Mon problème
Hello la communauté, je ne suis vraiment pas doué en YAML et je bute sur mes recherches.
J’ai jusque là plusieurs informations mise à la ligne.
Je souhaite les mettre côte à côte pour gagner en lisibilité et désengorger mon dashboard.
Je souhaite avoir une 1- icône avec une description / 2- le commutateur / 3- la conso instantanée avec éventuellement son petit logo
Voici mon code :
type: custom:stack-in-card
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: entities
entities:
- entity: switch.prise_deco_etageres_lego
icon: mdi:power-socket-fr
- type: vertical-stack
cards:
- type: entities
entities:
- entity: switch.prise_deco_etageres_lego
- type: vertical-stack
cards:
- type: entities
entities:
- entity: sensor.prise_deco_etageres_lego_power
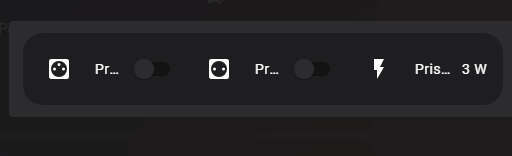
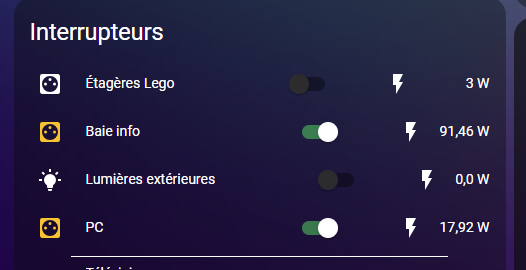
et ce que ça donne actuellement mais c’est pas top :

et le résultat que j’aurais escompté :

votre aide est la bienvenue merci à tous 
Salut,
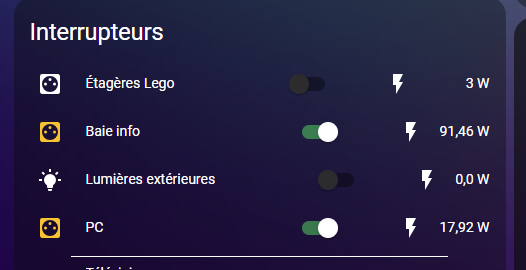
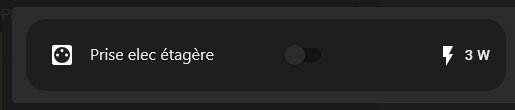
Tu veux avoir en résultat tes trois entités empilées comme ça?:



SI c’est le cas, tu ne devrais pas avoir besoin d’horizontal stack… mais juste une seule verticale.
Et pour faire ces empilements, tu n’as pas vraiment besoin de yaml
Bonjour,
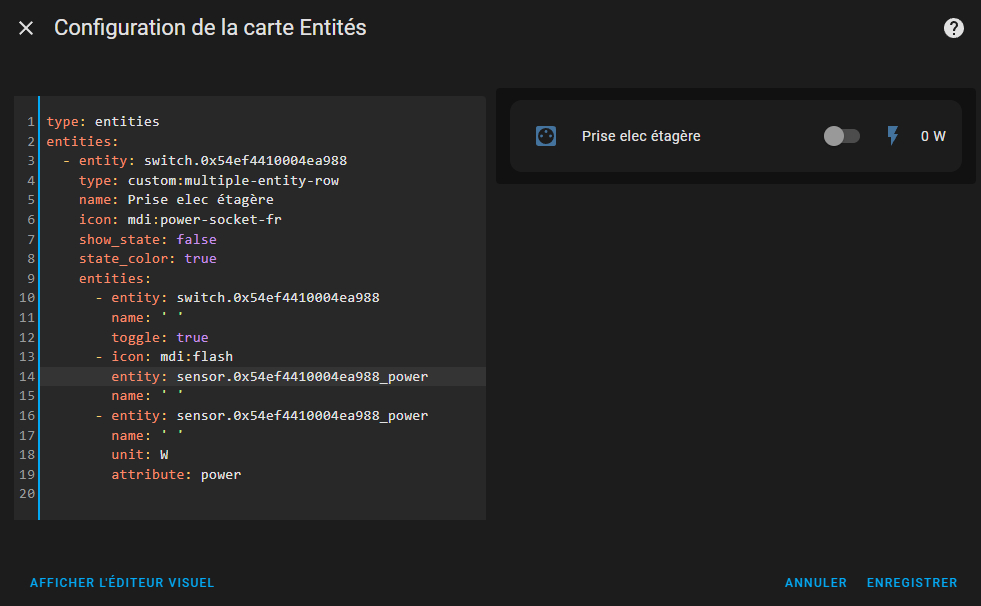
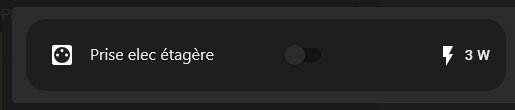
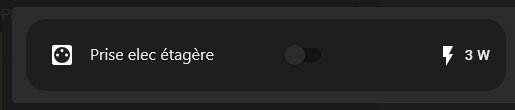
j’ai fais ca vite fais.
type: entities
entities:
- entity: switch.prise_deco_etageres_lego
type: custom:multiple-entity-row
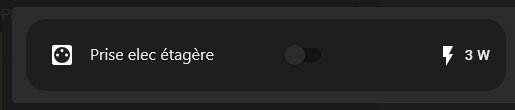
name: Prise elec étagère
icon: mdi:power-socket-fr
show_state: false
state_color: true
entities:
- entity: switch.prise_deco_etageres_lego
name: ' '
toggle: true
- icon: mdi:flash
entity: sensor.prise_deco_etageres_lego_power
name: ' '
- entity: sensor.prise_deco_etageres_lego_power
name: ' '
unit: W
attribute: power
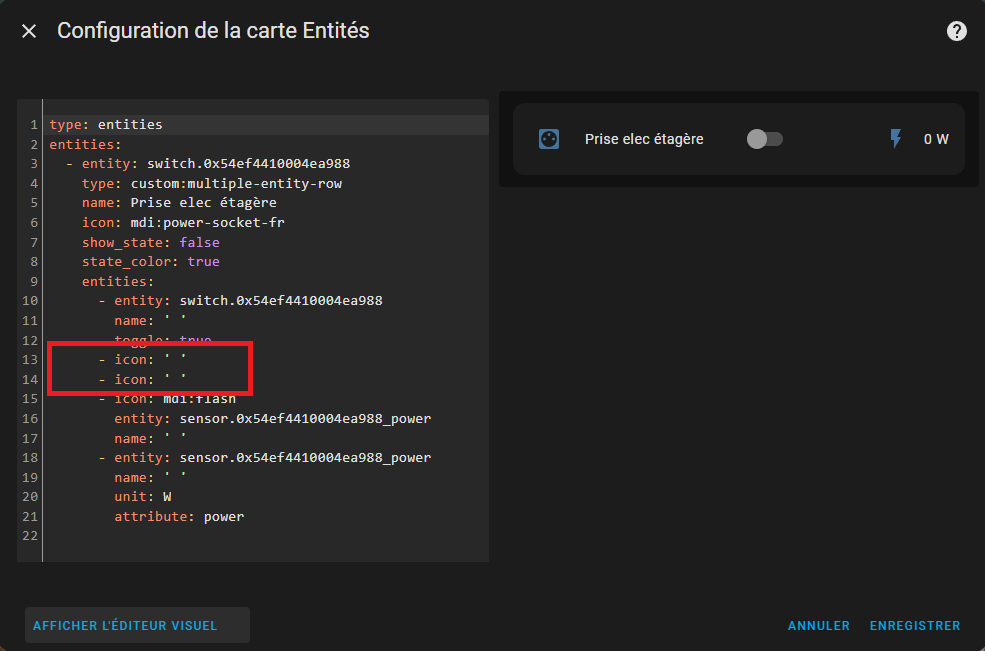
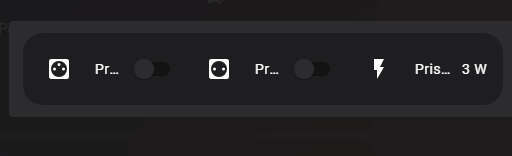
Si tu veut l’interrupteur plus au centre, tu peu ajouter des icones vide. Dans l’exemple j’en est ajouter deux.
type: entities
entities:
- entity: switch.prise_deco_etageres_lego
type: custom:multiple-entity-row
name: Prise elec étagère
icon: mdi:power-socket-fr
show_state: false
state_color: true
entities:
- entity: switch.prise_deco_etageres_lego
name: ' '
toggle: true
- icon: ' '
- icon: ' '
- icon: mdi:flash
entity: sensor.prise_deco_etageres_lego_power
name: ' '
- entity: sensor.prise_deco_etageres_lego_power
name: ' '
unit: W
attribute: power
Ta besoin d’installer c’est carte, a partir de HACS.
1 « J'aime »
rooh trop fort ! c’est exactement ça je suis pas fort en code… je galère pas mal merci beaucoup !!!
1 « J'aime »
je viens de modifier, c’est pas mal mais pas du tout aligné avec les infos du dessus et du dessous. Je cherche une solution du coup mais si tu as une idée pour aligner tout ça. J’en ai même un qui ne remonte pas il me met « undefined W »
Montre une capture pour voir les défauts et le code que tu utilise.
non pas séparé de la sorte mais bel et bien dans une seule « card »

merci pour l’aide en tout cas ça fait plaisir, je cherche aussi toujours avant de poster mais quand on est pas de la partie c’est pas évident.
Salut,
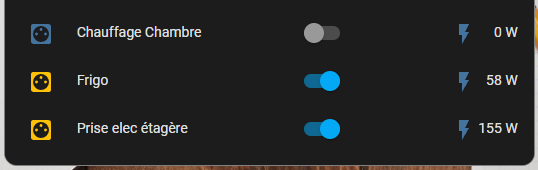
je vois le soucis.
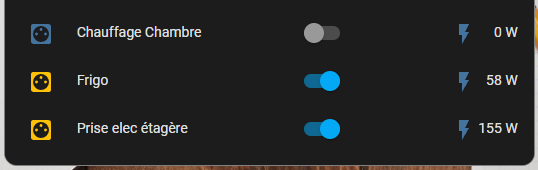
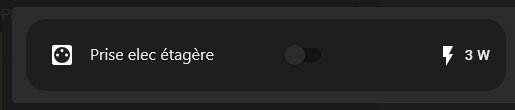
j’ai modifier le code et ca devrais être bon:

type: entities
entities:
- entity: switch.0x54ef4410004ea988
type: custom:multiple-entity-row
name: Chauffage Chambre
icon: mdi:power-socket-fr
show_state: false
state_color: true
entities:
- entity: switch.0x54ef4410004ea988
name: false
toggle: true
styles:
text-align: left;
- icon: ' '
styles:
width: 75px
text-align: right;
- icon: mdi:flash
entity: sensor.0x54ef4410004ea988_power
name: false
styles:
width: 0px
text-align: right;
- entity: sensor.0x54ef4410004ea988_power
name: false
unit: W
styles:
width: 60px
text-align: right;
- entity: switch.0xa4c1383a5eeb5542
type: custom:multiple-entity-row
name: Frigo
icon: mdi:power-socket-fr
show_state: false
state_color: true
entities:
- entity: switch.0xa4c1383a5eeb5542
name: false
toggle: true
styles:
text-align: left;
- icon: ' '
styles:
width: 75px
text-align: right;
- icon: mdi:flash
entity: sensor.0xa4c1383a5eeb5542_power
name: false
styles:
width: 0px
text-align: right;
- entity: sensor.0xa4c1383a5eeb5542_power
name: false
unit: W
styles:
width: 60px
text-align: right;
- entity: switch.0xa4c138244f6e91e3
type: custom:multiple-entity-row
name: Prise elec étagère
icon: mdi:power-socket-fr
show_state: false
state_color: true
entities:
- entity: switch.0xa4c138244f6e91e3
name: false
toggle: true
styles:
text-align: left;
- icon: ' '
styles:
width: 75px
text-align: right;
- icon: mdi:flash
entity: sensor.0xa4c138244f6e91e3_power
name: false
styles:
width: 0px
text-align: right;
- entity: sensor.0xa4c138244f6e91e3_power
name: false
unit: W
styles:
width: 60px
text-align: right;
si tu veut modifier l’espace entre l’interrupteur ( toggle ) et l’icone flash, editer la largeur de l’icone transparente.
- icon: ' '
styles:
width: 75px
text-align: right;
hello je te remercie beaucoup pour ton aide précieuse c’est top ! je n’ai pas eu le temps de tester ta solution mais j’avais aussi bossé de mon côté et trouvé une solution « potable ».
J’essai de balancer tout ça sur le forum ce soir ça servira surement à d’autres également.


![]()