@lacrima08, voici ma configuration qui m’a permis d’avoir le suivi de ma consommation EDF en Wh ou kWh sur différents cycles (horaire, journalier, semaine, …)
Tout d’abord j’ai ajouté au code de mon ESP32 2 sensors qui utilisent le même tag_name BASE mais avec des unités différentes :
tags:
...
- tag_name: "BASE"
sensor:
name: "Index"
unit_of_measurement: "kWh"
icon: mdi:home-analytics
filters:
- multiply: 0.001
- tag_name: "BASE"
sensor:
name: "Index (Wh)"
unit_of_measurement: "Wh"
icon: mdi:home-analytics
...
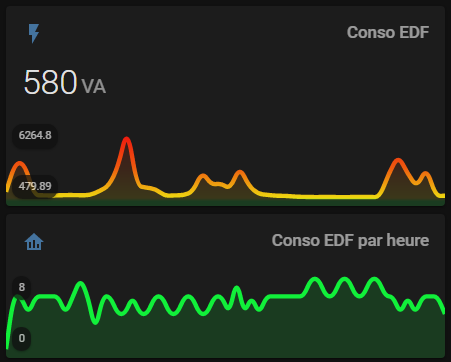
Ensuite, grâce à Mini Graph Card qui est récupérable via HACS, tu peux afficher des courbes très personnalisable, voici ce que j’ai chez moi :

Voilà le code de la carte du haut (Conso EDF) qui utilise l’unité VA de puissance :
align_icon: left
color_thresholds:
- color: '#11f13a'
value: 600
- color: '#11f13a'
value: 800
- color: '#f0da11'
value: 1000
- color: '#ef5a0f'
value: 3000
- color: '#ef1d0f'
value: 5000
entities:
- sensor.puissance
hours_to_show: 24
hour24: true
more_info: false
name: Conso EDF
points_per_hour: 2
animate: true
show:
labels: true
name: true
type: 'custom:mini-graph-card'
et le code de celle du bas (Conso EDF par heure) qui utilise une unité en Wh plus proche de la consommation EDF :
align_icon: left
color_thresholds: # Les couleurs en fonctions des seuils
- color: '#11f13a'
value: 30
- color: '#f0da11'
value: 60
- color: '#ef5a0f'
value: 90
- color: '#ef1d0f'
value: 120
entities:
- sensor.index_wh # Le sensor en Wh pour être plus précis
unit: Wh
aggregate_func: delta # La fonction delta calcule l'écart entre 2 données ce qui permet de voir l'évolution instantannée
hours_to_show: 1 # permet de n'afficher qu'une heure.
# C'est cette donnée qu'il faut changer pour afficher :
# - une journée en mettant 24
# - ou une semaine 24 x 7
hour24: true
more_info: false
name: Conso EDF par heure # Le titre du graphique
points_per_hour: 60 # Précision de la courbe, 60 va m'afficher 60 points pour une heure
# Pour un graphique sur une journée, j'ai choisi 2 pour avoir 48 points (2 pts/heure sur 24h)
# Pour un graphique sur une semaine, j'ai choisi 1 pour avoir 84 points (1 pts/2 heures sur 24 x 7h)
animate: true
show:
labels: true # Les petites étiquettes sur l'axe Y qui indique le mni et maxi
name: true
state: false # J'ai choisi de masquer car l'unité est en VA, je ne sais pas pourquoi
type: 'custom:mini-graph-card'
J’éspère que mes commentaires sont assez clairs, n’hésites pas si tu as des questions.