Bonjour à tous, j’ai besoin d’aide car j’essaye de faire quelque chose de plusieurs jours mais je n’y arrive pas. Pourtant cela parait simple …
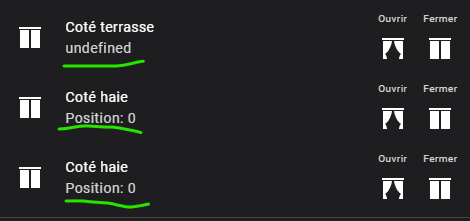
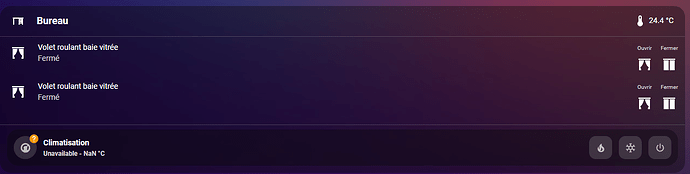
J’utilise un add-on « multiple-entity-row » dans lequel je voudrais modifier l’information affichée dans « secondary_infos ». Aujourd’hui j’ai ceci :
Je voudrais « juste » afficher « Ouvert » ou « Fermé » en fonction de la valeur de la « current_position » de mes volets.
Le code que j’ai est celui-ci :
- entity: cover.volets_salon_cote_terrasse
type: custom:multiple-entity-row
name: Coté terrasse
show_state: false
secondary_info:
attribute: '{% if (state_attr("cover.volets_salon_cote_terrasse", "current_position")) <= 100 %} Fermé {% else %} Ouvert {% endif %};'
icon: mdi:curtains-closed
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volets_salon_cote_terrasse
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volets_salon_cote_terrasse
Une idée pour que j’arrive à ce que je veux ?
Abel
Août 10, 2023, 9:13
2
Bonjour,
J’utilise ce genre de script pour mes rideaux pour changer les icônes.
{% if is_state(entity, 'open') %} mdi:curtains
{% elif is_state_attr(entity, 'current_position', 100) %} mdi:curtains
{% elif is_state(entity, 'opening') %} mdi:unfold-more-vertical
{% elif is_state(entity, 'closing') %} mdi:unfold-less-vertical
{% elif is_state_attr(entity, 'current_position', 0) %} mdi:curtains-closed
{% else %} mdi:curtains-closed
{% endif %}
Une syntaxe similaire peut etre utilisée pour l’ info secondaire.
Cordialement,
Abel
2 « J'aime »
Merci pour le retour, ça ressemble à ce que j’ai mis mais comment tu l’as intégré dans le code d’une card ? Parce que mon code fonctionne en développeur tools mais pas sur la card donc peut être que c’est sur la manière de l’intégrer qui pose soucis ?
Abel
Août 10, 2023, 12:21
4
J’utilise principalement des template cards (Mushroom templates ou template Chips) pour mes dashboards
Elmout:
multiple-entity-row
Bonjour,
Elmout:
multiple-entity-row
il te faut utiliser lovelace-template-entity-row qui permet les templates .
Sinon celle ci aussi config-template-card .
Je viens d’essayer template entity mais ça ne convient pas à ce que je voulais faire. Je 'e peux pas mettre deux bouton a côté pour mes actions d’ouverture et fermeture de volets dommage.
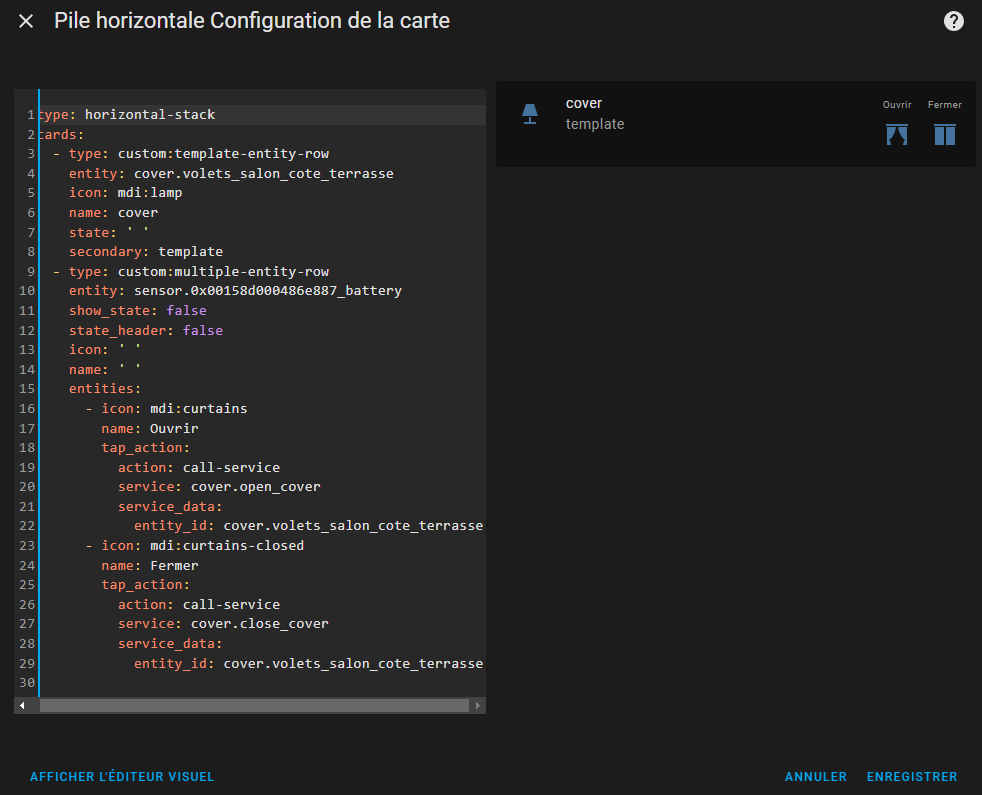
A tester, j’ai pas de volet.
type: horizontal-stack
cards:
- type: custom:template-entity-row
entity: cover.volets_salon_cote_terrasse
icon: mdi:lamp
name: cover
state: ' '
secondary: >
{% if is_state(entity, 'open') %} mdi:curtains {% elif
is_state_attr(entity, 'current_position', 100) %} mdi:curtains {% elif
is_state(entity, 'opening') %} mdi:unfold-more-vertical {% elif
is_state(entity, 'closing') %} mdi:unfold-less-vertical {% elif
is_state_attr(entity, 'current_position', 0) %} mdi:curtains-closed {%
else %} mdi:curtains-closed {% endif %}
- type: custom:multiple-entity-row
entity: sensor.0x00158d000486e887_battery
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volets_salon_cote_terrasse
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volets_salon_cote_terrasse
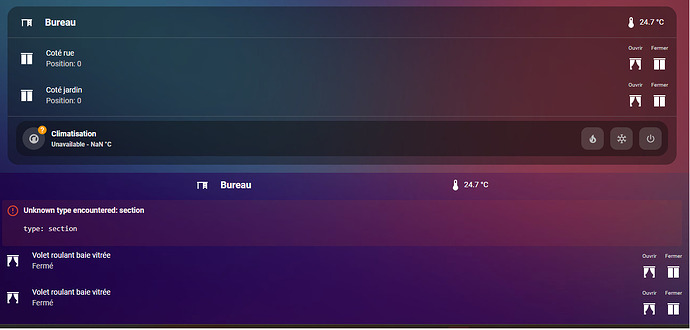
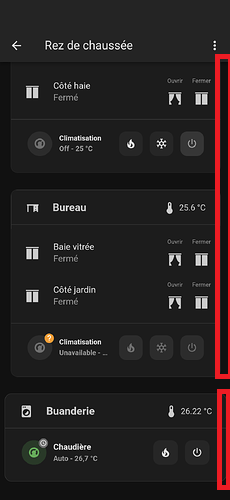
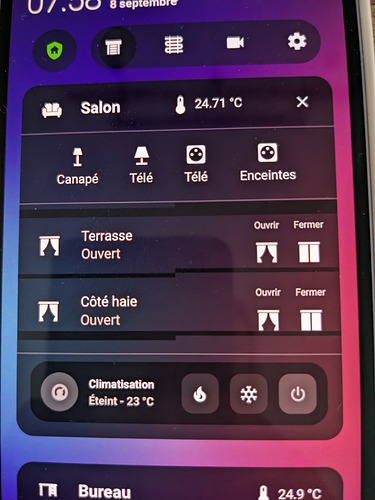
Réponse un peu tardive mais merci. J’ai réussi à faire en partie ce que je voulais malheureusement je perds des choses que j’utilisais dans mes précédentes cartes (je ne peux plus utiliser les « sections »). Pour l’instant j’en suis là mais ça ne ressemble plus trop à mes cartes d’origine
En haut mes cartes au format habituelle, en bas ce que j’ai commencé à réussir à faire grâce à ton code (j’ai mes secondary infos \o/)
type: vertical-stack
cards:
- type: custom:paper-buttons-row
buttons:
- icon: mdi:desk
layout: icon|name
name: Bureau
style:
name:
margin-left: 18px
font-size: 18px
font-weight: 600
- icon: mdi:thermometer
layout: icon|name
name:
postfix: ' °C'
entity: sensor.thermometre_bureau_christelle_temperature
style: |
div.flex-box {
margin-top: -6px;
display: flex;
justify-content: space-between;
align-items: center;
}
- type: section
- type: horizontal-stack
cards:
- type: custom:template-entity-row
entity: cover.volet_roulant_bureau_christelle
icon: mdi:curtains
name: Volet roulant baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulant_bureau_christelle',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
- type: custom:multiple-entity-row
entity: cover.volet_roulant_bureau_christelle
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
- type: horizontal-stack
cards:
- type: custom:template-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
icon: mdi:curtains
name: Volet roulant baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulante_bureau_christelle_jardin',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
- type: custom:multiple-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
style: |
ha-card {
margin: 14px 10px 28px !important;
}
Bonjour,type: section fait partie de la carte entities que tu n’a pas inclus dans le code.
Elmout:
- type: section
remplace par:
- type: entities
entities:
- type: section
1 « J'aime »
Merci de continuer à m’aider
J’ai réussi à tout combiner mais le soucis c’est que je perds le « design/style » lorsque je remets l’horizontal stack … Tu aurais aussi une idée ? C’est possible de récupérer le code de style css de la partie « entities » et de le mettre sur « horizontal-stack » ? J’ai essayé de le faire mais sans trop de résultat … peut-être que je l’ai mis au mauvais endroit ?
type: vertical-stack
cards:
- type: entities
entities:
- type: custom:paper-buttons-row
buttons:
- icon: mdi:desk
layout: icon|name
name: Bureau
style:
name:
margin-left: 18px
font-size: 18px
font-weight: 600
- icon: mdi:thermometer
layout: icon|name
name:
postfix: ' °C'
entity: sensor.thermometre_bureau_christelle_temperature
style: |
div.flex-box {
margin-top: -6px;
display: flex;
justify-content: space-between;
align-items: center;
}
- type: section
- type: horizontal-stack
cards:
- type: custom:template-entity-row
entity: cover.volet_roulant_bureau_christelle
icon: mdi:curtains
name: Volet roulant baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulant_bureau_christelle',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
- type: custom:multiple-entity-row
entity: cover.volet_roulant_bureau_christelle
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
- type: horizontal-stack
cards:
- type: custom:template-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
icon: mdi:curtains
name: Volet roulant baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulante_bureau_christelle_jardin',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
- type: custom:multiple-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
- type: entities
entities:
- type: section
- type: custom:mushroom-climate-card
entity: climate.daikinap88996_bureau
layout: horizontal
fill_container: true
name: Climatisation
hvac_modes:
- heat
- cool
- 'off'
show_temperature_control: true
style: 'ha-card { border: none; }'
style: |
ha-card {
margin: 14px 10px 28px !important;
}
hui-horizontal-stack-card {
background: rgba(10, 10, 10, 0.4);
}
Bonjour,
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: entities
entities:
- type: custom:paper-buttons-row
buttons:
- icon: mdi:desk
layout: icon|name
name: Bureau
style:
name:
margin-left: 18px
font-size: 18px
font-weight: 600
- icon: mdi:thermometer
layout: icon|name
name:
postfix: ' °C'
entity: sensor.thermometre_bureau_christelle_temperature
card_mod:
style: |
div.flex-box {
margin-top: -6px;
display: flex;
justify-content: space-between;
align-items: center;
}
- type: section
- type: horizontal-stack
cards:
- type: entities
entities:
- type: custom:template-entity-row
entity: cover.volet_roulant_bureau_christelle
icon: mdi:curtains
name: Volet roulant baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulant_bureau_christelle',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
- type: entities
entities:
- type: custom:multiple-entity-row
entity: cover.volet_roulant_bureau_christelle
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
- type: horizontal-stack
cards:
- type: entities
entities:
- type: custom:template-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
icon: mdi:curtains
name: Volet roulant baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulante_bureau_christelle_jardin',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
- type: entities
entities:
- type: custom:multiple-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
- type: entities
entities:
- type: section
- type: custom:mushroom-climate-card
entity: climate.daikinap88996_bureau
layout: horizontal
fill_container: true
name: Climatisation
hvac_modes:
- heat
- cool
- 'off'
show_temperature_control: true
style: 'ha-card { border: none; }'
card_mod:
style: |
ha-card {
margin: 14px 10px 28px !important;
background: rgba(10, 10, 10, 0.4);
}
apercu ( a la vite fait ):
1 « J'aime »
Elmout
Septembre 4, 2023, 6:44
13
Woaw ! Décidément je ne maitrise pas du tout le template et les différentes cards custom.
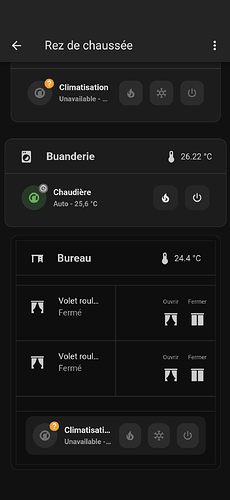
Ca marche nickel sur ordinateur le visuel est niquel (j’ai juste modifié les margin mais c’est du goût personnel) Seul truc étrange ce sont des bordures qui apparaissent sur l’application mobile alors que sur mon ordinateur aucun soucis.
Ordinateur :
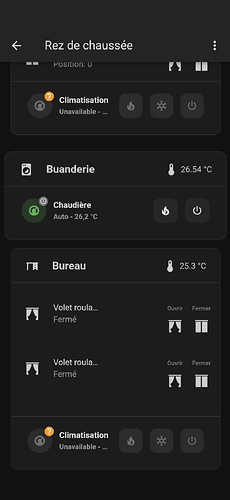
Mobile :
J’ai essayé de supprimer les bordures avec
style: |
ha-card {
border: none;
}
et aussi ça :
style: |
card-content {
border: none;
}
Mais ça ne fonctionne pas. Tu sais pourquoi ? Il faudrait le mettre à quel niveau ?
C’est à cause de ton thème sur mobile, c’est pas le même que sur ton pc.
Essaye avec:
ha-card {
--ha-card-border-width: 0;
}
1 « J'aime »
Elmout
Septembre 6, 2023, 8:20
15
Bon il y a des choses qui m’échappe mais ce soir ça semble fonctionner (Hier j’avais ajouté ton code, ça marchait ce matin l’affichage était horrible … et ce soir de nouveau tout va bien …
Par contre je vais être tatillon mais sur mobile je n’ai pas tout le libellé même si j’essaye de le raccourcir.
J’ai trouvé des choses sur le forum en anglais (🔹 Card-mod - Add css styles to any lovelace card - #1731 by Ildar_Gabdullin - Dashboards & Frontend - Home Assistant Community ) mais je n’ai pas réussi à l’utiliser. Etant donné que dans le code que tu m’as donné il y a déjà « card_mod » je me suis dis que je pourrais le remettre avec le code du mec pour ajuster les colonnes mais sans succès. Je l’ai pourtant ajouté avant horizontal-stack et juste après entities.
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: entities
entities:
- type: custom:paper-buttons-row
buttons:
- icon: mdi:desk
layout: icon|name
name: Bureau
style:
name:
margin-left: 18px
font-size: 18px
font-weight: 600
- icon: mdi:thermometer
layout: icon|name
name:
postfix: ' °C'
entity: sensor.thermometre_bureau_christelle_temperature
card_mod:
style: |
div.flex-box {
margin-top: -6px;
display: flex;
justify-content: space-between;
align-items: center;
}
- type: section
style: |
ha-card {
--ha-card-border-width: 0;
border: 0;
}
card_mod:
style: |
hui-horizontal-stack-card $: |
div#root > :first-child {
width: 70%;
flex: auto;
}
div#root > :last-child {
width: 30%;
flex: auto;
}
- type: horizontal-stack
cards:
- type: entities
entities:
- type: custom:template-entity-row
entity: cover.volet_roulant_bureau_christelle
icon: mdi:curtains
name: Volet roulant baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulant_bureau_christelle',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
style: |
ha-card {
--ha-card-border-width: 0;
border: 0;
}
- type: entities
entities:
- type: custom:multiple-entity-row
entity: cover.volet_roulant_bureau_christelle
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
style: |
ha-card {
--ha-card-border-width: 0;
border: 0;
}
card_mod:
style:
hui-horizontal-stack-card $: |
div#root > :first-child {
width: 70%;
flex: auto;
}
div#root > :last-child {
width: 30%;
flex: auto;
}
- type: horizontal-stack
cards:
- type: entities
entities:
- type: custom:template-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
icon: mdi:curtains
name: Volet roulant baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulante_bureau_christelle_jardin',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
style: |
ha-card {
--ha-card-border-width: 0;
border: 0;
}
- type: entities
entities:
- type: custom:multiple-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
style: |
ha-card {
--ha-card-border-width: 0;
border: 0;
}
- type: entities
entities:
- type: section
- type: custom:mushroom-climate-card
entity: climate.daikinap88996_bureau
layout: horizontal
fill_container: true
name: Climatisation
hvac_modes:
- heat
- cool
- 'off'
show_temperature_control: true
style: 'ha-card { border: none; }'
style: |
ha-card {
--ha-card-border-width: 0;
border: 0;
}
card_mod:
style: |
ha-card {
margin: 14px 10px 28px !important;
background: rgba(10, 10, 10, 0.4);
}
Bonjour,
style: |
ha-card {
--ha-card-border-width: 0;
border: 0;
}
soit c’est --ha-card-border-width: 0; ou border: 0; , faut voir lequel les enlèvent chez toi. Mais pas mettre les deux dans ha-card qui peut poser problème.
C’est normal, la taille des colonnes sont différente suivant le support et la résolution. Sur mobile c’est moins large, d’ou l’utilité de faire un dashboard spéciale pour le mobile et pas faire avec le même dashboard que sur un pc.
Pour régler la taille de la police, suivant les cartes c’est diffèrent. En général avec font-size: xxpx; avec card_mod dans la partie ha-card.
card_mod:
style: |
ha-card {
font-size: 12px;
}
J’ai corrigé ton code ( enlever les doubles enlèvement des bordures ) et j’ai inclus les font-size sur les cartes avec la taille de 12px, a toi a adapter a t’es besoin:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: entities
entities:
- type: custom:paper-buttons-row
buttons:
- icon: mdi:desk
layout: icon|name
name: Bureau
style:
name:
margin-left: 18px
font-size: 18px
font-weight: 600
- icon: mdi:thermometer
layout: icon|name
name:
postfix: ' °C'
entity: sensor.thermometre_bureau_christelle_temperature
card_mod:
style: |
div.flex-box {
margin-top: -6px;
display: flex;
justify-content: space-between;
align-items: center;
}
- type: section
card_mod:
style: |
hui-horizontal-stack-card $: |
div#root > :first-child {
width: 70%;
flex: auto;
}
div#root > :last-child {
width: 30%;
flex: auto;
}
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: entities
entities:
- type: custom:template-entity-row
entity: cover.volet_roulant_bureau_christelle
icon: mdi:curtains
name: Volet roulant baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulant_bureau_christelle',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
card_mod:
style: |
ha-card {
border: none;
font-size: 12px;
}
- type: entities
entities:
- type: custom:multiple-entity-row
entity: cover.volet_roulant_bureau_christelle
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
card_mod:
style: |
ha-card {
border: none;
}
card_mod:
style:
hui-horizontal-stack-card $: |
div#root > :first-child {
width: 70%;
flex: auto;
}
div#root > :last-child {
width: 30%;
flex: auto;
}
- type: horizontal-stack
cards:
- type: entities
entities:
- type: custom:template-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
icon: mdi:curtains
name: Volet roulant baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulante_bureau_christelle_jardin',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
card_mod:
style: |
ha-card {
font-size: 12px;
border: none;
}
- type: entities
entities:
- type: custom:multiple-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
card_mod:
style: |
ha-card {
border: none;
}
- type: entities
entities:
- type: section
- type: custom:mushroom-climate-card
entity: climate.daikinap88996_bureau
layout: horizontal
fill_container: true
name: Climatisation
hvac_modes:
- heat
- cool
- 'off'
show_temperature_control: true
card_mod:
style: |
ha-card {
--card-primary-font-size: 12px;
border: none;
}
card_mod:
style: |
ha-card {
border: none;
}
card_mod:
style: |
ha-card {
margin: 14px 10px 28px !important;
background: rgba(10, 10, 10, 0.4);
}
1 « J'aime »
Elmout
Septembre 7, 2023, 7:52
17
Merci encore une fois, clair et efficace
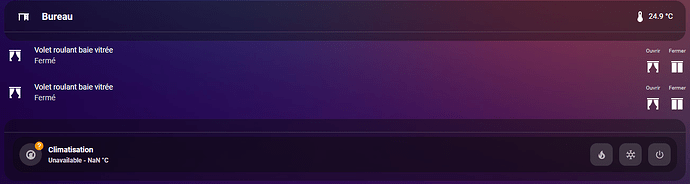
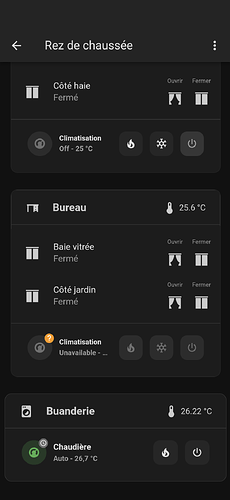
Voici avec quelques petites modifications le visuel final
Et le code final si jamais ça peut servir à quelqu’un (l’icone change aussi en fonction de la position comme le statut).
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: entities
entities:
- type: custom:paper-buttons-row
buttons:
- icon: mdi:desk
layout: icon|name
name: Bureau
style:
name:
margin-left: 18px
font-size: 18px
font-weight: 600
- icon: mdi:thermometer
layout: icon|name
name:
postfix: ' °C'
entity: sensor.thermometre_bureau_christelle_temperature
card_mod:
style: |
div.flex-box {
margin-top: -6px;
display: flex;
justify-content: space-between;
align-items: center;
border: none;
}
- type: section
- type: horizontal-stack
cards:
- type: entities
entities:
- type: custom:template-entity-row
entity: cover.volet_roulant_bureau_christelle
icon: >
{% if state_attr('cover.volet_roulant_bureau_christelle',
'current_position') < 100 %} mdi:curtains-closed {% else %}
mdi:curtains {% endif %}
name: Baie vitrée
state: ' '
secondary: >
{% if state_attr('cover.volet_roulant_bureau_christelle',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
card_mod:
style: |
ha-card {
border: none;
font-size: 15px;
margin-top: -10px;
padding-top: 5px;
}
- type: entities
entities:
- type: custom:multiple-entity-row
entity: cover.volet_roulant_bureau_christelle
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulant_bureau_christelle
card_mod:
style: |
ha-card {
border: none;
margin-top: -15px;
}
- type: horizontal-stack
cards:
- type: entities
entities:
- type: custom:template-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
icon: >
{% if state_attr('cover.volet_roulante_bureau_christelle_jardin',
'current_position') < 100 %} mdi:curtains-closed {% else %}
mdi:curtains {% endif %}
name: Côté jardin
state: ' '
secondary: >
{% if state_attr('cover.volet_roulante_bureau_christelle_jardin',
'current_position') < 100 %} Fermé {% else %} Ouvert {% endif %}
card_mod:
style: |
ha-card {
font-size: 15px;
border: none;
margin-top:-15px;
padding-top: 5px;
}
- type: entities
entities:
- type: custom:multiple-entity-row
entity: cover.volet_roulante_bureau_christelle_jardin
show_state: false
state_header: false
icon: ' '
name: ' '
entities:
- icon: mdi:curtains
name: Ouvrir
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
- icon: mdi:curtains-closed
name: Fermer
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.volet_roulante_bureau_christelle_jardin
card_mod:
style: |
ha-card {
border: none;
margin-top: -20px;
}
- type: entities
entities:
- type: section
- type: custom:mushroom-climate-card
entity: climate.daikinap88996_bureau
layout: horizontal
fill_container: true
name: Climatisation
hvac_modes:
- heat
- cool
- 'off'
show_temperature_control: true
card_mod:
style: |
ha-card {
--card-primary-font-size: 12px;
border: none;
}
card_mod:
style: |
ha-card {
border: none;
margin-top:-25px;
}
card_mod:
style: |
ha-card {
margin: 14px 10px 28px !important;
background: rgba(10, 10, 10, 0.4);
}
je sais pas si c’est voulu la marge sur les carte du haut comparé a celle dans bas.
dans le doute, c’est dans le card_mod tout en bas du code:
card_mod:
style: |
ha-card {
margin: 14px 10px 28px !important; #Supprime c'est ligne
background: rgba(10, 10, 10, 0.4);
}
Elmout
Septembre 8, 2023, 6:00
19
Non ce n’est pas fait exprès m.
Je viens de découvrir que sur le téléphone de Madame (qui sur iOS) a un visuel totalement différent pour pas dire moche. Il faudrait que je fasse un dashboard Android et un autre iOS et potentiellement un autre pour ordi du coup ? … La galère lol
A mon avis ta pas trop le choix, pour IOS je saurait te dire j’ai pas d’iphone.
Ta essayer avec un autre thème sur l’IOS ?