Hello,
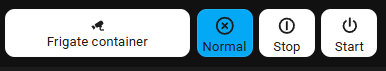
j’ai fait comme ça :
type: horizontal-stack
cards:
- type: custom:button-card
color_type: card
entity: input_select.frigate_container_mode
name: Frigate container
styles:
card:
- height: 60px
- "--mdc-ripple-color": "#0288d1"
- "--mdc-ripple-press-opacity": 0.7
state:
- operator: default
color: white
- type: custom:button-card
color_type: card
entity: input_select.frigate_container_mode
name: Normal
icon: mdi:close-circle-outline
styles:
card:
- height: 60px
- "--mdc-ripple-color": "#0288d1"
- "--mdc-ripple-press-opacity": 0.7
- width: 70px
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.frigate_container_mode
option: Normal
state:
- value: Normal
color: "#03a9f4"
- operator: default
color: white
- type: custom:button-card
color_type: card
entity: input_select.frigate_container_mode
name: Stop
icon: mdi:power-cycle
styles:
card:
- height: 60px
- "--mdc-ripple-color": "#0288d1"
- "--mdc-ripple-press-opacity": 0.7
- width: 70px
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.frigate_container_mode
option: Stop
state:
- value: Stop
color: red
- operator: default
color: white
- type: custom:button-card
color_type: card
entity: input_select.frigate_container_mode
name: Start
icon: mdi:power
styles:
card:
- height: 60px
- "--mdc-ripple-color": "#0288d1"
- "--mdc-ripple-press-opacity": 0.7
- width: 70px
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.frigate_container_mode
option: Start
state:
- value: Start
color: green
- operator: default
color: white

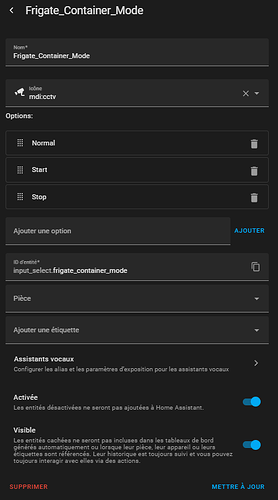
avec un input_select créé dans les paramètres avec les options suivantes :