Bonjour la communauté,
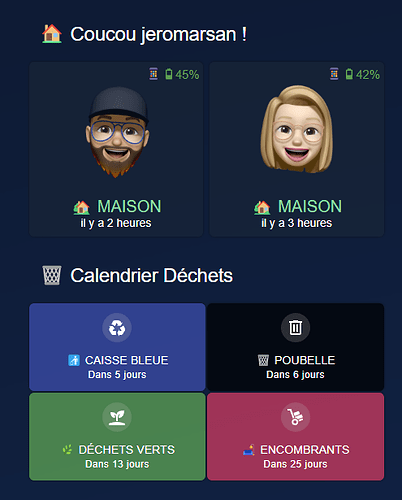
Je me permets de partager cette carte pour gérer les déchets, et que je trouve bien sympa !
Elle est basée sur un calendrier.
Voilà la source : GitHub - idaho/hassio-trash-card: TrashCard - indicates what type of trash will be picked up next based on your calendar entries 🗑️
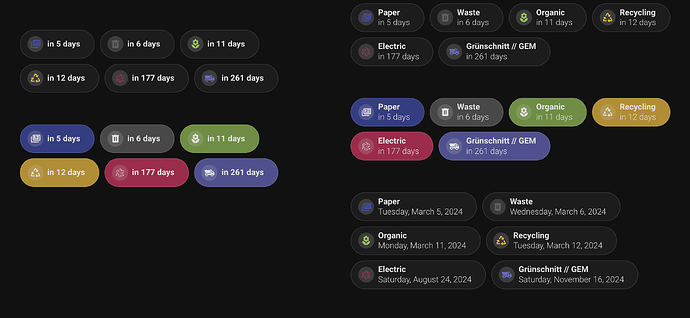
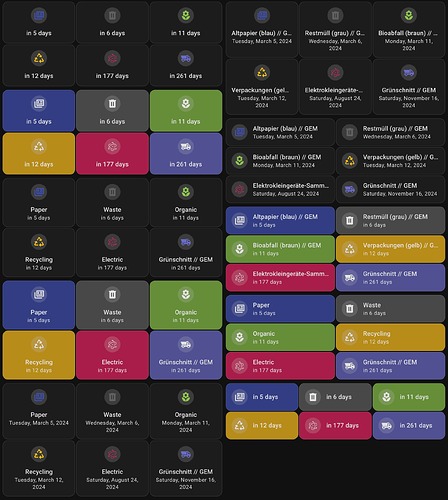
Vous avez plusieurs affichages possible :
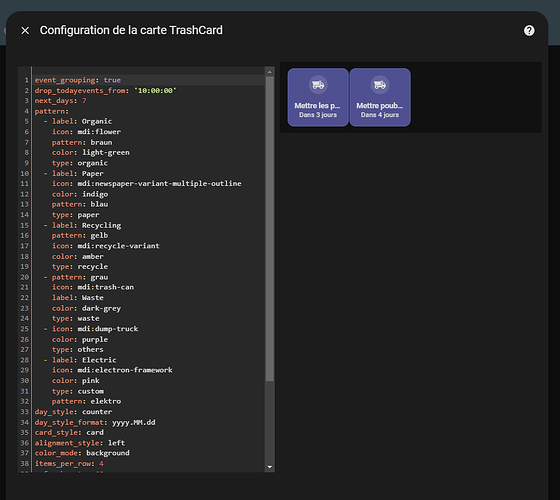
Et pour exemple, voici mon code :
event_grouping: true
drop_todayevents_from: '10:00:00'
next_days: 90
pattern:
- icon: mdi:sprout
color: green
type: organic
pattern: 🌿 DÉCHETS VERTS
label: DÉCHETS VERTS
- icon: mdi:dolly
color: pink
type: paper
label: ENCOMBRANTS
pattern: 🛋️ ENCOMBRANTS
- icon: mdi:recycle
color: indigo
type: recycle
label: CAISSE BLEUE
pattern: 🚮 CAISSE BLEUE
- icon: mdi:trash-can-outline
color: black
type: waste
pattern: 🗑️ POUBELLE
label: POUBELLE
- icon: mdi:dump-truck
color: purple
type: others
day_style: counter
alignment_style: left
items_per_row: 2
refresh_rate: 15
with_label: true
type: custom:trash-card
entities:
- calendar.collecte_dechets_castelginest
full_size: true
use_summary: true
hide_time_range: true
layout: vertical
7 « J'aime »
Bien joué @jeromarsan
1 « J'aime »
bonjour,
top mais je n’arrive pas à changer les differentes pobelles avec les couleurs, doit on creer differents calendrier ?
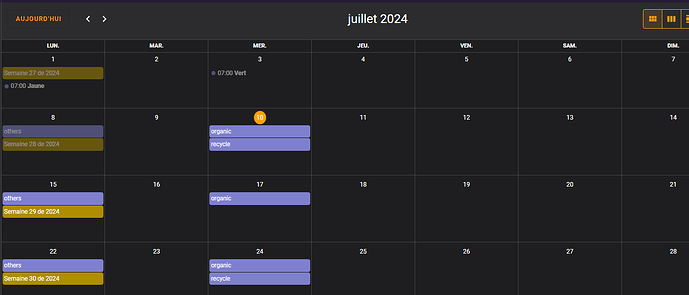
voici ce que j’ai
@jeromarsan , tu pourrais nous mettre une copie d’une semaine de ton agenda stp ?
et j’obtiens ça
avec ce code :
event_grouping: true
drop_todayevents_from: '10:00:00'
next_days: 8
pattern:
- icon: mdi:sprout
color: green
type: organic
pattern: 🌿 DÉCHETS VERTS
label: DÉCHETS VERTS
- icon: mdi:dolly
color: pink
type: paper
label: ENCOMBRANTS
pattern: 🛋️ ENCOMBRANTS
- icon: mdi:recycle
color: indigo
type: recycle
label: CAISSE BLEUE
pattern: 🚮 CAISSE BLEUE
- icon: mdi:trash-can-outline
color: black
type: waste
pattern: 🗑️ POUBELLE
label: POUBELLE
- icon: mdi:dump-truck
color: purple
type: others
day_style: counter
alignment_style: left
items_per_row: 2
refresh_rate: 15
with_label: true
type: custom:trash-card
entities:
- calendar.ordures
full_size: true
use_summary: true
hide_time_range: true
layout: vertical
Alkor
Juillet 12, 2024, 10:13
5
Bonjour,
@Titi007 J’ai eu à peu près le meme soucis que toi avant de comprendre que pour réussir à faire le mapping avec le calendrier il faut que ce soit le « pattern: » qui corresponde à l’element de calendrier.
Dans mon cas, ma configuration de carte est la suivante:
event_grouping: true
drop_todayevents_from: '07:00:00'
next_days: 30
pattern:
- label: Recyclage
pattern: Recyclage
icon: mdi:recycle-variant
color: amber
type: recycle
- label: Dechets
pattern: Dechets
icon: mdi:trash-can
color: dark-grey
type: waste
day_style: counter
card_style: chip
alignment_style: center
items_per_row: 2
refresh_rate: 60
with_label: true
type: custom:trash-card
entities:
- calendar.maison
layout: vertical
filter_events: true
use_summary: false
hide_time_range: false
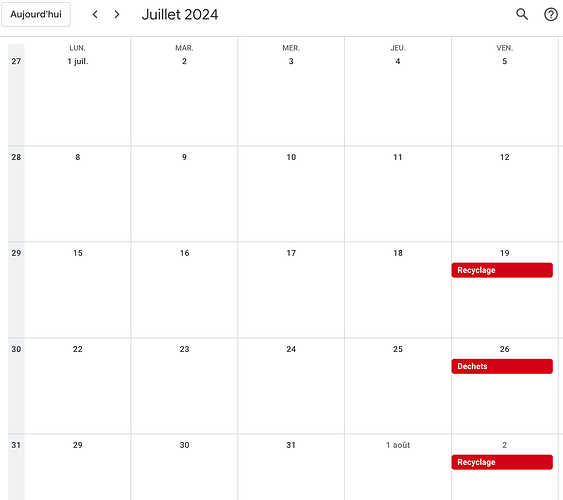
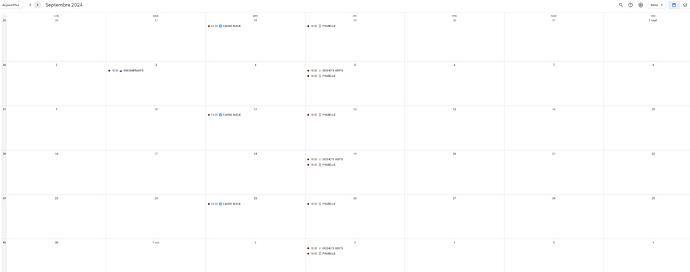
Mes événements déclarés dans mon calendrier Google « Maison » le sont de cette manière:
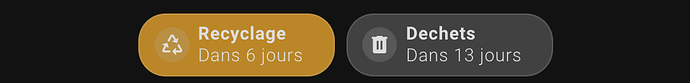
Et le rendu de la carte est le suivant:
Au passage merci beaucoup @jeromarsan pour la decouverte
3 « J'aime »
Top , ça fonctionne
2 « J'aime »
Désolé j’arrive après la guerre
Merci pour ce partage, c’est très sympa
1 « J'aime »
Juste à titre d’information si c’est juste pour les poubelle vous pouvez utilisez l’agenda local de HA ça facilite la mise en œuvre.
Merci pour la carte en tous cas je l’ai mise en œuvre et ne fait apparaître les info-bulles que la veille de la sortie de poubelle c’est plus l’illisble à mon sens
Hier
Bonjour et merci pour cette carte tip top !
@Damien_Delaunoit peux tu partager ton code pour afficher les infos bulles la veille ?
J’ai tenté mais je ne trouve pas ce qu’il faut mettre en condition.
Merci
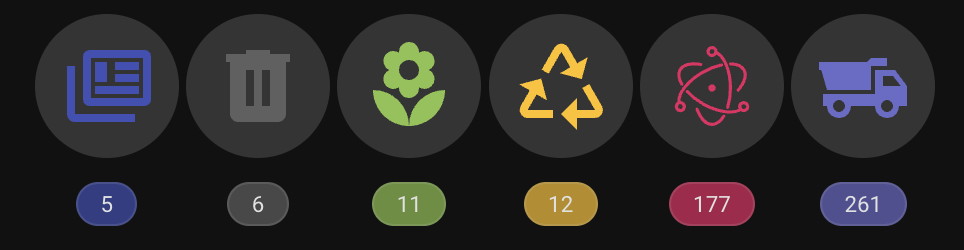
event_grouping: false
drop_todayevents_from: '10:00:00'
next_days: 1
pattern:
- icon: mdi:flower
color: lime
type: organic
- icon: mdi:newspaper
color: blue
type: paper
- icon: mdi:recycle-variant
color: amber
type: recycle
pattern: Gelb
label: 'Recyclable '
- icon: mdi:trash-can-outline
color: grey
type: waste
pattern: Grau
label: 'Déchet ménager '
- icon: mdi:dump-truck
color: purple
type: others
day_style: counter
card_style: chip
alignment_style: center
items_per_row: 2
refresh_rate: 60
with_label: false
type: custom:trash-card
entities:
- calendar.recycling
- calendar.poubelle
filter_events: true
hide_time_range: true
full_size: true
Ok merci pour ton aide. C’est juste le next day qui est à 1 si je comprend bien.
Oui rien de compliqué effectivement mais du coup ça n’apparaît qu’au besoin
J’ai mis 14 jours de mon côté à cause du recyclage et des déchets verts, car on a un passage tous les 15 jours. Je me rappelle jamais quand sont les déchets verts ^^
@Damien_Delaunoit Bonjour,
Comment as tu fait avec Trashcard pour afficher qu’un titre dans tes info-bulles sans avoir la date ? J’ai tout essayé mais sans succès.
Est ce que tu peux nous montrer ton code ?
Mon code est déjà partagé juste au dessus
Oh pardon, je devais trop avoir les yeux sur mon code et j’avais pas vu.
Pas de soucis
Merci pour le tuto je me le suis appliqué pour mon quartier