Bonjour,
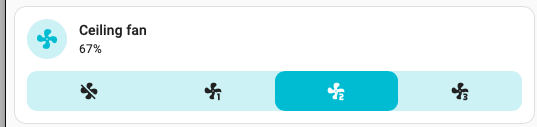
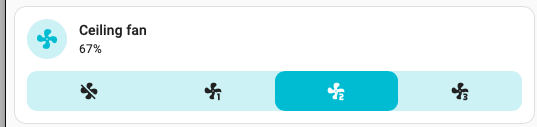
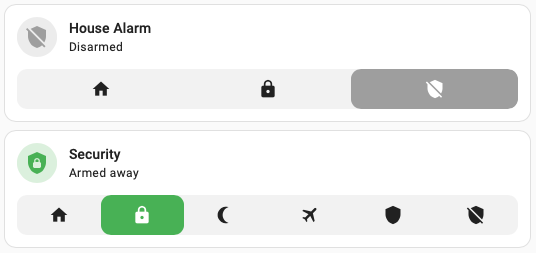
J’aimerais avoir le même visuel que la tile card mais avec les input select:


Lorsque j’essaye de configurer la carte avec un input select il me dit qu’il n’y a pas de feature pour mon entité (ce qui est normal).
Est-ce qu’il existe une carte qui fait la même chose un peu plus personnalisable?
Salut,
Tu peux t’inspirer de ça :
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
view_layout:
grid-area: chips
alignment: center
card_param: chips
filter:
template: >
{% set ns =
namespace(select=[],entity="select.convecteur_bureau_cable_outlet_mode")
%} {% for opt in state_attr(ns.entity, 'options') %}
{% set icon = iif(opt== 'off', 'mdi:radiator-off', icon) %}
{% set icon = iif(opt== 'frost_protection', 'mdi:snowflake-thermometer', icon) %}
{% set icon = iif(opt== 'eco', 'mdi:thermometer-low', icon) %}
{% set icon = iif(opt== 'comfort', 'mdi:checkbox-multiple-outline', icon) %}
{% set icon = iif(opt== 'comfort-1', 'mdi:numeric-1-box-multiple-outline', icon) %}
{% set icon = iif(opt== 'comfort-2', 'mdi:numeric-2-box-multiple-outline', icon) %}
{% set ns.select = ns.select + [
{
"type": "template",
"icon": icon,
"entity": ns.entity,
"icon_color": '{{ iif(is_state("select.convecteur_bureau_cable_outlet_mode", "' ~ opt ~ '"), "yellow", "disabled") }}',
"tap_action": {
"action": "call-service",
"service": "select.select_option",
"service_data": {
"entity_id": ns.entity,
"option": opt
}
},
"card_mod": {
"style": 'ha-card {
{% if is_state( "' ~ ns.entity ~ '" , "' ~ opt ~ '" ) %}
--chip-background: rgba(var(--mush-rgb-state-entity), 0.3);
{% else %}
--chip-background: rgba(var(--rgb-grey), 0.1);
{% endif %}
}'
}
}
] %}
{% endfor %} {{ ns.select }}
Evidement il faut remplacer select.convecteur_bureau_cable_outlet_mode par ton input_select et adapter les {% set icon = iif(opt== 'off', 'mdi:radiator-off', icon) %} avec le nom de l’option dans l’input_select et l’icon que tu veux voir
Merci Pulpy de ta réponse. Voila ce que cela donne avec le code adapté à mon input select:

Je n’ai pas modifié le style.
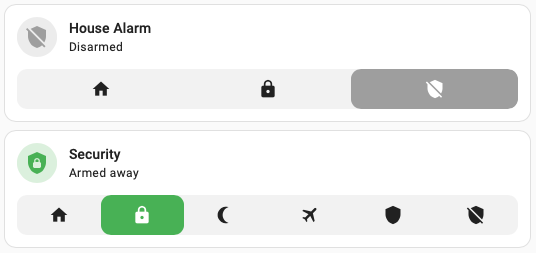
Pour info voilà comment j’ai représenté l’interface avec des boutons:

Sans vouloir t’offenser je préfère le visuel actuel pour le moment. Je vais quand même voir pour adapter un peu ton code pour qu’il s’intègre mieux à mon environnement.
Est-ce que l’on peut demander un développement pour la prise en charge des inputs select à l’équipe HA ou faut-il le développer nous même?
Pas de souci.
En tout cas, c’est normal, ça utilise le thème de mushroom (tile c’est du HA pur), donc en fonction de celui actif, le visuel est différent. Il y a notament un theme mushroom square, avec des boutons carrés justement.
L’idée du modèle que j’ai partagé c’est d’éviter de se faire à la main les X valeurs de l’intput_select. Tu peux évidement y ajouter le style que tu désires
Bonjour,
J’ai créé un input_select pour un relai : on, off et auto (si auto le relais passe on et au bout de 5min il passe off.
j’ai créé une carte :

Comment obtenir la même chose que vous ?
mon input_select à ce nom : input_select.relai_1
j’ai modifié le code joint (sans changer les icones, je verrais quand ça fonctionnera :
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
view_layout:
grid-area: chips
alignment: center
card_param: chips
filter:
template: >
{% set ns =
namespace(select=[],entity="input_select.relai_1")
%} {% for opt in state_attr(ns.entity, 'options') %}
{% set icon = iif(opt== 'on', 'mdi:radiator-off', icon) %}
{% set icon = iif(opt== 'off', 'mdi:snowflake-thermometer', icon) %}
{% set icon = iif(opt== 'auto', 'mdi:thermometer-low', icon) %}
{% set ns.select = ns.select + [
{
"type": "template",
"icon": icon,
"entity": ns.entity,
"icon_color": '{{ iif(is_state("input_select.relai_1", "' ~ opt ~ '"), "yellow", "disabled") }}',
"tap_action": {
"action": "call-service",
"service": "select.select_option",
"service_data": {
"entity_id": ns.entity,
"option": opt
}
},
"card_mod": {
"style": 'ha-card {
{% if is_state( "' ~ ns.entity ~ '" , "' ~ opt ~ '" ) %}
--chip-background: rgba(var(--mush-rgb-state-entity), 0.3);
{% else %}
--chip-background: rgba(var(--rgb-grey), 0.1);
{% endif %}
}'
}
}
] %}
{% endfor %} {{ ns.select }}
j’ai coller ça dans ma carte ou il n’y avait que cela :
Est-ce bien comme cela qu’il faut procéder ?
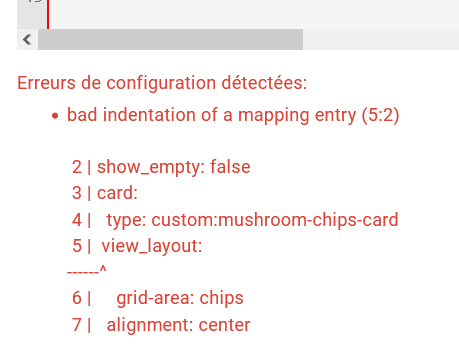
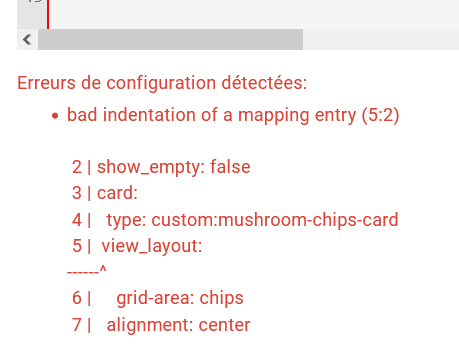
car cela ne fonctionne pas, j’ai des erreurs
ex :

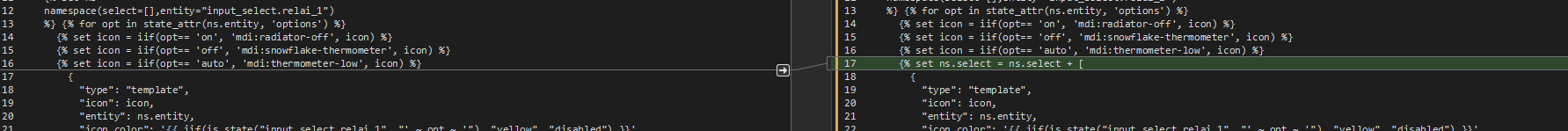
Fais attention aux espaces. Comme le message d’erreur te l’indique, tu as un problème d’indentation.
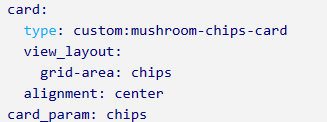
Compare ton code et celui de la source que tu as copiée.
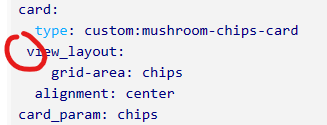
Sur le message de Pulpy-Luke:

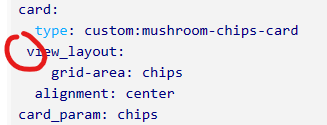
Sur ton code:

1 « J'aime »
Merci pour ta réponse
en faisant directement un copier/coller et en remplaçant entity j’ai ça :
Je débarque sur HA et je ne comprend pas les cartes, perso etc, je viens de Jeedom 
ok, merci Gilles2, dès que j’ai un moment je m’en occupe.
Bonsoir Gilles,
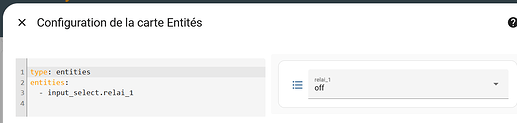
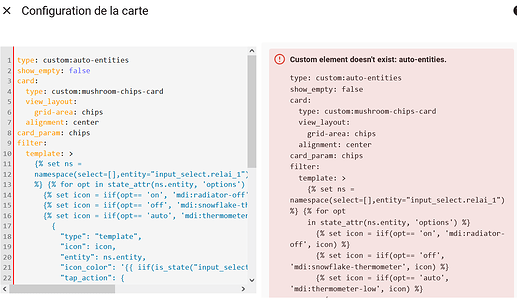
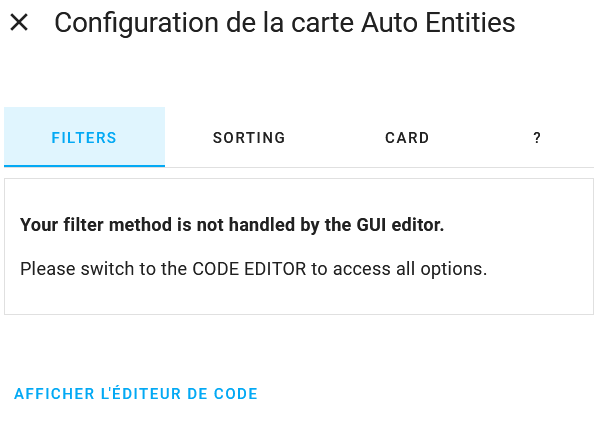
J’ai installé depuis HACS auto-entities, puis j’ai coller la perso, je n’ai plus d’erreur, mais la carte est vide :
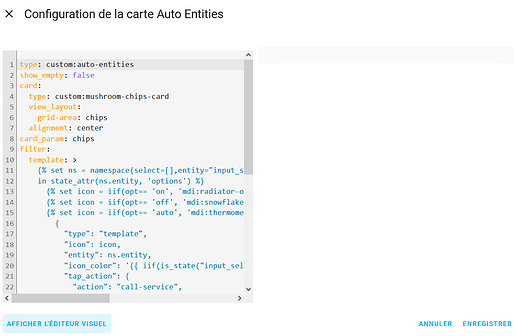
en mode éditeur j’ai ça :

@Pulpy-Luke, le premier exemple repris par Romu044 venait de toi.
Je n’utilise pas cette carte de mon coté. Peux-tu jetter un oeil expert et aider romu044 STP?
@romu044
Je veux bien la dernière version du code yaml pour jeter un oeil + le détail de l’entité input_select.relai_1 dans les outils dev
Mais bon c’est bizarre, les icones ne semblent pas cohérentes avec les états
{% set icon = iif(opt== 'on', 'mdi:radiator-off', icon) %}
{% set icon = iif(opt== 'off', 'mdi:snowflake-thermometer', icon) %}
{% set icon = iif(opt== 'auto', 'mdi:thermometer-low', icon) %}
Bonjour @Pulpy-Luke ,
Oui pour les icones j’ai laissé tel quel juste pour voir, je me suis dit je les changerais si la carte fonctionne.
Voici le code de la carte :
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
view_layout:
grid-area: chips
alignment: center
card_param: chips
filter:
template: >
{% set ns =
namespace(select=[],entity="input_select.relai_1")
%} {% for opt in state_attr(ns.entity, 'options') %}
{% set icon = iif(opt== 'on', 'mdi:radiator-off', icon) %}
{% set icon = iif(opt== 'off', 'mdi:snowflake-thermometer', icon) %}
{% set icon = iif(opt== 'auto', 'mdi:thermometer-low', icon) %}
{
"type": "template",
"icon": icon,
"entity": ns.entity,
"icon_color": '{{ iif(is_state("input_select.relai_1", "' ~ opt ~ '"), "yellow", "disabled") }}',
"tap_action": {
"action": "call-service",
"service": "select.select_option",
"service_data": {
"entity_id": ns.entity,
"option": opt
}
},
"card_mod": {
"style": 'ha-card {
{% if is_state( "' ~ ns.entity ~ '" , "' ~ opt ~ '" ) %}
--chip-background: rgba(var(--mush-rgb-state-entity), 0.3);
{% else %}
--chip-background: rgba(var(--rgb-grey), 0.1);
{% endif %}
}'
}
}
] %}
{% endfor %} {{ ns.select }}
Pour
input_select.relai_1 dans les outils dev
Est-ce que c’est ça ?
1 « J'aime »
En fait, tu as été un peu violent dans le nettoyage
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
view_layout:
grid-area: chips
alignment: center
card_param: chips
filter:
template: >
{% set ns =
namespace(select=[],entity="input_select.relai_1")
%} {% for opt in state_attr(ns.entity, 'options') %}
{% set icon = iif(opt== 'on', 'mdi:radiator-off', icon) %}
{% set icon = iif(opt== 'off', 'mdi:snowflake-thermometer', icon) %}
{% set icon = iif(opt== 'auto', 'mdi:thermometer-low', icon) %}
{% set ns.select = ns.select + [
{
"type": "template",
"icon": icon,
"entity": ns.entity,
"icon_color": '{{ iif(is_state("input_select.relai_1", "' ~ opt ~ '"), "yellow", "disabled") }}',
"tap_action": {
"action": "call-service",
"service": "select.select_option",
"service_data": {
"entity_id": ns.entity,
"option": opt
}
},
"card_mod": {
"style": 'ha-card {
{% if is_state( "' ~ ns.entity ~ '" , "' ~ opt ~ '" ) %}
--chip-background: rgba(var(--mush-rgb-state-entity), 0.3);
{% else %}
--chip-background: rgba(var(--rgb-grey), 0.1);
{% endif %}
}'
}
}
] %}
{% endfor %} {{ ns.select }}
Bonjour @Pulpy-Luke
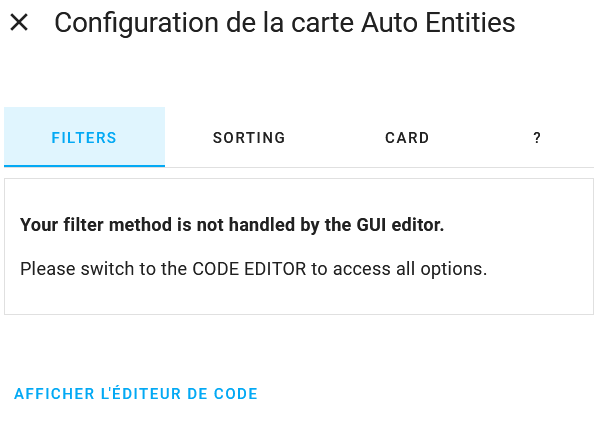
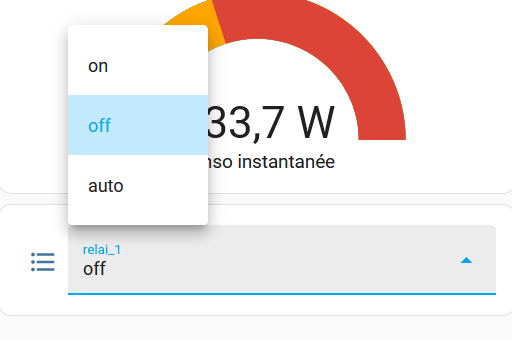
On avance  , j’ai maintenant les 3 icones, mais lorsque je clique dessus j’ai ce message :
, j’ai maintenant les 3 icones, mais lorsque je clique dessus j’ai ce message :
*
Service select.select_option introuvable.
j’ai regardé dans la doc à quoi cela correspondait, j’ai pas tout conpris
Là le service est fait pour appeler une entité select.xxxxx
toi, tu as une entité input_select.xxxx donc il faut changer le service en service: input_select.select_option au lieu de select.select_option
type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
view_layout:
grid-area: chips
alignment: center
card_param: chips
filter:
template: >
{% set ns =
namespace(select=[],entity="input_select.relai_1")
%} {% for opt in state_attr(ns.entity, 'options') %}
{% set icon = iif(opt== 'on', 'mdi:radiator-off', icon) %}
{% set icon = iif(opt== 'off', 'mdi:snowflake-thermometer', icon) %}
{% set icon = iif(opt== 'auto', 'mdi:thermometer-low', icon) %}
{% set ns.select = ns.select + [
{
"type": "template",
"icon": icon,
"entity": ns.entity,
"icon_color": '{{ iif(is_state("input_select.relai_1", "' ~ opt ~ '"), "yellow", "disabled") }}',
"tap_action": {
"action": "call-service",
"service": "input_select.select_option",
"service_data": {
"entity_id": ns.entity,
"option": opt
}
},
"card_mod": {
"style": 'ha-card {
{% if is_state( "' ~ ns.entity ~ '" , "' ~ opt ~ '" ) %}
--chip-background: rgba(var(--mush-rgb-state-entity), 0.3);
{% else %}
--chip-background: rgba(var(--rgb-grey), 0.1);
{% endif %}
}'
}
}
] %}
{% endfor %} {{ ns.select }}
Merci @Pulpy-Luke , trop rapide 
J’ai plus qu’à changer les icones, ça je devrais y arriver
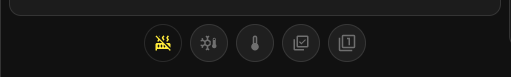
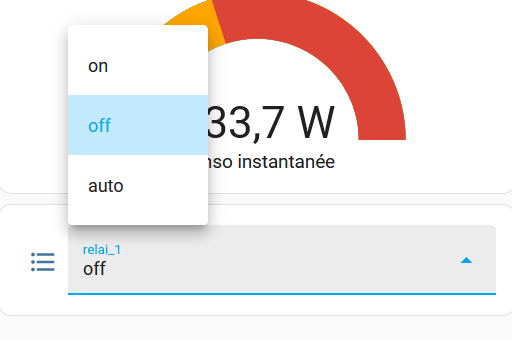
j’ai réussi, ça donne ça :

avec de gauche à droite, On, Off et Auto
Est-il possible d’avoir une couleur différente suivant si c’est On, Off ou auto ?
Ou mieux encore un seul bouton et à chaque clique il changerait.
J’ai lu différents post mais j’en ai pas trouvé avec l’exemple input_select
Bonjour, un p’tit UP pour mon message précédent.
Et est-ce normal que la carte ne s’affiche pas sur l’appli mobile ?