Hello,
Souhaitant également intégrer un meilleurs visuel de mes squeezebox, je me lance également dans l’aventure. Je n’ai pas encore fait le nécessaire pour l’accès depuis l’extérieur sur mon domaine en https, mais au moins ça marche le local en http (avec l’ip de mon HA).
J’explique ce que j’ai fait pour ceux que ça pourrais intéresser, car personnellement ce n’était pas clair pour moi au départ.
- Installer le material skin dans LMS
C’est surtout ça que je n’avais pas compris, le design n’est pas géré coté HA, mais c’est un skin LMS, je ne savais pas que ça existait depuis les nombreuses années que j’utilise lms…
La procédure est détaillée ici, en gros vous allez dans la page de paramètres de votre LMS, onglet « plugins », vous ajoutez le repo correspondant dans les répertoires supplémentaires en bas de page (le répo étant https://raw.githubusercontent.com/CDrummond/lms-material/master/public.xml), vous cochez le plugin:
![]()
appliquer, puis redémarrer LMS.
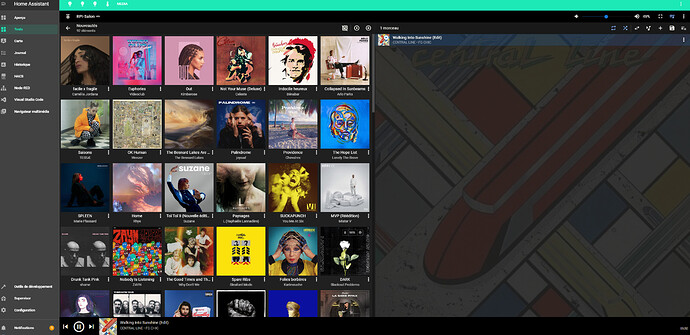
Une fois redémarré, vous pourrez accéder à votre LMS avec un nouveau design via l’url:
http://l'ip de votre lms:le port de votre lms/material/
- Ajouter la page dans HA
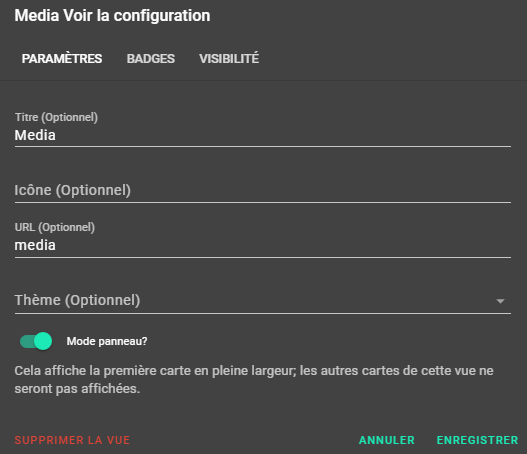
Créez une vue vide, affichée en « Mode Panneau »

Puis ajoutez une carte de type page web:

Renseignez l’url précédente (http://l'ip de votre lms:le port de votre lms/material/), sans ratio, puis c’est fini!
Voilà: