Bonjour,

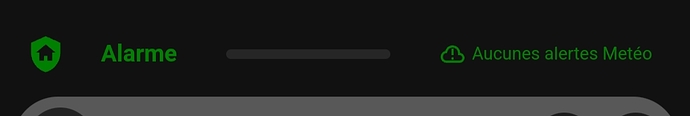
on appréciera ou pas mes gouts en matière de couleur mais j’ai réalisé (avec beaucoup d’aide et autant de lectures) un badge d’affichage de l’état de l’alerte météo : suivant l’état changement de la couleur de l’icone, changement du texte et de sa couleur et changement de l’arrière-plan.
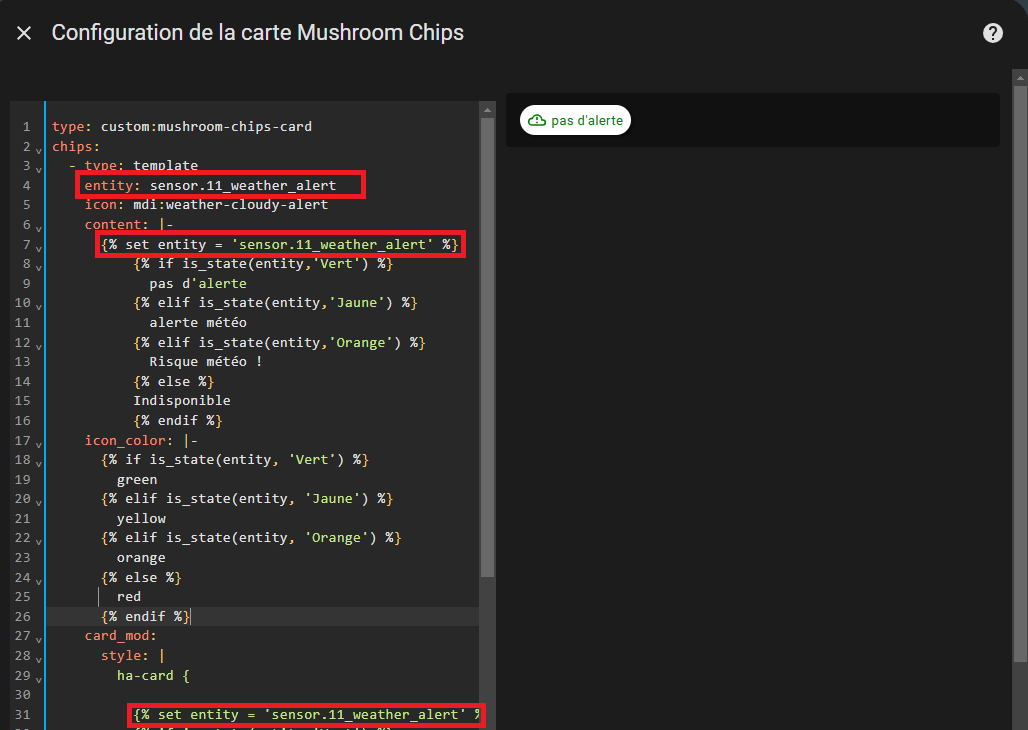
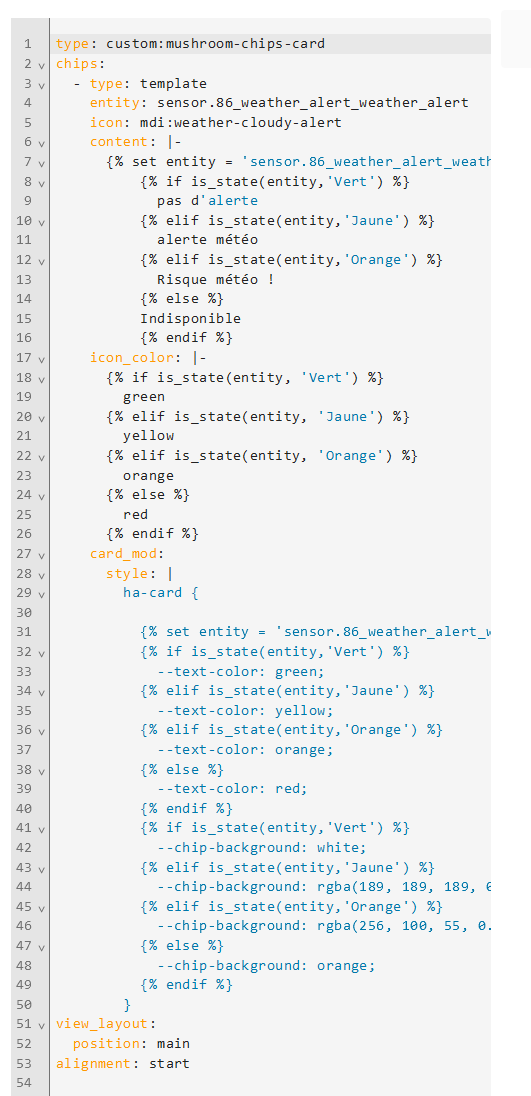
avec card-mod, le code (ça fonctionne alors je partage) :
type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.33_weather_alert
icon: mdi:weather-cloudy-alert
content: |-
{% set entity = 'sensor.33_weather_alert' %}
{% if is_state(entity,'Vert') %}
pas d'alerte
{% elif is_state(entity,'Jaune') %}
alerte météo
{% elif is_state(entity,'Orange') %}
Risque météo !
{% else %}
Indisponible
{% endif %}
icon_color: |-
{% if is_state(entity, 'Vert') %}
green
{% elif is_state(entity, 'Jaune') %}
yellow
{% elif is_state(entity, 'Orange') %}
orange
{% else %}
red
{% endif %}
card_mod:
style: |
ha-card {
{% set entity = 'sensor.33_weather_alert' %}
{% if is_state(entity,'Vert') %}
--text-color: green;
{% elif is_state(entity,'Jaune') %}
--text-color: yellow;
{% elif is_state(entity,'Orange') %}
--text-color: orange;
{% else %}
--text-color: red;
{% endif %}
{% if is_state(entity,'Vert') %}
--chip-background: white;
{% elif is_state(entity,'Jaune') %}
--chip-background: rgba(189, 189, 189, 0.5);
{% elif is_state(entity,'Orange') %}
--chip-background: rgba(256, 100, 55, 0.4);
{% else %}
--chip-background: orange;
{% endif %}
}
view_layout:
position: main
alignment: start