Bonjour tout le monde.
Est-ce que parmi vous, certains ont déjà réussi à mettre en couleur des entités de type : custom:template-entity-row se trouvant dans une carte : custom:expander-card ?
Je souhaiterai que les lignes dont le state est à ‹ low › soit verte et les autres rouges.
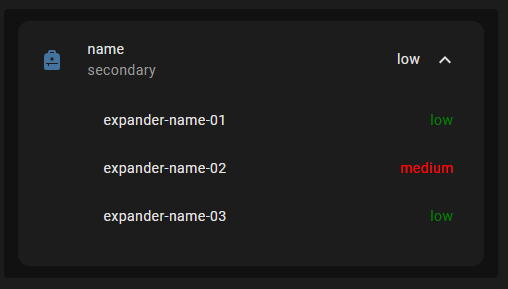
type: entities
entities:
- type: custom:expander-card
clear: true
title: Détails
title-card:
type: custom:template-entity-row
icon: mdi:bag-personal
name: name
state: low
secondary: secondary
cards:
- type: custom:template-entity-row
name: expander-name-01
state: low
- type: custom:template-entity-row
name: expander-name-02
state: medium
- type: custom:template-entity-row
name: expander-name-03
state: low
A priori je pense qu’on devrait pouvoir le faire avec ‹ card_mod › mais je sèche un peu.
Merci pour votre aide.
Salut,
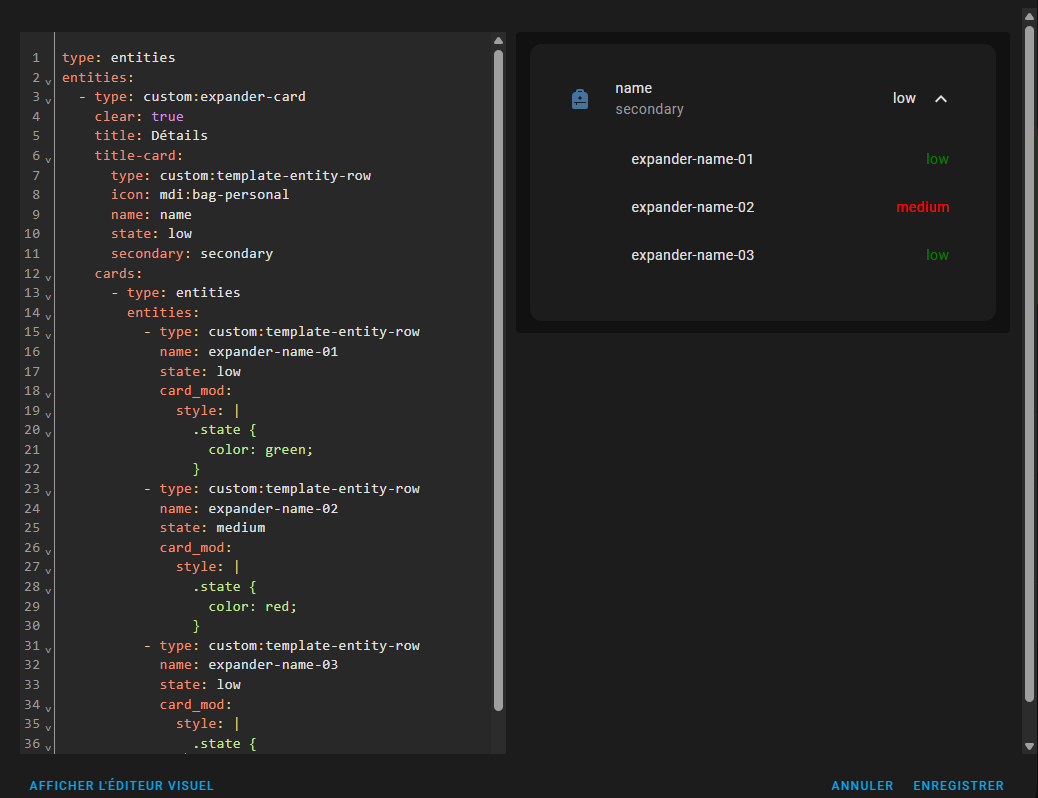
je refais ta carte. le résultat :
type: custom:expander-card
clear: false
title: Détails
title-card:
type: custom:template-entity-row
icon: mdi:bag-personal
name: name
state: low
secondary: secondary
cards:
- type: entities
entities:
- type: custom:template-entity-row
name: expander-name-01
state: low
card_mod:
style: |
.state {
color: green;
}
- type: custom:template-entity-row
name: expander-name-02
state: medium
card_mod:
style: |
.state {
color: red;
}
- type: custom:template-entity-row
name: expander-name-03
state: low
card_mod:
style: |
.state {
color: green;
}
Merci.
A la base, dans mon vrai cas d’usage, j’ai une liste de ‹ custom:expander-card ›, c’est pour ça que je commencençais par une liste d’entités.
Je vais continuer à refuser.
Tu veux changer la couleur de l’état des entités dans la carte expander-card ?
Ou changer la couleur de l’état de la carte title-card de expander-card ?
type: entities
entities:
- type: custom:expander-card
clear: true
title: Détails
title-card:
type: custom:template-entity-row
icon: mdi:bag-personal
name: name
state: low
secondary: secondary
cards:
- type: entities
entities:
- type: custom:template-entity-row
name: expander-name-01
state: low
card_mod:
style: |
.state {
color: green;
}
- type: custom:template-entity-row
name: expander-name-02
state: medium
card_mod:
style: |
.state {
color: red;
}
- type: custom:template-entity-row
name: expander-name-03
state: low
card_mod:
style: |
.state {
color: green;
}
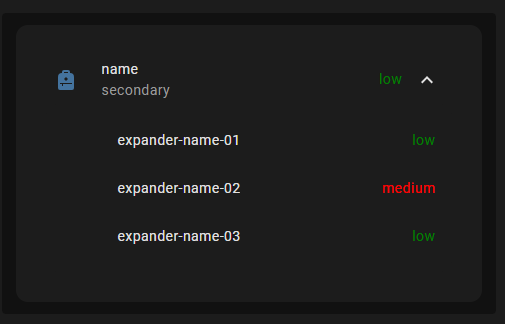
Ok, voila. Obliger de passer par mod-card, car la carte expander-card, n’a pas de class ha-card et ce n’est pas possible d’utiliser card_mod directement. En passant par mod-card, ca ajoute la class ha-card.
type: entities
entities:
- type: custom:expander-card
clear: true
title: Détails
title-card:
type: custom:mod-card
card_mod:
style:
template-entity-row $: |
#wrapper>div.state {
color: green;
}
card:
type: custom:template-entity-row
icon: mdi:bag-personal
name: name
state: low
secondary: secondary
cards:
- type: entities
entities:
- type: custom:template-entity-row
name: expander-name-01
state: low
card_mod:
style: |
.state {
color: green;
}
- type: custom:template-entity-row
name: expander-name-02
state: medium
card_mod:
style: |
.state {
color: red;
}
- type: custom:template-entity-row
name: expander-name-03
state: low
card_mod:
style: |
.state {
color: green;
}