Bonjour,
Je cherche à faire un Dashboard avec 4 cartes de la même taille qui prennent tout le Dashboard :
en haut à gauche stream live camera 1
en haut à droite carte avec plusieurs entités
en bas à gauche stream live caméra 2
en bas à droite stream live caméra 3
J’ai essayé avec plusieurs types de cartes dont layout-card mais je ne vois pas comment obtenir le résultat.
Merkiiii
version
core-2021.9.6
installation_type
Home Assistant Supervised
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.9.6
os_name
Linux
os_version
5.10.60-v7l+
arch
armv7l
timezone
Europe/Paris
Home Assistant Community Store
GitHub API
ok
Github API Calls Remaining
5000
Installed Version
1.15.2
Stage
running
Available Repositories
880
Installed Repositories
16
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
pending
Home Assistant Supervisor
host_os
Raspbian GNU/Linux 10 (buster)
update_channel
stable
supervisor_version
supervisor-2021.09.0
docker_version
20.10.8
disk_total
469.0 GB
disk_used
14.0 GB
healthy
failed to load: Unhealthy
supported
failed to load: Unsupported
supervisor_api
ok
version_api
ok
installed_addons
Terminal & SSH (9.2.0), File editor (5.3.3), Log Viewer (0.12.0), Grafana (7.2.0), Samba share (9.5.1), InfluxDB (4.2.1)
Lovelace
dashboards
1
resources
13
views
9
mode
storage
Hello.
Tu as plusieurs points de départs :
La card type: grid fixée 2 colonnes maxitype: vertical-stack + type: horizontal-stack
Et maximizer la taille :
1 « J'aime »
Avec la vue en mode panneau
1 « J'aime »
Ça veut dire quoi la vue en mode panneau ?
Merci je vais regarder ça demain
Ca veut dire que tu as de la lecture…
[licence]
Lovelace UI est l’interface de Home Assistant.
Elle est très rapide à prendre en main pour un nouvel utilisateur et permet pour les plus aguerris de prendre le contrôle total.
Comme vous allez y passer pas mal de temps, un petit tour du propriétaire me semble nécessaire.
Le fil conducteur de ce tutoriel est la découverte de l’installation suite à une installation fraîche. Lisez le tranquillement, afin d’étoffer vos connaissances tant en terme d’utilisation de l’interface qu’…
direct au bon endroit, mais si tu reposes une question où la réponse est dedans.... 🤕😋 😇
✅ Découverte et Prise en main de Lovelace
Merci j’ai vu ce qu’était le mode panneau.
Hello !
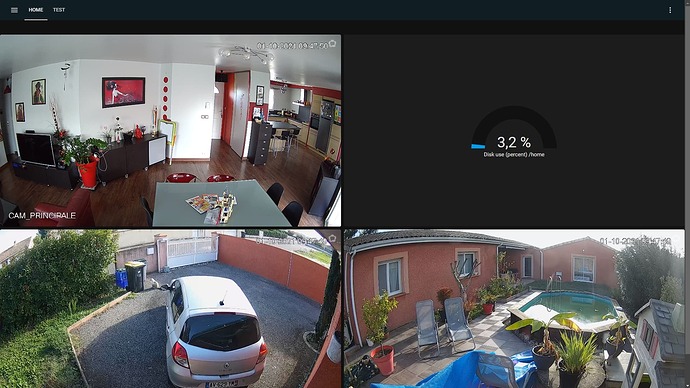
Alors j’ai réussi à avoir ce rendu (sachant que la carte en haut à droite sera modifiée avec plus d’entités) :
Dont voici le code de la carte en mode panneau :
type: grid
title: []
columns: 2
square: false
cards:
- type: custom:frigate-card
view_default: live
controls: {}
webrtc:
entity: camera.principale_mainstream
live_provider: webrtc
camera_entity: camera.principale_mainstream
menu_mode: none
autoplay_clip: false
- type: gauge
entity: sensor.disk_use_percent_home
min: 0
max: 100
- type: custom:frigate-card
view_default: live
controls: {}
webrtc:
entity: camera.entree_mainstream
live_provider: webrtc
camera_entity: camera.entree_mainstream
menu_mode: none
autoplay_clip: false
- type: custom:frigate-card
view_default: live
controls: {}
webrtc:
entity: camera.jardin_mainstream
live_provider: webrtc
camera_entity: camera.jardin_mainstream
menu_mode: none
autoplay_clip: false
J’ai mis mon navigateur en plein écran.
Mon dernier souci est de ne pas avoir la barre latérale de défilement. J’ai pu masquer la barre latérale de ha. Ou alors il faudrait que je puisse masquer le bandeau de navigation du haut
En cherchant j’ai trouvé ça mais le projet est archivé…
https://github.com/maykar/custom-header
Donc il faudrait trouver autre chose
Bon j’ai trouvé ça pour le bandeau de navigation du haut. Ca fonctionne mais j’ai toujours la barre de défilement sur la droite…
https://github.com/maykar/kiosk-mode