Hello
Ils pouvaient faire plus simple pour un basculement thème clair / sombre…
Hello
Ils pouvaient faire plus simple pour un basculement thème clair / sombre…
Salut
J’ai fait 2 themes un dark et un light
Je vais tester, mais j’ai impression que ce n’est pas bon.
Je vous tiens au courant.
Bon, c’est bien ce que je pensais…sa fonctionne pas
Voici le code des 2 themes :
---
minimalist-desktop-light:
# Journal
state-icon-color: "rgb(var(--color-theme))"
border-radius: "20px"
ha-card-border-radius: "var(--border-radius)"
error-color: "var(--google-red)"
warning-color: "var(--google-yellow)"
success-color: "var(--google-green)"
info-color: "var(--google-blue)"
divider-color: "rgba(var(--color-theme),.12)"
accent-color: "var(--google-yellow)"
ha-dialog-border-radius: "10px"
card-mod-theme: "minimalist-desktop"
card-mod-view-yaml: |
"*:first-child$": |
#columns .column > * {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
# text
primary-text-color: "#212121"
# main interface colors
primary-color: "#434343"
google-red: "#F54436"
google-green: "#01C852"
google-yellow: "#FF9101"
google-blue: "#3D5AFE"
google-violet: "#661FFF"
google-grey: "#BBBBBB"
color-red: "245, 68, 54"
color-green: "1, 200, 82"
color-yellow: "255, 145, 1"
color-blue: "61, 90, 254"
color-purple: "102, 31, 255"
color-grey: "187, 187, 187"
color-pink: "233, 30, 99"
color-theme: "51,51,51"
color-background-yellow: "250, 250, 250"
color-background-blue: "250, 250, 250"
color-background-green: "250, 250, 250"
color-background-red: "250, 250, 250"
color-background-pink: "250, 250, 250"
color-background-purple: "250, 250, 250"
color-yellow-text: "var(--primary-text-color)"
color-blue-text: "var(--primary-text-color)"
color-green-text: "var(--primary-text-color)"
color-red-text: "var(--primary-text-color)"
color-pink-text: "var(--primary-text-color)"
color-purple-text: "var(--primary-text-color)"
opacity-bg: "1"
# background and sidebar
card-background-color: "#FAFAFA"
primary-background-color: "#FAFAFA" #"#EFEFEF"
secondary-background-color: "#FAFAFA" #"#EFEFEF"
# header
app-header-text-color: "var(--primary-text-color)"
app-header-background-color: "var(--primary-background-color)"
# paper-tabs-selection-bar-color: "var(--primary-text-color)"
# slider
slider-color: "rgb(var(--color-blue))"
slider-bar-color: "rgba(var(--color-blue),0.38)"
# cards
box-shadow: "0px 2px 4px 0px rgba(0,0,0,0.16)"
ha-card-box-shadow: "var(--box-shadow)"
# sidebar
sidebar-selected-text-color: "var(--google-red)"
sidebar-selected-icon-color: "var(--google-red)"
sidebar-text-color: "#80868b"
# switch
switch-checked-color: "var(--google-blue)"
# media player
mini-media-player-accent-color: "var(--google-blue)"
---
minimalist-desktop-dark:
# Journal
state-icon-color: "rgb(var(--color-theme))"
border-radius: "20px"
ha-card-border-radius: "var(--border-radius)"
error-color: "var(--google-red)"
warning-color: "var(--google-yellow)"
success-color: "var(--google-green)"
info-color: "var(--google-blue)"
divider-color: "rgba(var(--color-theme),.12)"
accent-color: "var(--google-yellow)"
ha-dialog-border-radius: "10px"
card-mod-theme: "minimalist-desktop"
card-mod-view-yaml: |
"*:first-child$": |
#columns .column > * {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
# text
primary-text-color: "#DDDDDD"
# main interface colors
primary-color: "#89B3F8"
google-red: "#F18B82"
google-green: "#80C994"
google-yellow: "#FCD663"
google-blue: "#89B3F8"
google-violet: "#BB86FC"
google-grey: "#BBBBBB"
color-red: "241, 139, 130"
color-green: "128, 201, 148"
color-yellow: "252, 214, 99"
color-blue: "137, 179, 248"
color-theme: "221,221,221"
color-purple: "102, 31, 255"
color-grey: "187, 187, 187"
color-pink: "233, 30, 99"
color-background-yellow: "var(--color-yellow)"
color-background-blue: "var(--color-blue)"
color-background-green: "var(--color-green)"
color-background-red: "var(--color-red)"
color-background-pink: "var(--color-pink)"
color-background-purple: "var(--color-purple)"
color-yellow-text: "var(--color-yellow)"
color-blue-text: "var(--color-blue)"
color-green-text: "var(--color-green)"
color-red-text: "var(--color-red)"
color-pink-text: "var(--color-pink)"
color-purple-text: "var(--color-purple)"
opacity-bg: "0.1"
# floating button text color
mdc-theme-on-secondary: "var(--card-background-color)"
# background and sidebar
card-background-color: "#1D1D1D"
primary-background-color: "#121212"
secondary-background-color: "#121212"
# header
app-header-text-color: "var(--primary-text-color)"
app-header-background-color: "var(--primary-background-color)"
paper-tabs-selection-bar-color: "var(--primary-text-color)"
# Sidebar
sidebar-selected-text-color: "rgb(var(--color-blue))"
sidebar-selected-icon-color: "rgb(var(--color-blue))"
# Slider
slider-color: "rgb(var(--color-blue))"
slider-bar-color: "rgba(var(--color-blue),0.38)"
# card
box-shadow: "none"
# media player
mini-media-player-accent-color: "var(--google-blue)"
# Journal
state-icon-color: "rgb(var(--color-theme))"
les automatisations :
alias: Thèmes Clair
description: ""
trigger:
- platform: sun
event: sunrise
condition: []
action:
- service: frontend.set_theme
data:
mode: light
name: minimalist-desktop-light
mode: single
alias: Thèmes Sombre
description: ""
trigger:
- platform: sun
event: sunset
offset: 0
condition: []
action:
- service: frontend.set_theme
data:
mode: dark
name: minimalist-desktop-dark
mode: single
Si je passe par interface profil, en sélectionnant clair ou sombre cela fonctionne
Faut pas activer le mode light ou dark dans l’automatisation, vu que ta créer les thèmes.
- service: frontend.set_theme
data:
mode: light # supprime c'est ligne.
name: minimalist-desktop-light
- service: frontend.set_theme
data:
mode: dark # supprime c'est ligne.
name: minimalist-desktop-dark
regarde la démo j’ai pas activer le mode light ou dark.
ca devrait être bon comme ca:
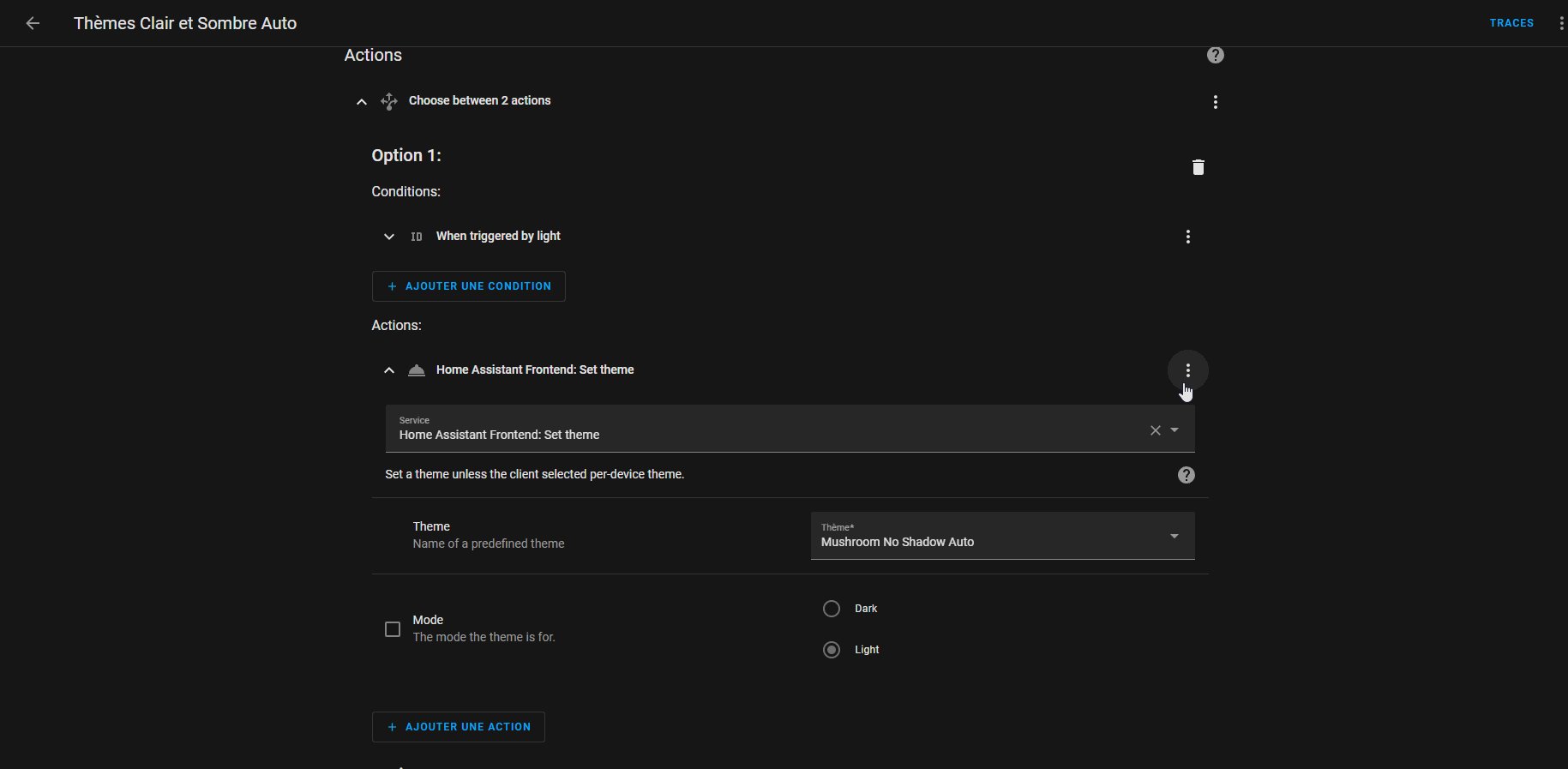
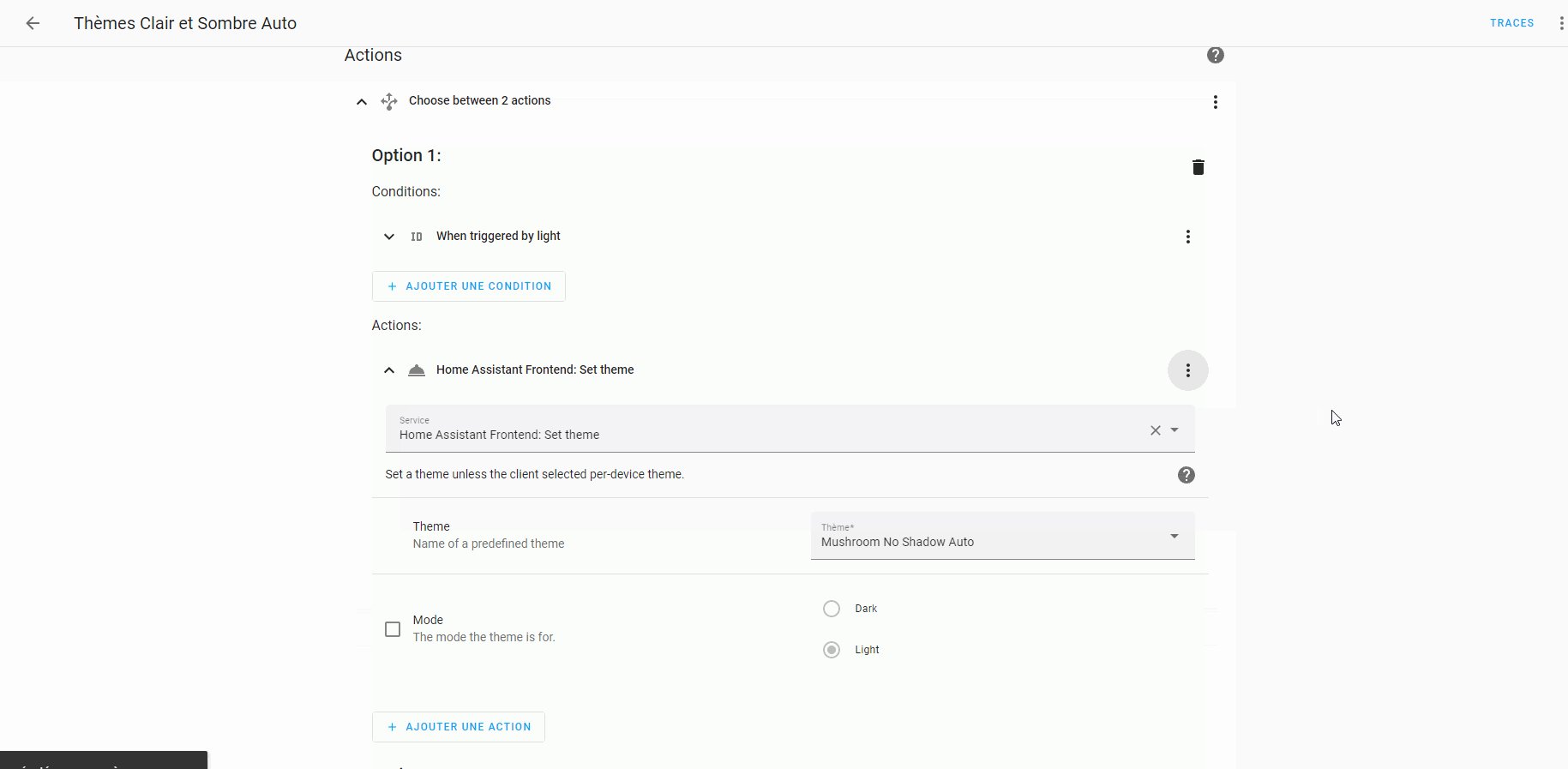
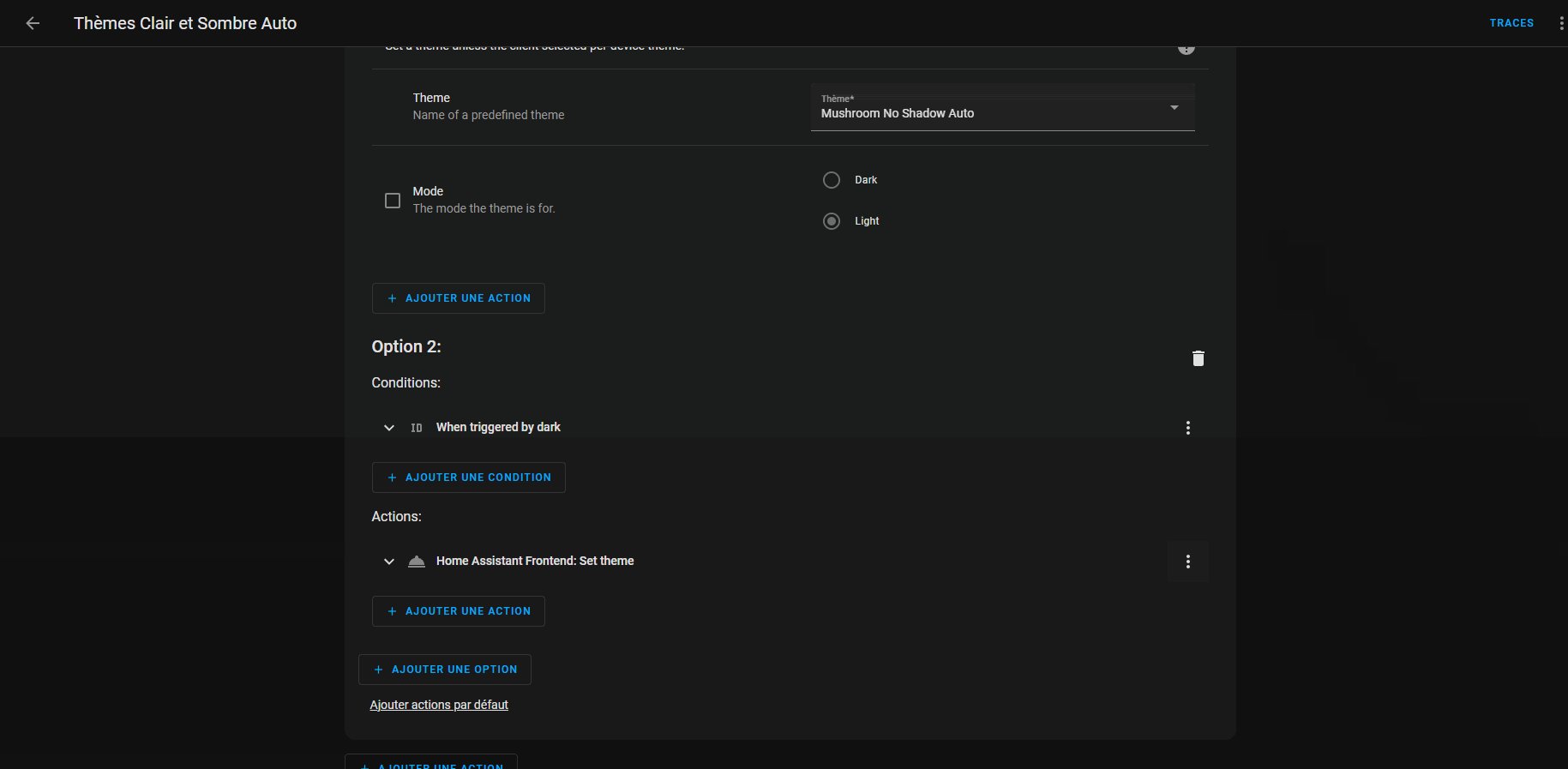
alias: Thèmes Clair et Sombre Auto
description: ""
mode: single
trigger:
- platform: sun
event: sunrise
offset: 0
id: light
- platform: sun
event: sunset
offset: 0
id: dark
condition: []
action:
- choose:
- conditions:
- condition: trigger
id: light
sequence:
- service: frontend.set_theme
data:
name: minimalist-desktop-light
- conditions:
- condition: trigger
id: dark
sequence:
- service: frontend.set_theme
data:
name: minimalist-desktop-dark
Merci pour ton aide @WarC0zes
Alors j’ai repris ton automatisation
mais dans le profil je met quoi pour le theme ?
Faut sélectionner backend-selected.
Ok Merci
Je test ce soir et je te dit l’année prochaine ![]()
![]()
Bon réveillon
Salut
Je sais pas si j’ai trop bu en 2022 ![]() , mais toujours pas de changement de thème clair ou sombre.
, mais toujours pas de changement de thème clair ou sombre.
Bon la bonne nouvelle c’est qu’il me reste 364 jours pour y remédier ![]()
Salut,
j’ai regarder mes 2 thèmes, voila ce que j’ai dedans.
thème dark:
Mushroom No Shadow:
# Home Assistant override
ha-card-border-width: 0
modes:
dark: {}
thème light:
Mushroom No Shadow Auto:
# Home Assistant override
ha-card-border-width: 0
l’automatisation:
alias: Thèmes Clair et Sombre Auto
description: ""
trigger:
- platform: sun
event: sunrise
offset: 0
id: light
- platform: sun
event: sunset
offset: 0
id: dark
condition: []
action:
- choose:
- conditions:
- condition: trigger
id: light
sequence:
- service: frontend.set_theme
data:
name: Mushroom No Shadow Auto
- conditions:
- condition: trigger
id: dark
sequence:
- service: frontend.set_theme
data:
name: Mushroom No Shadow
mode: single
Selectionner Backend-selected:
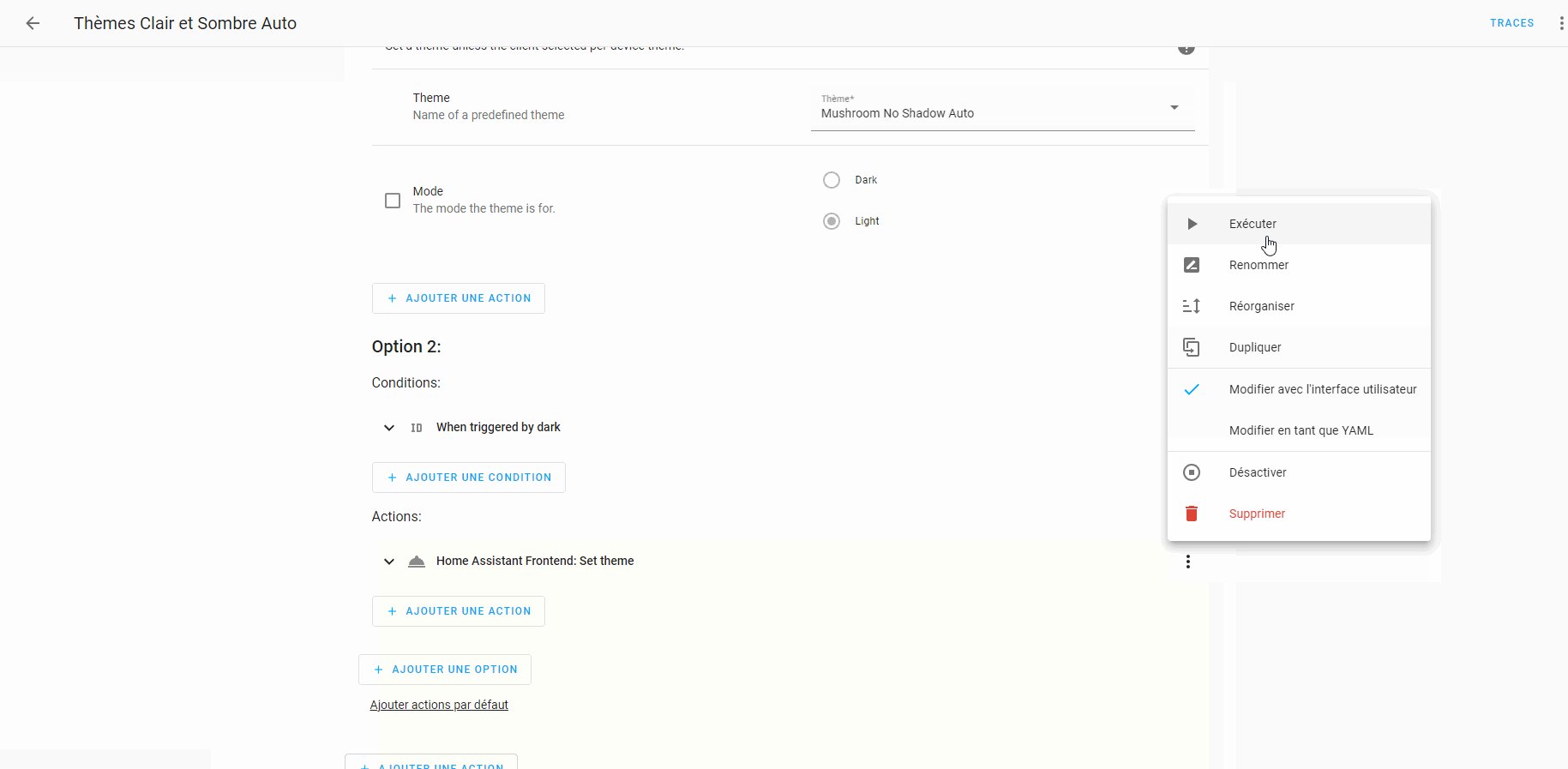
Au lieu d’attendre le lever ou coucher du soleil, test avec la commande exécuter dans l’automatisation.

Edit:
je viens de tester, ca change bien au lever du soleil.
Edit 2:
effectivement avec t’es thème les deux sont en light ( même le thème dark).
je regarde ce qui pose problème.
Edit 3:
Problème trouvé ! un problème d’espaces mal respecter.
Ton thème Dark:
minimalist-desktop-dark:
# Journal
modes:
dark: {}
state-icon-color: "rgb(var(--color-theme))"
border-radius: "20px"
ha-card-border-radius: "var(--border-radius)"
error-color: "var(--google-red)"
warning-color: "var(--google-yellow)"
success-color: "var(--google-green)"
info-color: "var(--google-blue)"
divider-color: "rgba(var(--color-theme),.12)"
accent-color: "var(--google-yellow)"
ha-dialog-border-radius: "10px"
card-mod-theme: "minimalist-desktop-dark"
card-mod-view-yaml: |
"*:first-child$": |
#columns .column > * {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
# text
primary-text-color: "#DDDDDD"
# main interface colors
primary-color: "#89B3F8"
google-red: "#F18B82"
google-green: "#80C994"
google-yellow: "#FCD663"
google-blue: "#89B3F8"
google-violet: "#BB86FC"
google-grey: "#BBBBBB"
color-red: "241, 139, 130"
color-green: "128, 201, 148"
color-yellow: "252, 214, 99"
color-blue: "137, 179, 248"
color-theme: "221,221,221"
color-purple: "102, 31, 255"
color-grey: "187, 187, 187"
color-pink: "233, 30, 99"
color-background-yellow: "var(--color-yellow)"
color-background-blue: "var(--color-blue)"
color-background-green: "var(--color-green)"
color-background-red: "var(--color-red)"
color-background-pink: "var(--color-pink)"
color-background-purple: "var(--color-purple)"
color-yellow-text: "var(--color-yellow)"
color-blue-text: "var(--color-blue)"
color-green-text: "var(--color-green)"
color-red-text: "var(--color-red)"
color-pink-text: "var(--color-pink)"
color-purple-text: "var(--color-purple)"
opacity-bg: "0.1"
# floating button text color
mdc-theme-on-secondary: "var(--card-background-color)"
# background and sidebar
card-background-color: "#1D1D1D"
primary-background-color: "#121212"
secondary-background-color: "#121212"
# header
app-header-text-color: "var(--primary-text-color)"
app-header-background-color: "var(--primary-background-color)"
paper-tabs-selection-bar-color: "var(--primary-text-color)"
# Sidebar
sidebar-selected-text-color: "rgb(var(--color-blue))"
sidebar-selected-icon-color: "rgb(var(--color-blue))"
# Slider
slider-color: "rgb(var(--color-blue))"
slider-bar-color: "rgba(var(--color-blue),0.38)"
# card
box-shadow: "none"
# media player
mini-media-player-accent-color: "var(--google-blue)"
# Journal
state-icon-color: "rgb(var(--color-theme))"
Ton thème light:
minimalist-desktop-light:
# Journal
state-icon-color: "rgb(var(--color-theme))"
border-radius: "20px"
ha-card-border-radius: "var(--border-radius)"
error-color: "var(--google-red)"
warning-color: "var(--google-yellow)"
success-color: "var(--google-green)"
info-color: "var(--google-blue)"
divider-color: "rgba(var(--color-theme),.12)"
accent-color: "var(--google-yellow)"
ha-dialog-border-radius: "10px"
card-mod-theme: "minimalist-desktop-light"
card-mod-view-yaml: |
"*:first-child$": |
#columns .column > * {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
# text
primary-text-color: "#212121"
# main interface colors
primary-color: "#434343"
google-red: "#F54436"
google-green: "#01C852"
google-yellow: "#FF9101"
google-blue: "#3D5AFE"
google-violet: "#661FFF"
google-grey: "#BBBBBB"
color-red: "245, 68, 54"
color-green: "1, 200, 82"
color-yellow: "255, 145, 1"
color-blue: "61, 90, 254"
color-purple: "102, 31, 255"
color-grey: "187, 187, 187"
color-pink: "233, 30, 99"
color-theme: "51,51,51"
color-background-yellow: "250, 250, 250"
color-background-blue: "250, 250, 250"
color-background-green: "250, 250, 250"
color-background-red: "250, 250, 250"
color-background-pink: "250, 250, 250"
color-background-purple: "250, 250, 250"
color-yellow-text: "var(--primary-text-color)"
color-blue-text: "var(--primary-text-color)"
color-green-text: "var(--primary-text-color)"
color-red-text: "var(--primary-text-color)"
color-pink-text: "var(--primary-text-color)"
color-purple-text: "var(--primary-text-color)"
opacity-bg: "1"
# background and sidebar
card-background-color: "#FAFAFA"
primary-background-color: "#FAFAFA" #"#EFEFEF"
secondary-background-color: "#FAFAFA" #"#EFEFEF"
# header
app-header-text-color: "var(--primary-text-color)"
app-header-background-color: "var(--primary-background-color)"
# paper-tabs-selection-bar-color: "var(--primary-text-color)"
# slider
slider-color: "rgb(var(--color-blue))"
slider-bar-color: "rgba(var(--color-blue),0.38)"
# cards
box-shadow: "0px 2px 4px 0px rgba(0,0,0,0.16)"
ha-card-box-shadow: "var(--box-shadow)"
# sidebar
sidebar-selected-text-color: "var(--google-red)"
sidebar-selected-icon-color: "var(--google-red)"
sidebar-text-color: "#80868b"
# switch
switch-checked-color: "var(--google-blue)"
# media player
mini-media-player-accent-color: "var(--google-blue)"
Chez moi ca fonctionne avec ton thème modifer. Test chez toi ![]()
Salut
J’ai bien sélectionné Backend-… dans thème ( onglet utilisateur)
J’ai copié et coller le code des 2 thèmes a la place de ceux que j’avais.
J’ai redémarré et fait le test avec la commande exécuté dans automations pour changer le thème.
Je reçois le message exécuté avec succès, mais rien ne se passe ![]() .
.
J’arrive à faire changer de thème en fonction du sensor sun.sun uniquement avec des thèmes différents (pas en sélectionnant les options dark ou light)
alias: Thème Nuit
description: ""
trigger:
- platform: sun
event: sunset
offset: "0"
condition: []
action:
- service: frontend.set_theme
data:
name: slate
mode: single
alias: Thème Jour
description: ""
trigger:
- platform: sun
event: sunrise
offset: "0"
condition: []
action:
- service: frontend.set_theme
data:
name: Google Theme
mode: single
Et effectivement ne pas oublier de sélectionner
Bon malgré plusieurs essais, rien a faire les thèmes ne change pas.
Donc je vais rester avec une gestion manuel des thèmes. Thème clair sur le PC et thème Sombre sur le smartphone.
Ça ne change ni sur PC ni sur téléphone ? Tu as le mode sombre/clair forcé sur tes devices ? (dans les paramètres de tes appareils, pas sur HA).
Salut
Je viens de remarquer que le thème change sur mon portable ( Android).
Mais il ne change pas sûr la tablette iPad et sur mon pc.
Pourtant tout est réglé pareil…![]()
Non sur tous mes devices PC, Smartphone et iPads en mode AUTO
Petite explication sur le service frontend.set_theme (documentation).
Ce service sert à enregistrer le thème qui sera utilisé en tant que thème « backend_selected ». Il est possible d’enregistrer deux thèmes (un dark et un light) en utilisant le paramètre « mode ».
Ce service ne sert pas à changer le mode (« light » ou « dark »). La confusion vient du paramètre « mode ». Celui ci sert à choisir le mode sur lequel on veut enregistrer le thème, pas à faire un changement de mode. En effet, le mode est géré par appareil en sélectionnant « auto », « light » ou « dark » dans le profil. Il n’est pas possible de changer ce mode avec un service car c’est une option spécifique à chaque appareil.
Example : Je veux enregistrer « mon_theme » en tant que theme « backend-selected » en mode light.
service: frontend.set_theme
data:
mode: light
name: mon_theme
Ainsi, tous les appareils qui ont sélectionné le thème « backend-selected » et qui sont en mode « light » auront ce thème.
Donc si vous voulez changer de thème entre le jour et la nuit, il faut créer deux thèmes et les appliquer avec une automatisation à l’heure souhaitée.
J’espère que ca aura éclairci un peu le sujet ![]()