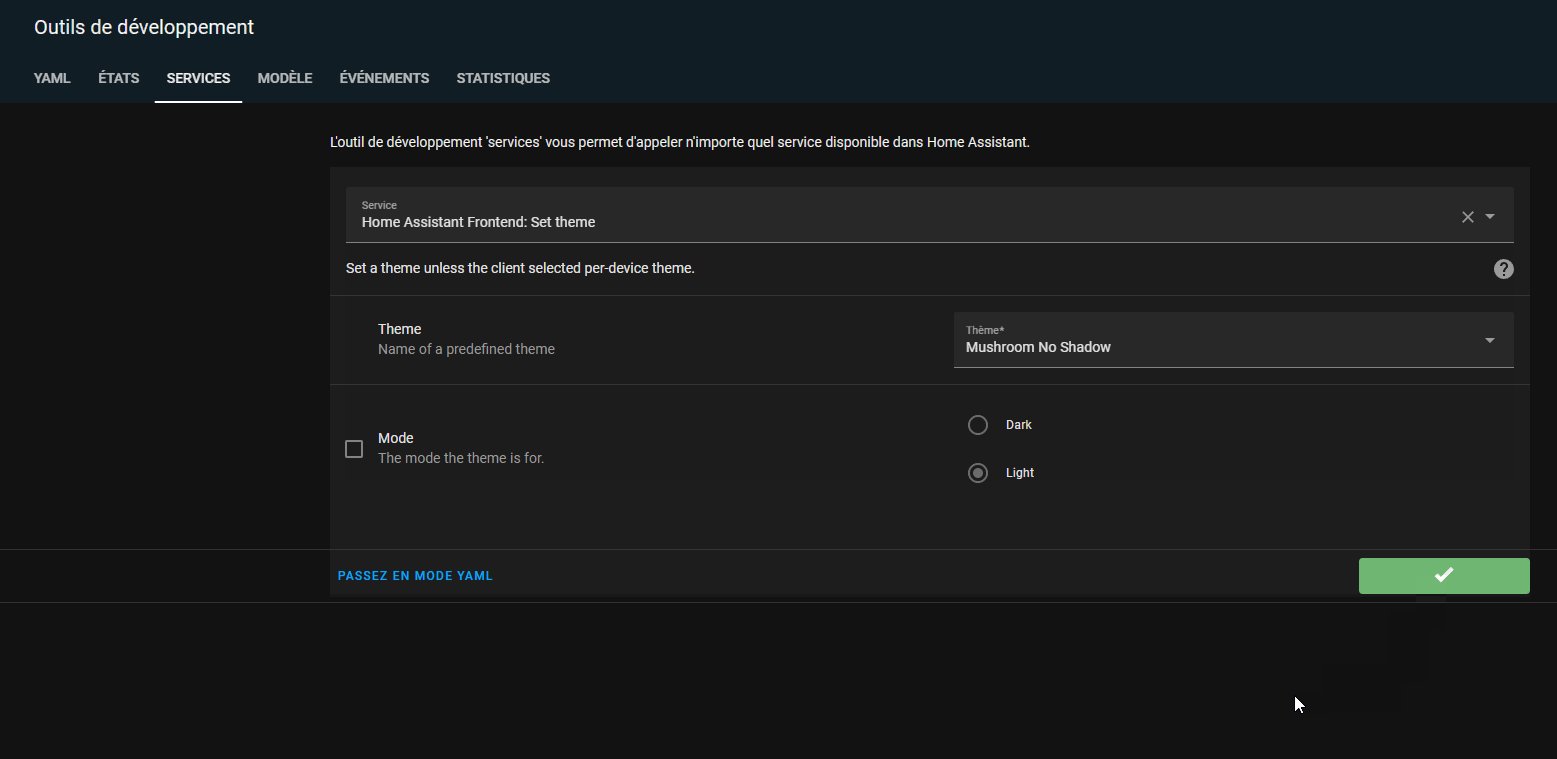
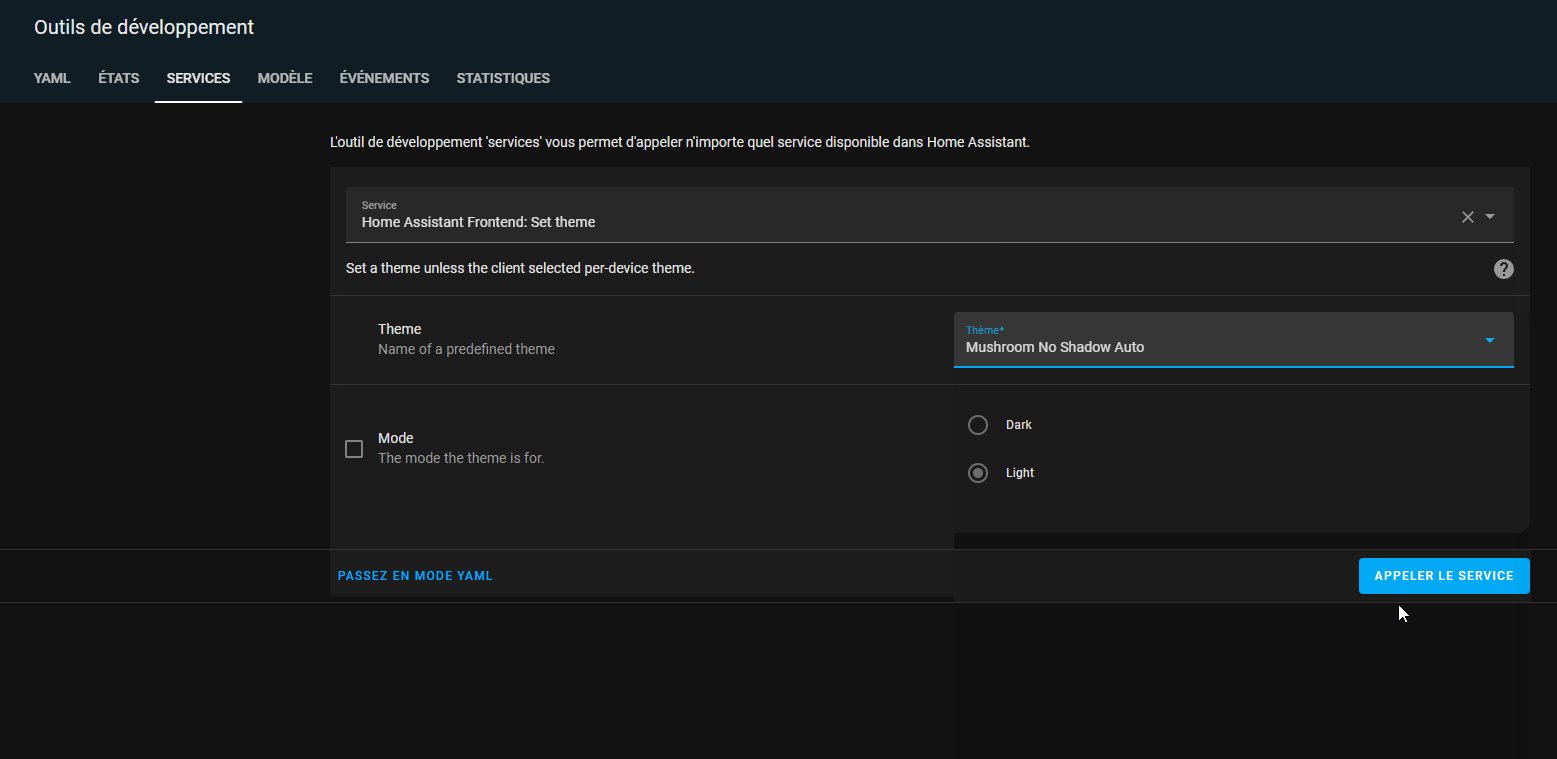
Je pense que le problème vient du service frontend.set_theme
Salut,
De mon coté j’ai tester aussi et rien a faire. Même en testant du service directement rien change, a ce demander si c’est pas buggé.
Bonjour,
Chez moi le changement de thème par lever/coucher de soleil fonctionne nickel.
Mon automatisation:
alias: Thème jour
description: Charge le thème mobile-light le matin
trigger:
- platform: sun
event: sunrise
condition: []
action:
- service: frontend.set_theme
data:
name: theme-mobile-light
mode: light
mode: single
Quelques pistes à explorer :
-Permettre le changement de thème dans le profil du device
-si le thème dark est prévu pour se charger si les paramètres de device sont en mode sombre mais que celui-ci est en mode clair ça ne marchera pas.
Même en modifiant le thème sur Backend-selected, j’appelle le service et rien change.
je pense plutôt que c’est un problème de thème.
Peu tu partager le code de ton thème theme-mobile-light ?
theme-mobile-light:
# Fonts
primary-font-family: 'Raleway,sans-serif'
paper-font-common-base_-_font-family: "var(--primary-font-family)"
paper-font-common-code_-_font-family: "var(--primary-font-family)"
paper-font-body1_-_font-family: "var(--primary-font-family)"
paper-font-subhead_-_font-family: "var(--primary-font-family)"
paper-font-headline_-_font-family: "var(--primary-font-family)"
paper-font-caption_-_font-family: "var(--primary-font-family)"
paper-font-title_-_font-family: "var(--primary-font-family)"
ha-card-header-font-family: "var(--primary-font-family)"
# Text
text-color: '#212222'
primary-text-color: 'var(--text-color)'
text-primary-color: 'var(--text-color)'
secondary-text-color: "#3d3d3d"
text-medium-light-color: '#3d3d3d'
text-medium-color: '#383f40'
disabled-text-color: '#48500e'
primary-color: 'var(--accent-color)'
# Main Colors
app-header-background-color: '#dde3d4'
accent-color: '#48500e'
accent-medium-color: 'var(--accent-color)'
shape-disabled-ha-icon: '#bd0b0b'
# Background
background-color: '#dde3d4'
primary-background-color: 'var(--background-color)'
background-color-2: '#8fb1ad'
secondary-background-color: 'none'
markdown-code-background-color: 'var(--background-color)'
# Card
card-background-color: 'var(--ha-card-background)'
ha-card-background: "#fdfff3"
ha-card-box-shadow: 'none'
ha-card-border-radius: "8px"
border-color: 'none'
ha-card-border-width: '0px'
# Input colors
input-idle-line-color: 'var(--text-color)'
input-hover-line-color: 'var(--text-color)'
input-disabled-line-color: 'var(--disabled-text-color)'
input-outlined-idle-border-color: 'var(--secondary-text-color)'
input-outlined-hover-border-color: 'var(--text-color)'
input-outlined-disabled-border-color: 'var(--disabled-text-color)'
input-fill-color: 'var(--secondary-background-color)'
input-disabled-fill-color: 'var(background-color-2)'
input-ink-color: 'var(--text-color)'
input-label-ink-color: 'var(--text-color)'
input-disabled-ink-color: 'var(--disabled-text-color)'
input-dropdown-icon-color: 'var(--secondary-text-color)'
# Icons
paper-item-icon-color: '#323e37'
paper-item-icon-active-color: 'var(--accent-color)'
# Sidebar
sidebar-background-color: '#fdfff3'
sidebar-icon-color: '#6c7917'
sidebar-selected-icon-color: 'var(--accent-color)'
sidebar-selected-text-color: 'var(--text-color)'
paper-listbox-background-color: 'var(--sidebar-background-color)'
divider-color: 'var(--background-color)'
light-primary-color: 'var(--ha-card-background)'
# Sliders
paper-slider-knob-color: 'var(--accent-color)'
paper-slider-pin-color: 'var(--background-color)'
paper-slider-active-color: 'var(--accent-color)'
paper-slider-container-color: 'var(--background-color)'
# Toggle:
paper-toggle-button-checked-bar-color: 'var(--accent-color)'
mdc-theme-primary: 'var(--accent-color)'
# Switch
switch-unchecked-color: '#48500e'
switch-checked-button-color: 'var(--accent-color)'
switch-unchecked-track-color: 'var(--background-color)'
switch-checked-track-color: 'var(--background-color)'
# Radio Button
paper-radio-button-checked-color: 'var(--accent-color)'
# Popups
more-info-header-background: 'var(--secondary-background-color)'
paper-dialog-background-color: 'var(--background-color)' #'rgba(47,59,82,0.4)'
# Tables
table-row-background-color: 'var(--background-color)'
table-row-alternative-background-color: 'var(--ha-card-background)'
# Badges
label-badge-background-color: 'var(--background-color)'
label-badge-text-color: 'var(--text-primary-color)'
label-badge-red: 'rgba(220,50,47,1)'
label-badge-blue: 'rgba(38,139,210,1)'
label-badge-green: 'rgba(133,153,0,1)'
label-badge-yellow: 'rgba(181,137,0,1)'
paper-input-container-focus-color: 'var(--accent-color)'
# Custom Header
ch-background: 'var(--background-color)'
ch-active-tab-color: 'var(--accent-color)'
ch-notification-dot-color: 'var(--accent-color)'
ch-all-tabs-color: 'var(--sidebar-icon-color)'
ch-tab-indicator-color: 'var(--accent-color)'
app-header-text-color: '#6c7916'
# Mini Mediaplayer
mini-media-player-base-color: 'var(--text-color)'
mini-media-player-accent-color: 'var(--accent-color)'
# Alarm
alarm-color-armed: 'rgba(211,54,130,1)'
# Scrollbars
scrollbar-thumb-color: "#48500e"
# Card-Mod #####################################################################
# Uncomment the Code below if you have card-mod installed and want blur effect #
################################################################################
# card-mod-theme: theme-mobile-light
# card-mod-more-info-yaml: |
# $: |
# .mdc-dialog .mdc-dialog__scrim {
# backdrop-filter: blur(15px);
# -webkit-backdrop-filter: blur(15px);
# background: rgba(0,0,0,.6);
# }
# .mdc-dialog .mdc-dialog__container .mdc-dialog__surface {
# box-shadow: none !important;
# border-radius: var(--ha-card-border-radius);
# }
# .: |
# :host {
# --ha-card-box-shadow: none;
# }
# Colors
mush-rgb-red: 244, 67, 54
mush-rgb-pink: 233, 30, 99
mush-rgb-purple: 156, 39, 176
mush-rgb-deep-purple: 103, 58, 183
mush-rgb-indigo: 63, 81, 181
mush-rgb-blue: 33, 150, 243
mush-rgb-light-blue: 3, 169, 244
mush-rgb-cyan: 0, 188, 212
mush-rgb-teal: 0, 150, 136
mush-rgb-green: 76, 175, 80
mush-rgb-light-green: 139, 195, 74
mush-rgb-lime: 205, 220, 57
mush-rgb-yellow: 221, 203, 46
mush-rgb-amber: 255, 193, 7
mush-rgb-orange: 255, 152, 0
mush-rgb-deep-orange: 255, 87, 34
mush-rgb-brown: 121, 85, 72
mush-rgb-grey: 158, 158, 158
mush-rgb-blue-grey: 96, 125, 139
mush-rgb-black: 0, 0, 0
mush-rgb-white: 255, 255, 255
mush-rgb-state-light: 108, 121, 23
mush-rgb-disabled: 205, 205, 160
J’ai réussi, enfaite dans mon thème j’avais ce code:
modes:
light: {}
dark: {}
j’ai créer un nouveau thème en supprimant ces lignes.
J’ai bien sélectionner dans thème backend-selected, et j’ai pu changer le thème en fesant l’appel du service.

Merci @vinula pour toutes ces informations et pistes pour y arriver ![]()
Ah cool si ça marche !
J’ai jamais essayé avec ta façon. Je suis parti direct sur 2 thèmes distincts.
J’ai pas bien compris ce qu’il faut faire dans le thème ?
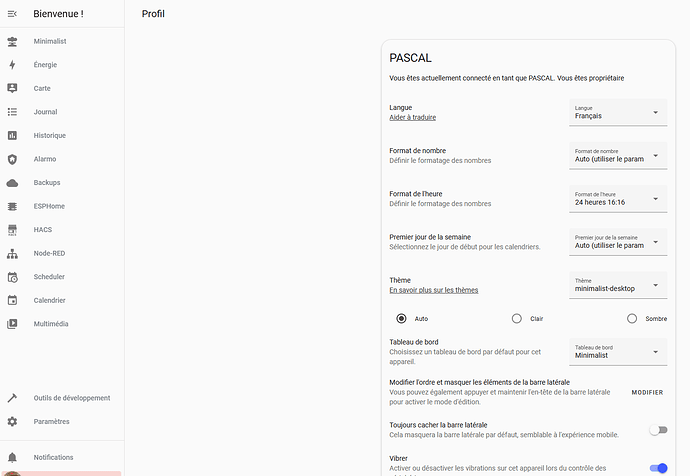
voici le code du thème :
Code
---
minimalist-desktop:
# Journal
state-icon-color: "rgb(var(--color-theme))"
border-radius: "20px"
ha-card-border-radius: "var(--border-radius)"
error-color: "var(--google-red)"
warning-color: "var(--google-yellow)"
success-color: "var(--google-green)"
info-color: "var(--google-blue)"
divider-color: "rgba(var(--color-theme),.12)"
accent-color: "var(--google-yellow)"
ha-dialog-border-radius: "10px"
card-mod-theme: "minimalist-desktop"
card-mod-view-yaml: |
"*:first-child$": |
#columns .column > * {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
modes:
light:
# text
primary-text-color: "#212121"
# main interface colors
primary-color: "#434343"
google-red: "#F54436"
google-green: "#01C852"
google-yellow: "#FF9101"
google-blue: "#3D5AFE"
google-violet: "#661FFF"
google-grey: "#BBBBBB"
color-red: "245, 68, 54"
color-green: "1, 200, 82"
color-yellow: "255, 145, 1"
color-blue: "61, 90, 254"
color-purple: "102, 31, 255"
color-grey: "187, 187, 187"
color-pink: "233, 30, 99"
color-theme: "51,51,51"
color-background-yellow: "250, 250, 250"
color-background-blue: "250, 250, 250"
color-background-green: "250, 250, 250"
color-background-red: "250, 250, 250"
color-background-pink: "250, 250, 250"
color-background-purple: "250, 250, 250"
color-yellow-text: "var(--primary-text-color)"
color-blue-text: "var(--primary-text-color)"
color-green-text: "var(--primary-text-color)"
color-red-text: "var(--primary-text-color)"
color-pink-text: "var(--primary-text-color)"
color-purple-text: "var(--primary-text-color)"
opacity-bg: "1"
# background and sidebar
card-background-color: "#FAFAFA"
primary-background-color: "#FAFAFA" #"#EFEFEF"
secondary-background-color: "#FAFAFA" #"#EFEFEF"
# header
app-header-text-color: "var(--primary-text-color)"
app-header-background-color: "var(--primary-background-color)"
# paper-tabs-selection-bar-color: "var(--primary-text-color)"
# slider
slider-color: "rgb(var(--color-blue))"
slider-bar-color: "rgba(var(--color-blue),0.38)"
# cards
box-shadow: "0px 2px 4px 0px rgba(0,0,0,0.16)"
ha-card-box-shadow: "var(--box-shadow)"
# sidebar
sidebar-selected-text-color: "var(--google-red)"
sidebar-selected-icon-color: "var(--google-red)"
sidebar-text-color: "#80868b"
# switch
switch-checked-color: "var(--google-blue)"
# media player
mini-media-player-accent-color: "var(--google-blue)"
dark:
# text
primary-text-color: "#DDDDDD"
# main interface colors
primary-color: "#89B3F8"
google-red: "#F18B82"
google-green: "#80C994"
google-yellow: "#FCD663"
google-blue: "#89B3F8"
google-violet: "#BB86FC"
google-grey: "#BBBBBB"
color-red: "241, 139, 130"
color-green: "128, 201, 148"
color-yellow: "252, 214, 99"
color-blue: "137, 179, 248"
color-theme: "221,221,221"
color-purple: "102, 31, 255"
color-grey: "187, 187, 187"
color-pink: "233, 30, 99"
color-background-yellow: "var(--color-yellow)"
color-background-blue: "var(--color-blue)"
color-background-green: "var(--color-green)"
color-background-red: "var(--color-red)"
color-background-pink: "var(--color-pink)"
color-background-purple: "var(--color-purple)"
color-yellow-text: "var(--color-yellow)"
color-blue-text: "var(--color-blue)"
color-green-text: "var(--color-green)"
color-red-text: "var(--color-red)"
color-pink-text: "var(--color-pink)"
color-purple-text: "var(--color-purple)"
opacity-bg: "0.1"
# floating button text color
mdc-theme-on-secondary: "var(--card-background-color)"
# background and sidebar
card-background-color: "#1D1D1D"
primary-background-color: "#121212"
secondary-background-color: "#121212"
# header
app-header-text-color: "var(--primary-text-color)"
app-header-background-color: "var(--primary-background-color)"
paper-tabs-selection-bar-color: "var(--primary-text-color)"
# Sidebar
sidebar-selected-text-color: "rgb(var(--color-blue))"
sidebar-selected-icon-color: "rgb(var(--color-blue))"
# Slider
slider-color: "rgb(var(--color-blue))"
slider-bar-color: "rgba(var(--color-blue),0.38)"
# card
box-shadow: "none"
# media player
mini-media-player-accent-color: "var(--google-blue)"
# Journal
state-icon-color: "rgb(var(--color-theme))"
Je dois créer deux thèmes en séparant le mode Dark et le mode Light ?
Bonsoir @pascal_ha,
Oui, il faudrais que tu créer un thème light et un thème dark.
Faut pas qu’il y est dans le code du thème ces lignes sinon, ca fonctionne pas:
modes:
light:
...
dark:
...
comme dans ton thème c’est la cas, beh ca fonctionne pas ![]()
Hello
Ils pouvaient faire plus simple pour un basculement thème clair / sombre…
Salut
J’ai fait 2 themes un dark et un light
Je vais tester, mais j’ai impression que ce n’est pas bon.
Je vous tiens au courant.
Bon, c’est bien ce que je pensais…sa fonctionne pas
Voici le code des 2 themes :
Light
---
minimalist-desktop-light:
# Journal
state-icon-color: "rgb(var(--color-theme))"
border-radius: "20px"
ha-card-border-radius: "var(--border-radius)"
error-color: "var(--google-red)"
warning-color: "var(--google-yellow)"
success-color: "var(--google-green)"
info-color: "var(--google-blue)"
divider-color: "rgba(var(--color-theme),.12)"
accent-color: "var(--google-yellow)"
ha-dialog-border-radius: "10px"
card-mod-theme: "minimalist-desktop"
card-mod-view-yaml: |
"*:first-child$": |
#columns .column > * {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
# text
primary-text-color: "#212121"
# main interface colors
primary-color: "#434343"
google-red: "#F54436"
google-green: "#01C852"
google-yellow: "#FF9101"
google-blue: "#3D5AFE"
google-violet: "#661FFF"
google-grey: "#BBBBBB"
color-red: "245, 68, 54"
color-green: "1, 200, 82"
color-yellow: "255, 145, 1"
color-blue: "61, 90, 254"
color-purple: "102, 31, 255"
color-grey: "187, 187, 187"
color-pink: "233, 30, 99"
color-theme: "51,51,51"
color-background-yellow: "250, 250, 250"
color-background-blue: "250, 250, 250"
color-background-green: "250, 250, 250"
color-background-red: "250, 250, 250"
color-background-pink: "250, 250, 250"
color-background-purple: "250, 250, 250"
color-yellow-text: "var(--primary-text-color)"
color-blue-text: "var(--primary-text-color)"
color-green-text: "var(--primary-text-color)"
color-red-text: "var(--primary-text-color)"
color-pink-text: "var(--primary-text-color)"
color-purple-text: "var(--primary-text-color)"
opacity-bg: "1"
# background and sidebar
card-background-color: "#FAFAFA"
primary-background-color: "#FAFAFA" #"#EFEFEF"
secondary-background-color: "#FAFAFA" #"#EFEFEF"
# header
app-header-text-color: "var(--primary-text-color)"
app-header-background-color: "var(--primary-background-color)"
# paper-tabs-selection-bar-color: "var(--primary-text-color)"
# slider
slider-color: "rgb(var(--color-blue))"
slider-bar-color: "rgba(var(--color-blue),0.38)"
# cards
box-shadow: "0px 2px 4px 0px rgba(0,0,0,0.16)"
ha-card-box-shadow: "var(--box-shadow)"
# sidebar
sidebar-selected-text-color: "var(--google-red)"
sidebar-selected-icon-color: "var(--google-red)"
sidebar-text-color: "#80868b"
# switch
switch-checked-color: "var(--google-blue)"
# media player
mini-media-player-accent-color: "var(--google-blue)"
Dark
---
minimalist-desktop-dark:
# Journal
state-icon-color: "rgb(var(--color-theme))"
border-radius: "20px"
ha-card-border-radius: "var(--border-radius)"
error-color: "var(--google-red)"
warning-color: "var(--google-yellow)"
success-color: "var(--google-green)"
info-color: "var(--google-blue)"
divider-color: "rgba(var(--color-theme),.12)"
accent-color: "var(--google-yellow)"
ha-dialog-border-radius: "10px"
card-mod-theme: "minimalist-desktop"
card-mod-view-yaml: |
"*:first-child$": |
#columns .column > * {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
# text
primary-text-color: "#DDDDDD"
# main interface colors
primary-color: "#89B3F8"
google-red: "#F18B82"
google-green: "#80C994"
google-yellow: "#FCD663"
google-blue: "#89B3F8"
google-violet: "#BB86FC"
google-grey: "#BBBBBB"
color-red: "241, 139, 130"
color-green: "128, 201, 148"
color-yellow: "252, 214, 99"
color-blue: "137, 179, 248"
color-theme: "221,221,221"
color-purple: "102, 31, 255"
color-grey: "187, 187, 187"
color-pink: "233, 30, 99"
color-background-yellow: "var(--color-yellow)"
color-background-blue: "var(--color-blue)"
color-background-green: "var(--color-green)"
color-background-red: "var(--color-red)"
color-background-pink: "var(--color-pink)"
color-background-purple: "var(--color-purple)"
color-yellow-text: "var(--color-yellow)"
color-blue-text: "var(--color-blue)"
color-green-text: "var(--color-green)"
color-red-text: "var(--color-red)"
color-pink-text: "var(--color-pink)"
color-purple-text: "var(--color-purple)"
opacity-bg: "0.1"
# floating button text color
mdc-theme-on-secondary: "var(--card-background-color)"
# background and sidebar
card-background-color: "#1D1D1D"
primary-background-color: "#121212"
secondary-background-color: "#121212"
# header
app-header-text-color: "var(--primary-text-color)"
app-header-background-color: "var(--primary-background-color)"
paper-tabs-selection-bar-color: "var(--primary-text-color)"
# Sidebar
sidebar-selected-text-color: "rgb(var(--color-blue))"
sidebar-selected-icon-color: "rgb(var(--color-blue))"
# Slider
slider-color: "rgb(var(--color-blue))"
slider-bar-color: "rgba(var(--color-blue),0.38)"
# card
box-shadow: "none"
# media player
mini-media-player-accent-color: "var(--google-blue)"
# Journal
state-icon-color: "rgb(var(--color-theme))"
les automatisations :
Automatisation Light
alias: Thèmes Clair
description: ""
trigger:
- platform: sun
event: sunrise
condition: []
action:
- service: frontend.set_theme
data:
mode: light
name: minimalist-desktop-light
mode: single
Atomatisation Dark
alias: Thèmes Sombre
description: ""
trigger:
- platform: sun
event: sunset
offset: 0
condition: []
action:
- service: frontend.set_theme
data:
mode: dark
name: minimalist-desktop-dark
mode: single
Si je passe par interface profil, en sélectionnant clair ou sombre cela fonctionne
Faut pas activer le mode light ou dark dans l’automatisation, vu que ta créer les thèmes.
- service: frontend.set_theme
data:
mode: light # supprime c'est ligne.
name: minimalist-desktop-light
- service: frontend.set_theme
data:
mode: dark # supprime c'est ligne.
name: minimalist-desktop-dark
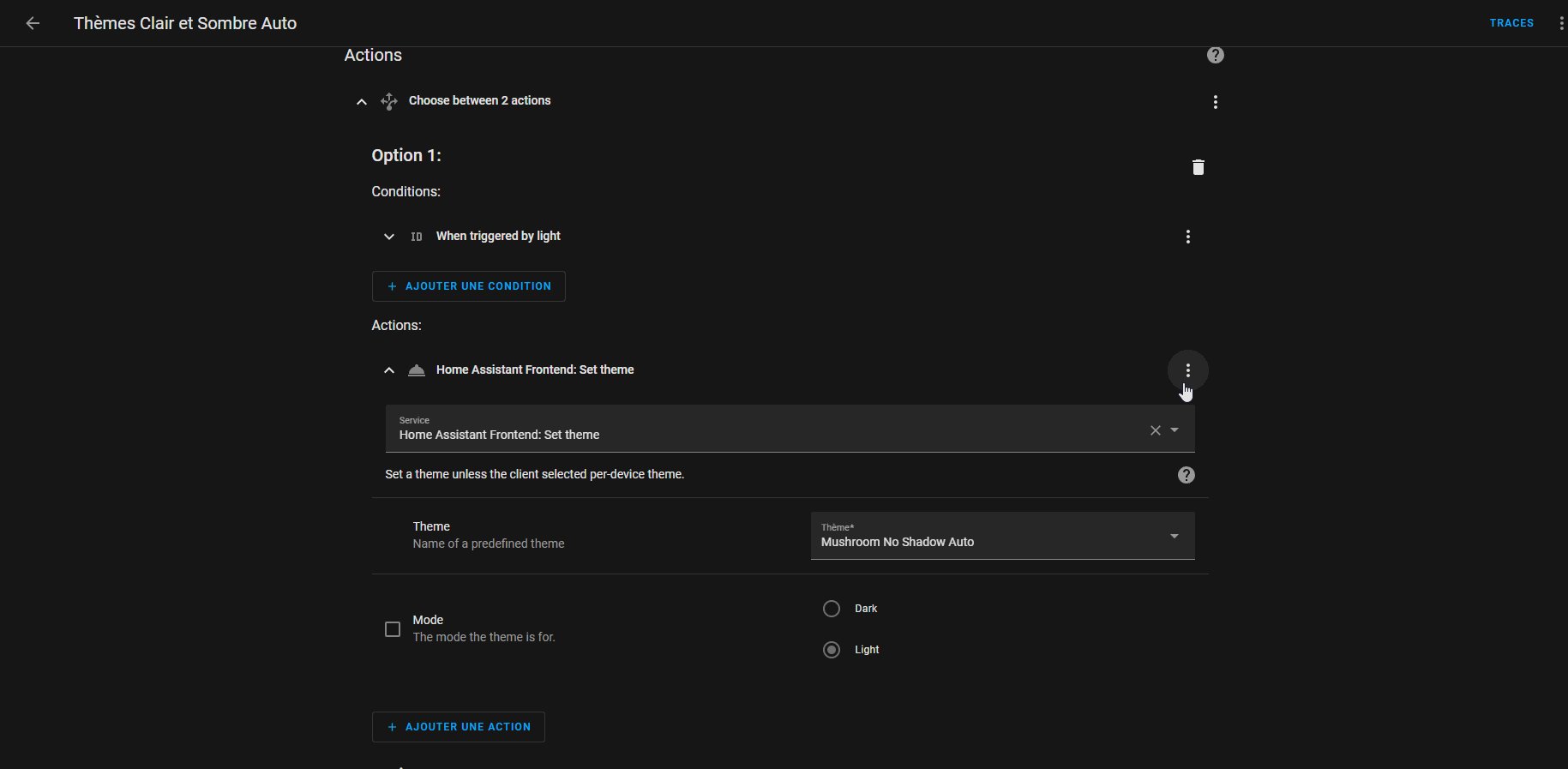
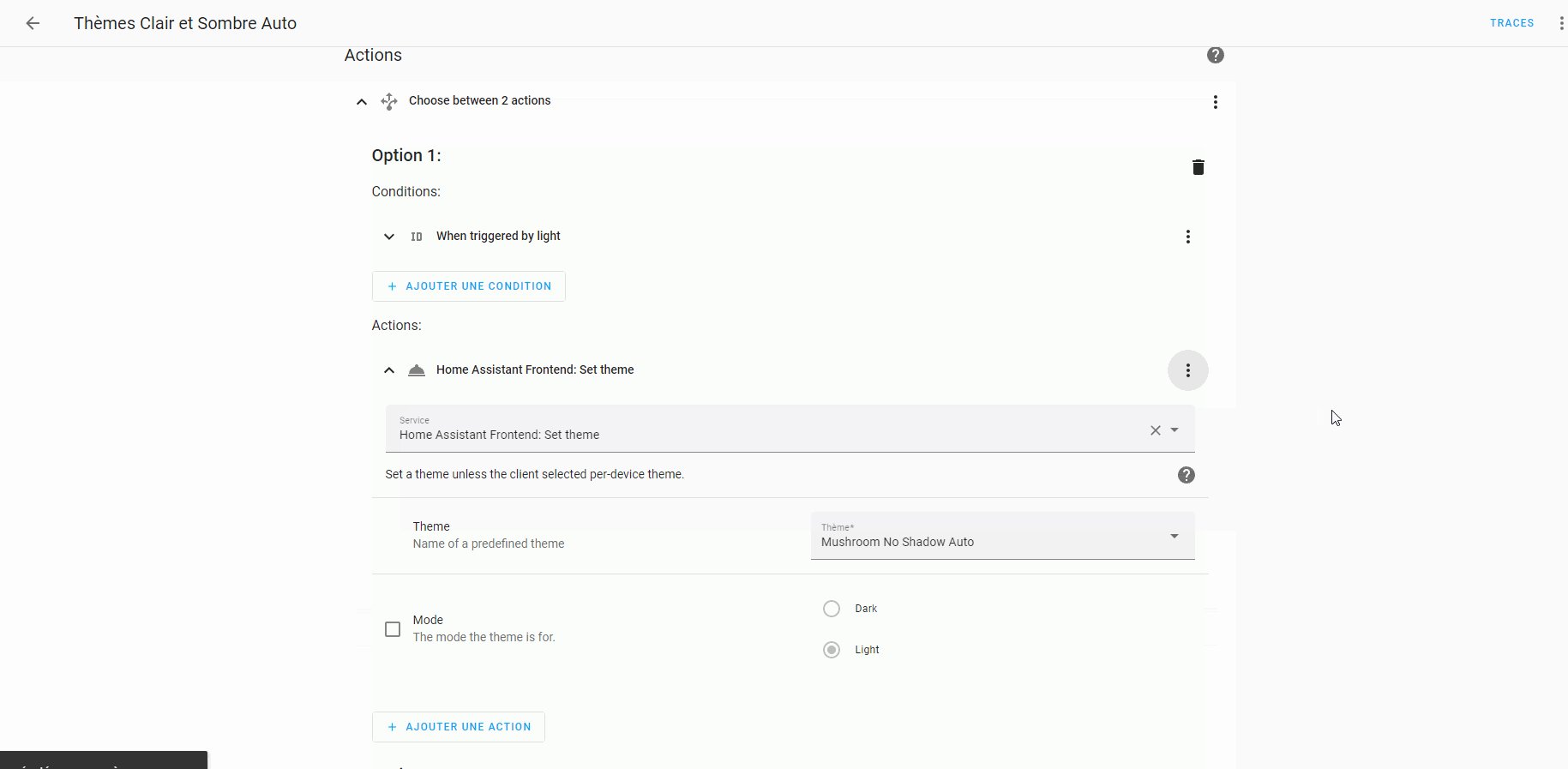
regarde la démo j’ai pas activer le mode light ou dark.
ca devrait être bon comme ca:
alias: Thèmes Clair et Sombre Auto
description: ""
mode: single
trigger:
- platform: sun
event: sunrise
offset: 0
id: light
- platform: sun
event: sunset
offset: 0
id: dark
condition: []
action:
- choose:
- conditions:
- condition: trigger
id: light
sequence:
- service: frontend.set_theme
data:
name: minimalist-desktop-light
- conditions:
- condition: trigger
id: dark
sequence:
- service: frontend.set_theme
data:
name: minimalist-desktop-dark
Merci pour ton aide @WarC0zes
Alors j’ai repris ton automatisation
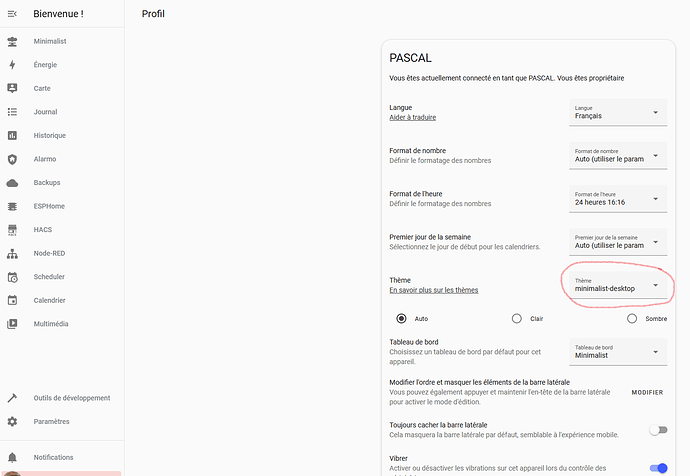
mais dans le profil je met quoi pour le theme ?
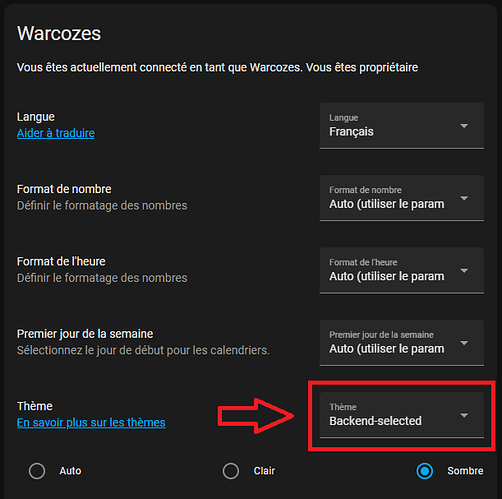
Faut sélectionner backend-selected.
Ok Merci
Je test ce soir et je te dit l’année prochaine ![]()
![]()
Bon réveillon
Salut
Je sais pas si j’ai trop bu en 2022 ![]() , mais toujours pas de changement de thème clair ou sombre.
, mais toujours pas de changement de thème clair ou sombre.
Bon la bonne nouvelle c’est qu’il me reste 364 jours pour y remédier ![]()
Salut,
j’ai regarder mes 2 thèmes, voila ce que j’ai dedans.
thème dark:
Mushroom No Shadow:
# Home Assistant override
ha-card-border-width: 0
modes:
dark: {}
thème light:
Mushroom No Shadow Auto:
# Home Assistant override
ha-card-border-width: 0
l’automatisation:
alias: Thèmes Clair et Sombre Auto
description: ""
trigger:
- platform: sun
event: sunrise
offset: 0
id: light
- platform: sun
event: sunset
offset: 0
id: dark
condition: []
action:
- choose:
- conditions:
- condition: trigger
id: light
sequence:
- service: frontend.set_theme
data:
name: Mushroom No Shadow Auto
- conditions:
- condition: trigger
id: dark
sequence:
- service: frontend.set_theme
data:
name: Mushroom No Shadow
mode: single
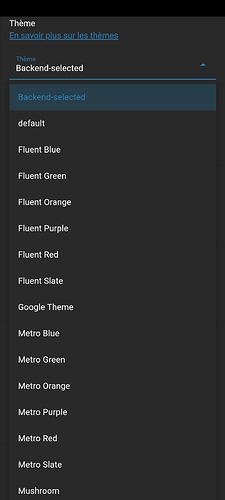
Selectionner Backend-selected:
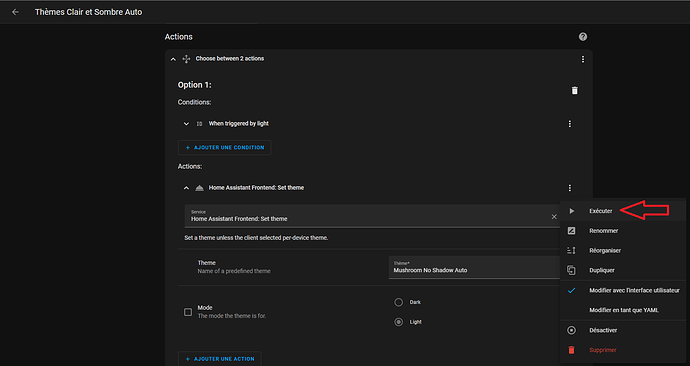
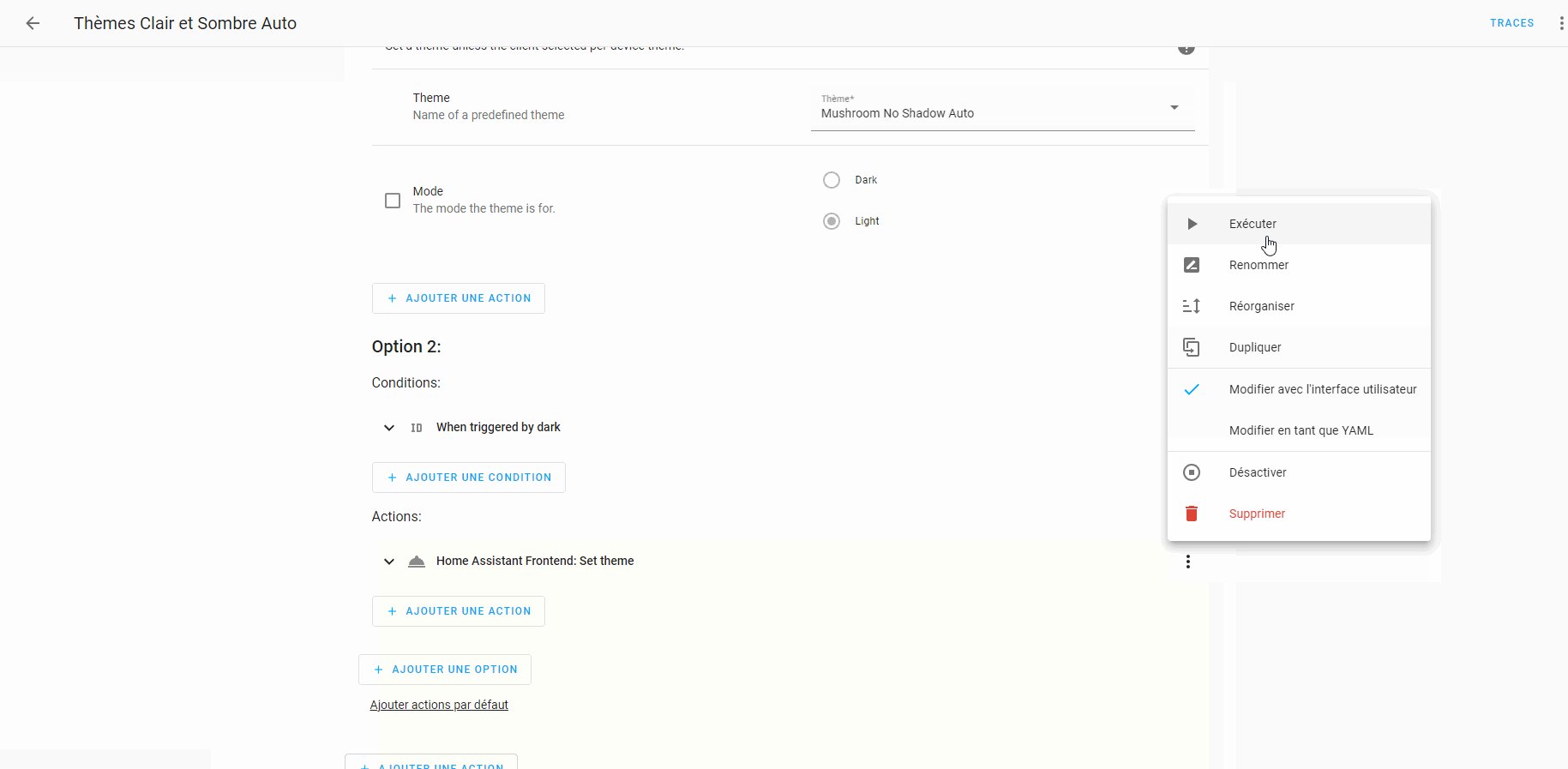
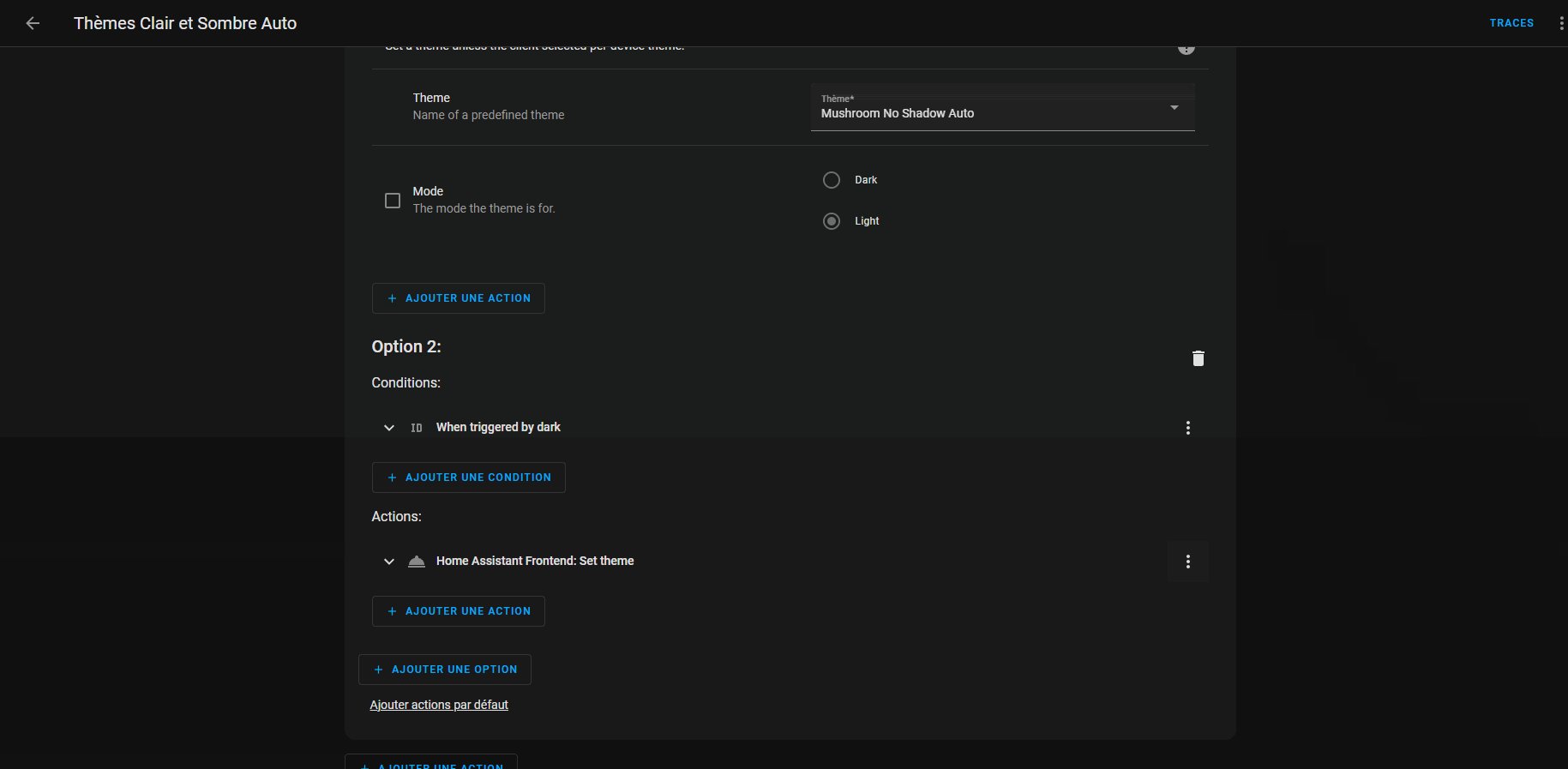
Au lieu d’attendre le lever ou coucher du soleil, test avec la commande exécuter dans l’automatisation.

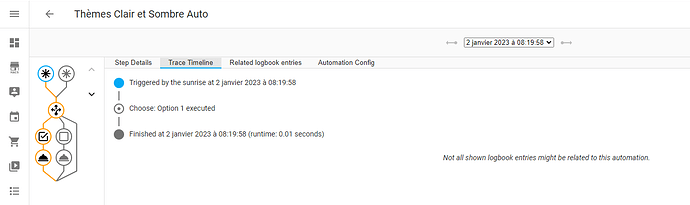
Edit:
je viens de tester, ca change bien au lever du soleil.
Edit 2:
effectivement avec t’es thème les deux sont en light ( même le thème dark).
je regarde ce qui pose problème.
Edit 3:
Problème trouvé ! un problème d’espaces mal respecter.
Ton thème Dark:
minimalist-desktop-dark:
# Journal
modes:
dark: {}
state-icon-color: "rgb(var(--color-theme))"
border-radius: "20px"
ha-card-border-radius: "var(--border-radius)"
error-color: "var(--google-red)"
warning-color: "var(--google-yellow)"
success-color: "var(--google-green)"
info-color: "var(--google-blue)"
divider-color: "rgba(var(--color-theme),.12)"
accent-color: "var(--google-yellow)"
ha-dialog-border-radius: "10px"
card-mod-theme: "minimalist-desktop-dark"
card-mod-view-yaml: |
"*:first-child$": |
#columns .column > * {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
# text
primary-text-color: "#DDDDDD"
# main interface colors
primary-color: "#89B3F8"
google-red: "#F18B82"
google-green: "#80C994"
google-yellow: "#FCD663"
google-blue: "#89B3F8"
google-violet: "#BB86FC"
google-grey: "#BBBBBB"
color-red: "241, 139, 130"
color-green: "128, 201, 148"
color-yellow: "252, 214, 99"
color-blue: "137, 179, 248"
color-theme: "221,221,221"
color-purple: "102, 31, 255"
color-grey: "187, 187, 187"
color-pink: "233, 30, 99"
color-background-yellow: "var(--color-yellow)"
color-background-blue: "var(--color-blue)"
color-background-green: "var(--color-green)"
color-background-red: "var(--color-red)"
color-background-pink: "var(--color-pink)"
color-background-purple: "var(--color-purple)"
color-yellow-text: "var(--color-yellow)"
color-blue-text: "var(--color-blue)"
color-green-text: "var(--color-green)"
color-red-text: "var(--color-red)"
color-pink-text: "var(--color-pink)"
color-purple-text: "var(--color-purple)"
opacity-bg: "0.1"
# floating button text color
mdc-theme-on-secondary: "var(--card-background-color)"
# background and sidebar
card-background-color: "#1D1D1D"
primary-background-color: "#121212"
secondary-background-color: "#121212"
# header
app-header-text-color: "var(--primary-text-color)"
app-header-background-color: "var(--primary-background-color)"
paper-tabs-selection-bar-color: "var(--primary-text-color)"
# Sidebar
sidebar-selected-text-color: "rgb(var(--color-blue))"
sidebar-selected-icon-color: "rgb(var(--color-blue))"
# Slider
slider-color: "rgb(var(--color-blue))"
slider-bar-color: "rgba(var(--color-blue),0.38)"
# card
box-shadow: "none"
# media player
mini-media-player-accent-color: "var(--google-blue)"
# Journal
state-icon-color: "rgb(var(--color-theme))"
Ton thème light:
minimalist-desktop-light:
# Journal
state-icon-color: "rgb(var(--color-theme))"
border-radius: "20px"
ha-card-border-radius: "var(--border-radius)"
error-color: "var(--google-red)"
warning-color: "var(--google-yellow)"
success-color: "var(--google-green)"
info-color: "var(--google-blue)"
divider-color: "rgba(var(--color-theme),.12)"
accent-color: "var(--google-yellow)"
ha-dialog-border-radius: "10px"
card-mod-theme: "minimalist-desktop-light"
card-mod-view-yaml: |
"*:first-child$": |
#columns .column > * {
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
# text
primary-text-color: "#212121"
# main interface colors
primary-color: "#434343"
google-red: "#F54436"
google-green: "#01C852"
google-yellow: "#FF9101"
google-blue: "#3D5AFE"
google-violet: "#661FFF"
google-grey: "#BBBBBB"
color-red: "245, 68, 54"
color-green: "1, 200, 82"
color-yellow: "255, 145, 1"
color-blue: "61, 90, 254"
color-purple: "102, 31, 255"
color-grey: "187, 187, 187"
color-pink: "233, 30, 99"
color-theme: "51,51,51"
color-background-yellow: "250, 250, 250"
color-background-blue: "250, 250, 250"
color-background-green: "250, 250, 250"
color-background-red: "250, 250, 250"
color-background-pink: "250, 250, 250"
color-background-purple: "250, 250, 250"
color-yellow-text: "var(--primary-text-color)"
color-blue-text: "var(--primary-text-color)"
color-green-text: "var(--primary-text-color)"
color-red-text: "var(--primary-text-color)"
color-pink-text: "var(--primary-text-color)"
color-purple-text: "var(--primary-text-color)"
opacity-bg: "1"
# background and sidebar
card-background-color: "#FAFAFA"
primary-background-color: "#FAFAFA" #"#EFEFEF"
secondary-background-color: "#FAFAFA" #"#EFEFEF"
# header
app-header-text-color: "var(--primary-text-color)"
app-header-background-color: "var(--primary-background-color)"
# paper-tabs-selection-bar-color: "var(--primary-text-color)"
# slider
slider-color: "rgb(var(--color-blue))"
slider-bar-color: "rgba(var(--color-blue),0.38)"
# cards
box-shadow: "0px 2px 4px 0px rgba(0,0,0,0.16)"
ha-card-box-shadow: "var(--box-shadow)"
# sidebar
sidebar-selected-text-color: "var(--google-red)"
sidebar-selected-icon-color: "var(--google-red)"
sidebar-text-color: "#80868b"
# switch
switch-checked-color: "var(--google-blue)"
# media player
mini-media-player-accent-color: "var(--google-blue)"
Chez moi ca fonctionne avec ton thème modifer. Test chez toi ![]()
Salut
J’ai bien sélectionné Backend-… dans thème ( onglet utilisateur)
J’ai copié et coller le code des 2 thèmes a la place de ceux que j’avais.
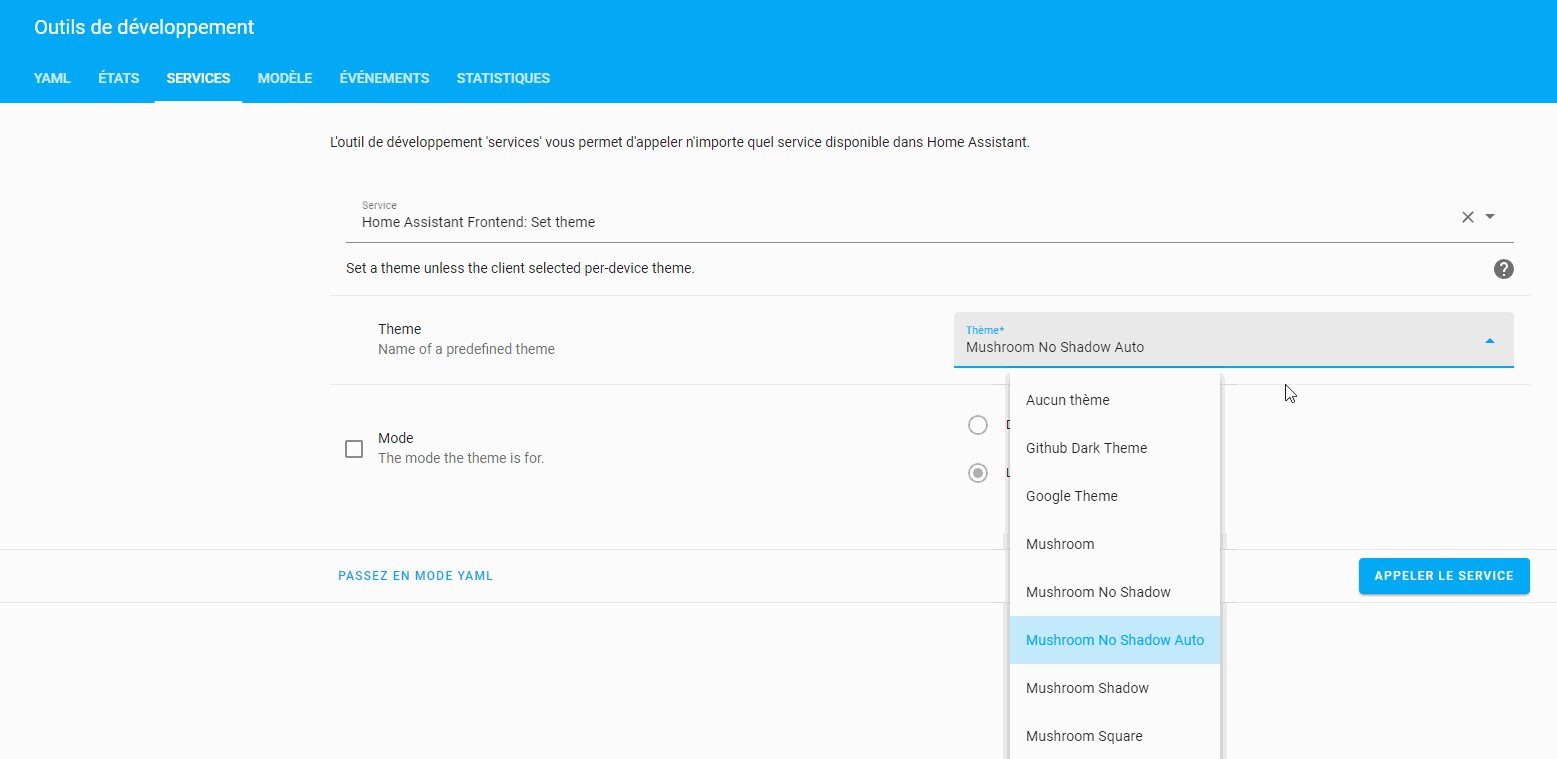
J’ai redémarré et fait le test avec la commande exécuté dans automations pour changer le thème.
Je reçois le message exécuté avec succès, mais rien ne se passe ![]() .
.
J’arrive à faire changer de thème en fonction du sensor sun.sun uniquement avec des thèmes différents (pas en sélectionnant les options dark ou light)
alias: Thème Nuit
description: ""
trigger:
- platform: sun
event: sunset
offset: "0"
condition: []
action:
- service: frontend.set_theme
data:
name: slate
mode: single
alias: Thème Jour
description: ""
trigger:
- platform: sun
event: sunrise
offset: "0"
condition: []
action:
- service: frontend.set_theme
data:
name: Google Theme
mode: single
Et effectivement ne pas oublier de sélectionner