Bonjour,
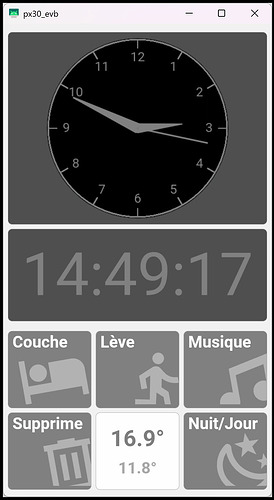
J’ai utilisé un NS Panel Pro pour en faire un réveil sur ma table de chevet, et je suis plutôt content du résultat. Il y a deux modes : jour et nuit. Je peux programmer une heure de réveil et lancer quelques scripts, températures …
Cependant, depuis la dernière version de mars je pense, lorsque je modifie des sections et/ou des cartes, tout n’est pas pris en compte. Par exemple, j’ai ajouté une carte qui s’affiche correctement sur mon smartphone, mais elle n’apparaît pas sur mon NS Panel Pro. La carte « WLED chevet salon Veilleuse » est absente, ce qui est surprenant !
La titre de la vue ne s’affiche pas non plus sur le NS Panel Pro :
J’ai essayé de désinstaller HA du NS Panel, puis d’installer aussi bien la version Mini que la version normale, mais rien n’y fait : certaines modifications ne sont toujours pas prises en compte.
Une idée ? Quelqu’un a-t-il déjà rencontré ce problème ?
Je mets également le code de la section dans laquelle se trouve la carte qui ne s’affiche pas sur le NS Panel Pro.
type: grid
cards:
- type: custom:analog-clock
diameter: 350
hide_digitaltime: true
color_hourhand: orange
color_minutehand: orange
color_secondhand: red
color_facedigits: white
color_ticks: green
hide_date: true
hide_weekday: true
hide_minorticks: false
color_background: black
card_mod:
style: |
ha-card {
background: #0000;
}
visibility:
- condition: numeric_state
entity: counter.compteur_mode_nspanel_chambre
above: 1
below: 3
- type: custom:better-moment-card
parentStyle: line-height:10em;
moment:
- format: HH:mm:ss
parentStyle: font-size:8em; text-align:center; font-weight:400;
timezone: Europe/Paris
card_mod:
style: |
ha-card {
background: rgba(25,25,25,0.75);
}
visibility:
- condition: numeric_state
entity: counter.compteur_mode_nspanel_chambre
above: 1
below: 3
- show_name: true
show_icon: true
type: button
tap_action:
action: navigate
navigation_path: /lovelace/musique-soir
entity: switch.wled_chevet_salon_veilleuse
visibility:
- condition: numeric_state
entity: counter.compteur_mode_nspanel_chambre
above: 1
below: 3
- square: false
type: grid
cards:
- type: custom:button-card
show_name: true
show_icon: true
name: Couche
icon: mdi:bed
size: 85%
tap_action:
action: perform-action
perform_action: script.je_me_couche
target: {}
styles:
card:
- background: >-
linear-gradient(45deg, rgba(6,103,231,1) 0%, rgba(153,189,251,1)
90%)
icon:
- transform: rotate(350deg)
- left: 5%
- top: 10%
- color: white
- opacity: 0.4
name:
- color: white
- top: 2%
- left: 5%
- font-size: 180%
- font-weight: bold
- position: absolute
- type: custom:button-card
show_name: true
show_icon: true
name: Lève
icon: mdi:run
tap_action:
action: perform-action
perform_action: script.je_me_leve
target: {}
size: 85%
styles:
card:
- background: >-
linear-gradient(45deg, rgba(255,28,28,1) 0%, rgba(255,166,166,1)
90%)
icon:
- transform: rotate(350deg)
- left: 25%
- top: 20%
- color: white
- opacity: 0.4
name:
- color: white
- top: 2%
- left: 5%
- font-size: 180%
- font-weight: bold
- position: absolute
- type: custom:button-card
show_name: true
show_icon: true
icon: mdi:music
name: Musique
hold_action:
action: perform-action
perform_action: script.musique_genre_ou_liste
target: {}
tap_action:
action: navigate
navigation_path: /lovelace/musique-soir
size: 85%
styles:
card:
- background: >-
linear-gradient(45deg, rgba(24,156,38,1) 0%, rgba(114,254,129,1)
90%)
icon:
- transform: rotate(350deg)
- left: 25%
- top: 20%
- color: white
- opacity: 0.4
name:
- color: white
- top: 2%
- left: 5%
- font-size: 180%
- font-weight: bold
- position: absolute
- type: custom:button-card
show_name: true
show_icon: true
name: Supprime
icon: mdi:trash-can-outline
tap_action:
action: perform-action
perform_action: script.liste_musicale_ns_panel
target: {}
data:
type: 1
size: 85%
styles:
card:
- background: >-
linear-gradient(45deg, rgba(130,30,255,1) 0%,
rgba(189,133,254,1) 90%)
icon:
- transform: rotate(350deg)
- left: 25%
- top: 20%
- color: white
- opacity: 0.4
name:
- color: white
- top: 2%
- left: 5%
- font-size: 180%
- font-weight: bold
- position: absolute
- type: custom:mushroom-template-card
primary: "{{states('sensor.temperature_chambre')| round(1)}}°"
secondary: |-
{% if is_state('binary_sensor.detecteur_pluie', 'off') %}
{{states('sensor.temperature_terrasse')| round(1)}}°
{% else %}
IL PLEUT
{% endif %}
icon: ""
fill_container: true
icon_color: grey
entity: sensor.temperature_terrasse
multiline_secondary: false
tap_action:
action: navigate
navigation_path: /lovelace/mobile
layout: vertical
card_mod:
style:
mushroom-state-info$: |
.container {
--card-primary-font-size: 42px;
--card-secondary-font-size: 30px;
}
- type: custom:button-card
show_name: true
show_icon: true
name: Nuit/Jour
icon: mdi:weather-night
tap_action:
action: perform-action
perform_action: script.mode_nspanel_chambre_2
target: {}
size: 85%
styles:
card:
- background: >-
linear-gradient(45deg, rgba(255,134,0,1) 0%, rgba(255,222,78,1)
90%)
icon:
- transform: rotate(350deg)
- left: 25%
- top: 20%
- color: white
- opacity: 0.4
name:
- color: white
- top: 2%
- left: 5%
- font-size: 180%
- font-weight: bold
- position: absolute
columns: 3
visibility:
- condition: numeric_state
entity: counter.compteur_mode_nspanel_chambre
above: 1
below: 3
visibility:
- condition: numeric_state
entity: counter.compteur_mode_nspanel_chambre
above: 1
below: 3
column_span: 1
Merci !