai un point bleu qui s’affiche en bas de l’apex . je ne sais d’où cela vient. !
voici mon code :
type: custom:swipe-card
start_card: 1
reset_after: 20
parameters:
pagination:
type: bullets
cards:
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso du Jour
show_states: false
colorize_states: true
series:
- entity: sensor.energy_total_linky_usage_daily_hp_hp
name: HP
color: orange
- entity: sensor.energy_total_linky_usage_daily_hc_hc
name: HC
color: green
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso de la semaine
show_states: false
colorize_states: true
series:
- entity: sensor.energy_total_linky_usage_week_hp
name: HP
color: orange
- entity: sensor.energy_total_linky_usage_week_hc
name: HC
color: green
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso du mois
show_states: false
colorize_states: true
series:
- entity: sensor.energy_total_linky_usage_mois_hp
name: HP
color: orange
- entity: sensor.energy_total_linky_usage_mois_hc
name: HC
color: green
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso de l'année
show_states: false
colorize_states: true
series:
- entity: sensor.energy_total_linky_usage_an_hp
name: HP
color: orange
- entity: sensor.energy_total_linky_usage_an_hc
name: HC
color: green
- type: custom:apexcharts-card
chart_type: donut
header:
show: true
title: Conso Totale
show_states: false
colorize_states: true
series:
- entity: sensor.lixee_hchp
name: HP
color: orange
- entity: sensor.lixee_hchc
name: HC
color: green
bonne journée et merci une nouvelle fois
Tochy
Décembre 16, 2024, 11:20
8
Salut
Si tu les enlèves le point devrait disparaitre.
1 « J'aime »
C’est à cause de, c’est option que j’utilise chez moi. Supprime-le si tu ne le veux pas.
parameters:
pagination:
type: bullets
1 « J'aime »