Bonjour,
J’ai parcouru différents forums pour essayer de mettre la taille de ma police d’écriture de « Vannes actives » en blanc comme le reste de la carte mais je n’y parviens pas.
J’ai remarqué que parfois, après le titre style: , il y a une | , et parfois pas. ça sert à quoi ?
J’ai essayé d’intégrer dans ma carte toutes les combinaisons présentées ici mais sans succès: https://community.home-assistant.io/t/card-mod-add-css-styles-to-any-lovelace-card/120744/1195
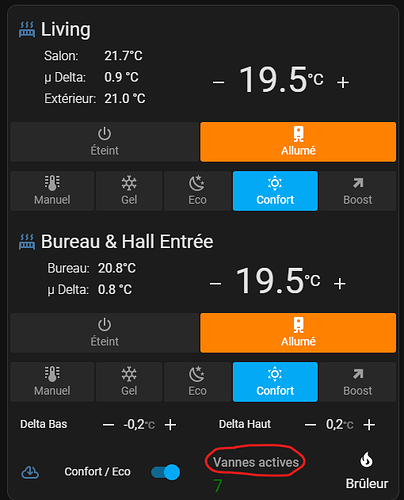
Voici le code actuel de ma carte et la photo avec entouré en rouge le nom que j’aimerais écrire en blanc.
Vous verrez que j’arrive à contrôler la taille (et la couleur) de la valeur.
Mais il me manque probablement la clé d’entrée pour donner l’instruction pour le nom.
Si vous savez me mettre sur la voir, merci beaucoup.
Bonne journée,
type: custom:vertical-stack-in-card
cards:
- type: custom:simple-thermostat
entity: climate.living_cuisine
header:
name: Living
icon: mdi:radiator
layout:
mode:
names: true
icons: true
headings: false
step: row
hide:
state: true
temperature: false
label:
temperature: Salon
sensors:
- entity: sensor.hysteresis_moyen_living
name: μ Delta
- entity: sensor.irm_temperature_exterieure
name: Extérieur
control:
hvac:
_name: Mode
'off':
name: Éteint
heat:
name: Allumé
icon: mdi:water-boiler
preset:
_name: Prédéfini
none:
name: Manuel
icon: mdi:thermometer-lines
comfort:
name: Confort
icon: mdi:weather-sunny
eco:
name: Eco
icon: mdi:weather-night
boost:
name: Boost
icon: mdi:arrow-top-right-thick
frost:
name: Gel
icon: mdi:snowflake
card_mod:
style: |
ha-card {
--st-font-size-title: 24px;
--st-font-size-sensors: 16px;
--st-spacing: 3px;
}
- type: custom:simple-thermostat
entity: climate.bureau_entree_wc
header:
name: Bureau & Hall Entrée
icon: mdi:radiator
layout:
mode:
names: true
icons: true
headings: false
step: row
label:
temperature: Bureau
hide:
state: true
sensors:
- entity: sensor.hysteresis_moyen_bureau_hall_entree
name: μ Delta
control:
hvac:
_name: Mode
'off':
name: Éteint
heat:
name: Allumé
icon: mdi:water-boiler
preset:
_name: prédéfini
none:
name: Manuel
icon: mdi:thermometer-lines
comfort:
name: Confort
icon: mdi:weather-sunny
eco:
name: Eco
icon: mdi:weather-night
boost:
name: Boost
icon: mdi:arrow-top-right-thick
frost:
name: Gel
icon: mdi:snowflake
card_mod:
style: |
ha-card {
--st-font-size-title: 24px;
--st-font-size-sensors: 16px;
--st-spacing: 3px;
}
- type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:numberbox-card
entity: input_number.hysteresis_reglage_delta_bas
name: Delta Bas
icon: false
card_mod:
style: |
ha-card {
margin-left: 0%;
width: 93%;
}
- type: custom:numberbox-card
entity: input_number.hysteresis_reglage_delta_haut
name: Delta Haut
icon: false
card_mod:
style: |
ha-card {
height: 35px !important;
margin-left: 0%;
width: 93%;
}
card_mod:
style: |
ha-card {
border: 0px;
}
- type: horizontal-stack
cards:
- type: custom:scheduler-card
include:
- climate
exclude: []
title: ''
discover_existing: true
time_step: 30
sort_by:
- relative-time
display_options:
primary_info: default
secondary_info: []
show_header_toggle: false
card_mod:
style: |
ha-card {
max-height: 75px !important;
border: 0px;
margin-left: 0%;
width: 150%;
}
- type: entity
icon: none
entity: sensor.vannes_actives
name: Vannes actives
tap_action:
action: more-info
card_mod:
style: |
.info .value {
font-size: 22px;
}
ha-card {
max-height: 75px !important;
border: 0px;
margin-left: 48%;
width: 130%;
{% if states('sensor.vannes_actives') == '3' %}
color: green
{% elif states('sensor.vannes_actives') == '4' %}
color: green
{% elif states('sensor.vannes_actives') == '7' %}
color: green
{% elif states('sensor.vannes_actives') == '0' %}
color: grey
{% else %}
animation: pulse 2s linear infinite;
color: red
{% endif %}
}
- type: button
name: Brûleur
icon: mdi:fire
entity: switch.bruleur
tap_action:
action: none
card_mod:
style: |
ha-card {
max-height: 75px !important;
border: 0px;
margin-left: 55%;
width: 40%;
}
ha-state-icon {
{% if is_state('switch.bruleur','on') %}
animation: pulse 2s linear infinite;
--card-mod-icon-color: orange
{% elif is_state('switch.bruleur','off') %}
--card-mod-icon-color: white
{%- endif %}
}
Ma configuration
[center]## System Information
| version | core-2024.7.1 |
|---|---|
| installation_type | Home Assistant OS |
| dev | false |
| hassio | true |
| docker | true |
| user | root |
| virtualenv | false |
| python_version | 3.12.4 |
| os_name | Linux |
| os_version | 6.6.31-haos-raspi |
| arch | aarch64 |
| timezone | Europe/Brussels |
| config_dir | /config |
Home Assistant Community Store
| GitHub API | ok |
|---|---|
| GitHub Content | ok |
| GitHub Web | ok |
| GitHub API Calls Remaining | 5000 |
| Installed Version | 1.34.0 |
| Stage | running |
| Available Repositories | 1387 |
| Downloaded Repositories | 47 |
Home Assistant Cloud
| logged_in | true |
|---|---|
| subscription_expiration | 28 avril 2025 à 02:00 |
| relayer_connected | true |
| relayer_region | eu-central-1 |
| remote_enabled | true |
| remote_connected | true |
| alexa_enabled | false |
| google_enabled | true |
| remote_server | eu-central-1-19.ui.nabu.casa |
| certificate_status | ready |
| instance_id | f0fd017040d14711b17f54352dde68e6 |
| can_reach_cert_server | ok |
| can_reach_cloud_auth | ok |
| can_reach_cloud | ok |
Home Assistant Supervisor
| host_os | Home Assistant OS 12.4 |
|---|---|
| update_channel | stable |
| supervisor_version | supervisor-2024.06.2 |
| agent_version | 1.6.0 |
| docker_version | 26.1.4 |
| disk_total | 116.6 GB |
| disk_used | 10.8 GB |
| healthy | true |
| supported | true |
| host_connectivity | true |
| supervisor_connectivity | true |
| ntp_synchronized | true |
| virtualization | |
| board | rpi5-64 |
| supervisor_api | ok |
| version_api | ok |
| installed_addons | Terminal & SSH (9.14.0), File editor (5.8.0), Samba share (12.3.1), Home Assistant Google Drive Backup (0.112.1), Studio Code Server (5.15.0), Spotify Connect (0.13.0), OpenThread Border Router (2.9.0), Matter Server (6.2.1), Mosquitto broker (6.4.1), Frigate (0.13.2) |
Dashboards
| dashboards | 2 |
|---|---|
| resources | 42 |
| views | 8 |
| mode | storage |
Recorder
| oldest_recorder_run | 28 juin 2024 à 04:26 |
|---|---|
| current_recorder_run | 8 juillet 2024 à 10:53 |
| estimated_db_size | 503.88 MiB |
| database_engine | sqlite |
| database_version | 3.45.3 |
Spotify
| api_endpoint_reachable | ok |
|---|