Bonjour,
J’aimerais faire une carte avec auto_entities qui m’affiche les valeurs de température de tous mes capteurs de température et d’humidité.
(Quand j’aurais compris comment faire je ferais la même pour l’humidité).
J’ai fait ça mais ça n’affiche rien :
type: custom:auto-entities
entities: entities
filter:
include:
- entity_id: sensor.temp_hum_*_temperature
sort:
method: friendly_name
reverse: false
show_empty: true
card:
type: sensor
graph: line
Merci pour votre aide
Bonjour,
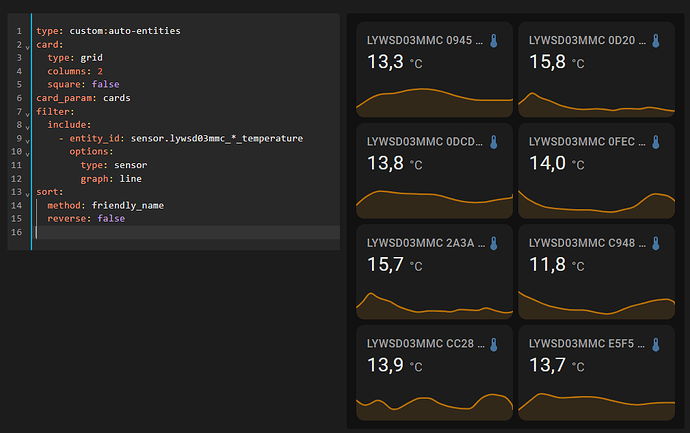
type: custom:auto-entities
card:
type: grid
columns: 2
square: false
card_param: cards
filter:
include:
- entity_id: sensor.lywsd03mmc_*_temperature
options:
type: sensor
graph: line
sort:
method: friendly_name
reverse: false
1 « J'aime »
Super merci !
???
c’est possible sans le graphique ?
oui, c’est possible, tu enlèves la ligne graph: line
Et on peut afficher ‹ Chambre › au lieu de ‹ LYW… › ?
C’est le nom de mets capteurs, si le tient s’appelle chambre , ça s’affichera.
1 « J'aime »
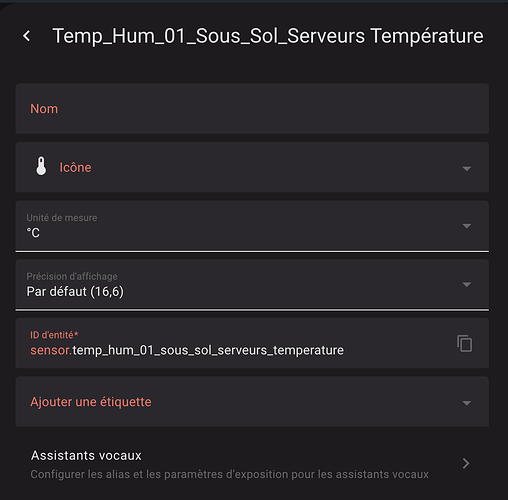
Je me suis fait la même réflexion mais je savais qu’il fallait modifier le nom du capteur de température :
@WarC0zes Comment filtrer sur un étage ?
Par pièce
type: custom:auto-entities
card:
type: grid
columns: 2
square: false
card_param: cards
filter:
include:
- area: chambre
entity_id: sensor.lywsd03mmc_*_temperature
options:
type: sensor
sort:
method: entity_id
reverse: false
Mais pour un étage ( floor ) c’est pas disponible.
une solution de contournement, mais pas réussi a comprendre le fonctionnement. Je verrais demain.
ouvert 10:39PM - 03 Apr 24 UTC
I'd love to have an auto-entities card that shows all entities in all areas belo… nging to a specific floor in HA 2024.4+
Ha merci
Mais autre que pour mon salon où j’ai trois capteurs de température, pour les autres pièces je n’en ai qu’un par pièce
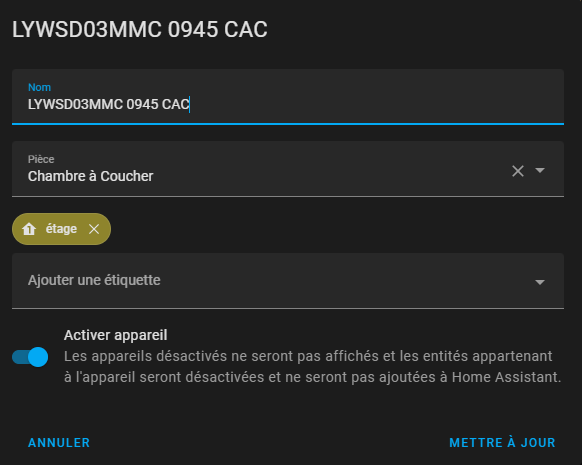
Et si je mettais une étiquette sur ces capteurs ? Tu crois que c’est filtrable ?
Je pense que c’est possible en donnant des étqiettes différentes pour chaque étage et en filtrant sur l’étiquette ?
@WarC0zes
Mais avec les étiquettes (labels) ce serait plus simple
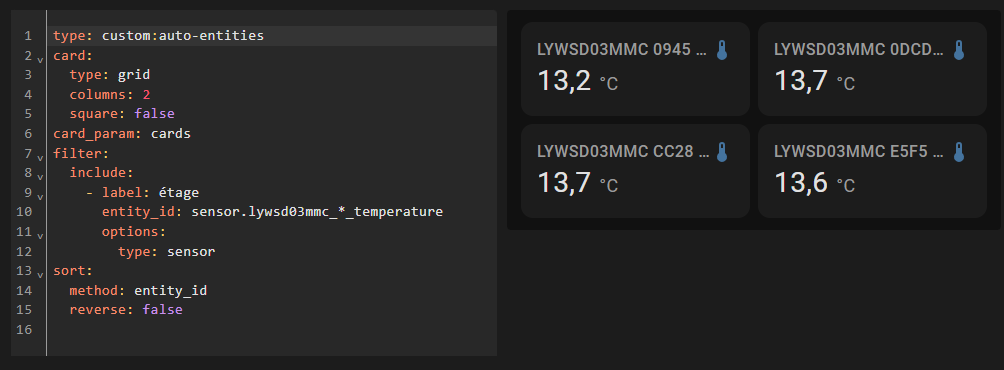
Avec label ( étiquette ) :
type: custom:auto-entities
card:
type: grid
columns: 2
square: false
card_param: cards
filter:
include:
- label: étage
entity_id: sensor.lywsd03mmc_*_temperature
options:
type: sensor
sort:
method: entity_id
reverse: false
2 « J'aime »
Salut @WarC0zes
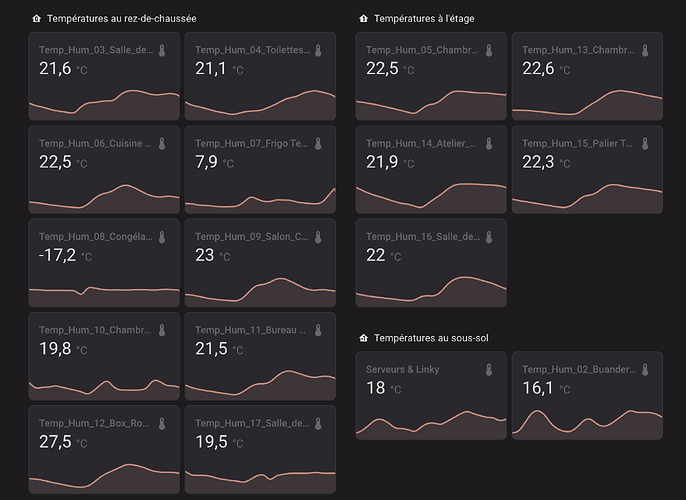
En suivant tes conseils, et en passant par les labels j’ai fait ceci :
Mais c’est vraiment terne…
Et soyons fous, puis-je avoir en même temps l’humidité d’une autre couleur encore ?
Je verrai demain, je suis en réunion ce soir.
1 « J'aime »
Bon courage pour la réunion de soirée
pas sur que ca soit possible.
type: custom:auto-entities
card:
type: grid
columns: 2
square: false
card_param: cards
filter:
include:
- label: étage
entity_id: sensor.lywsd03mmc_*_temperature
options:
type: sensor
graph: line
card_mod:
style: |
ha-card {
--accent-color: green;
}
sort:
method: entity_id
reverse: false
Pas possible la carte sensor, ne prends qu’une seul entité.
Ok merci bien pour ton aide.
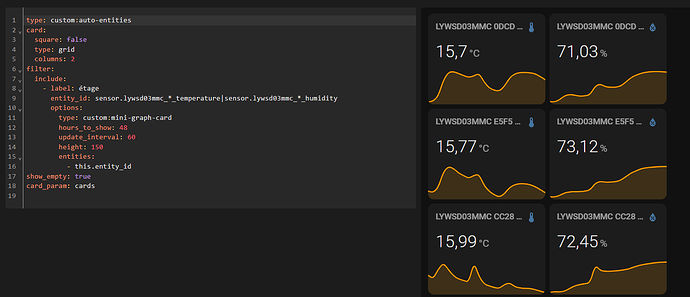
Verdict :
tu peut utiliser streamline-card, tu fais un template avec mini-grap-card et utilise ce template en changeant que les entités a afficher.
Streamline your Lovelace configuration with with a card template system.
edit:
type: custom:auto-entities
card:
square: false
type: grid
columns: 2
filter:
include:
- label: étage
entity_id: sensor.lywsd03mmc_*_temperature|sensor.lywsd03mmc_*_humidity
options:
type: custom:mini-graph-card
hours_to_show: 48
update_interval: 60
height: 150
entities:
- this.entity_id
show_empty: true
card_param: cards
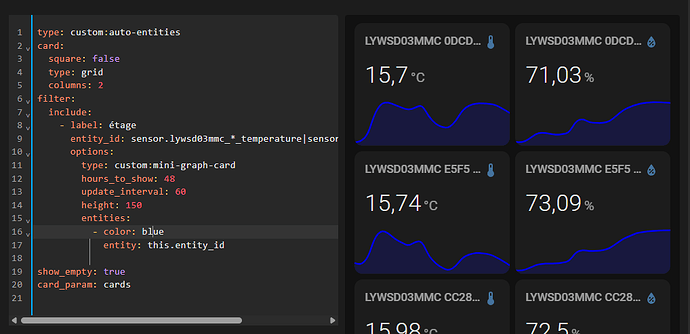
type: custom:auto-entities
card:
square: false
type: grid
columns: 2
filter:
include:
- label: étage
entity_id: sensor.lywsd03mmc_*_temperature|sensor.lywsd03mmc_*_humidity
options:
type: custom:mini-graph-card
hours_to_show: 48
update_interval: 60
height: 150
entities:
- color: blue
entity: this.entity_id
show_empty: true
card_param: cards
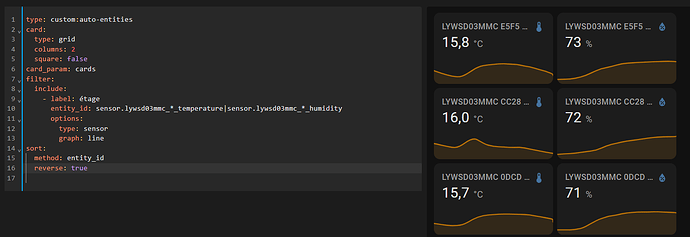
ou carte sensor:
type: custom:auto-entities
card:
type: grid
columns: 2
square: false
card_param: cards
filter:
include:
- label: étage
entity_id: sensor.lywsd03mmc_*_temperature|sensor.lywsd03mmc_*_humidity
options:
type: sensor
graph: line
sort:
method: entity_id
reverse: true
BBE
Avril 4, 2025, 8:08
19
Ou tu fais évoluer la couleur en fonction de la valeur. Avec mini graph card ou avec bar card par exemple…
En réglant bien tes seuils, tu peux avoir du (rouge - violet bleu) pour l’humidité et du (vert / jaune / rouge) pour les temperatures par exemple…
![]()