Bonjour
J’ai une tuile qui déclenche une scène programmée (ambiance cinéma) , quand je l’active ON/OFF , la tuile ne change pas de couleur et j’aurai aimé qu’elle bascule allumé en ON et éteinte en OFF comme cela j’ai une visu direct de mes scénarios déclenché.
Est ce que quelqu’un peut m’aider?
square: false
type: grid
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: scene.ambiance_cinema_chaude
name: Ambiance cinéma
icon_height: 25px
theme: iOS Theme
- type: custom:mushroom-light-card
entity: light.strip_led_tv_none
icon: mdi:led-strip-variant
use_light_color: true
show_brightness_control: true
show_color_control: true
show_color_temp_control: true
collapsible_controls: true
name: Strip Led TV
fill_container: true
columns: 2
Bonsoir,
Je ne suis pas 100% certain d’avoir tout compris.
Mais j’ai construit cette petite carte, dont la couleur de l’icône dépend de l’état d’un de mes devices (si un de la liste unavailable => rouge) :
type: custom:mushroom-template-card
icon: mdi:fire
icon_color: >-
{% set icon = namespace(color='green') %}
{% for clim in expand('group.climate_all') %}
{% if clim.state == 'unavailable' %}
{% set icon.color = 'red' %}
{% break %}
{% endif %}
{% endfor %}
{{ icon.color }}
primary: Restart intégration Gree
tap_action:
action: call-service
service: homeassistant.reload_config_entry
target:
entity_id: climate.salon
data: {}
Si des fois ça peut t’aider 
merci a toi, je vais tester ca
1 « J'aime »
Salut,
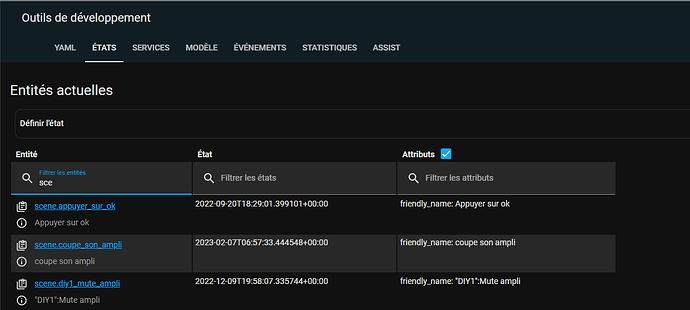
une scène n’a pas d’état on/off , mais juste une date de déclenchement. Ca changera pas de couleur, comme il y a pas d’état. C’est pas un switch on/off.
aucun interrupteur a bascule pour une entité scène:

1 « J'aime »