Bonjour à tous, @Bubule
Est-ce que tu as réussi à intégrer Squeezebox/LMS avec lms-material comme la photo sur ton commentaire LMS et Material Theme ?
Moi je n’y arrive pas même après avoir suivi le tuto du site !
Cordialement
Bonjour à tous, @Bubule
Est-ce que tu as réussi à intégrer Squeezebox/LMS avec lms-material comme la photo sur ton commentaire LMS et Material Theme ?
Moi je n’y arrive pas même après avoir suivi le tuto du site !
Cordialement
Hello
Pas encore.
J’en suis à installer les addon (Nginx) afin de permettre l’intégration de liens http:// (qui ne sont pas en https://
Mais on va y arriver ![]()
J’ai installé Nginx mais c pas mieux … Je dois avoir oublié qqc ![]()
Hello,
Souhaitant également intégrer un meilleurs visuel de mes squeezebox, je me lance également dans l’aventure. Je n’ai pas encore fait le nécessaire pour l’accès depuis l’extérieur sur mon domaine en https, mais au moins ça marche le local en http (avec l’ip de mon HA).
J’explique ce que j’ai fait pour ceux que ça pourrais intéresser, car personnellement ce n’était pas clair pour moi au départ.
C’est surtout ça que je n’avais pas compris, le design n’est pas géré coté HA, mais c’est un skin LMS, je ne savais pas que ça existait depuis les nombreuses années que j’utilise lms…
La procédure est détaillée ici, en gros vous allez dans la page de paramètres de votre LMS, onglet « plugins », vous ajoutez le repo correspondant dans les répertoires supplémentaires en bas de page (le répo étant https://raw.githubusercontent.com/CDrummond/lms-material/master/public.xml), vous cochez le plugin:
![]()
appliquer, puis redémarrer LMS.
Une fois redémarré, vous pourrez accéder à votre LMS avec un nouveau design via l’url:
http://l'ip de votre lms:le port de votre lms/material/
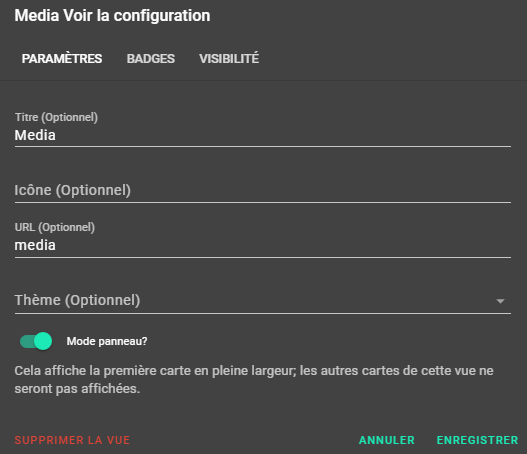
Créez une vue vide, affichée en « Mode Panneau »

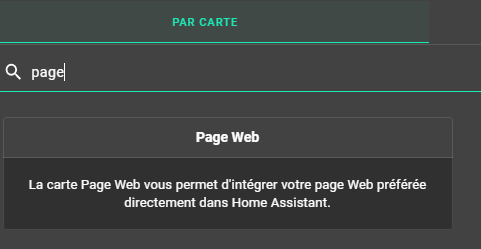
Puis ajoutez une carte de type page web:

Renseignez l’url précédente (http://l'ip de votre lms:le port de votre lms/material/), sans ratio, puis c’est fini!
Voilà:
Hello
Merci pour l’explication, j’ai déjà fais cela mais je suis en https et c’est là que cela coince je pense ![]() .
.
Voici ce que cela donne avec l’IP direct de LMS !!
Cordialement
Bonjour,
J’ai « un peu » avancé, j’arrive bien a afficher le lecteur avec le skin material en mode https, mais je ne suis pas certain que ce soit le plus sécurisé qu’il soit (n’hésitez pas a faire un retour).
En gros on souhaite afficher une page non sécurisée (http) dans un contenu sécurisé (https), et « en principe », cela n’est pas possible (ce qui parait logique ![]() )
)
Comme nous passons par des iframe, il faut que la page incluse, soit elle même accessible en https, de l’extérieur (et en l’occurrence ce « sous » contenu, doit du coup être lui même accessible depuis l’extérieur).
Pour ce faire, j’ai tout comme pour HA, créé un nom de domaine pour l’accès à mon lms. Puis dans NGINX, j’ai créé un proxyhost, pour qu’en cas d’appel de ce nom de domaine, je redirige vers l’ip/port de mon lms local. Des fois un dessin vaut mieux qu’un long discours:
En gros, avec l’adresse 1 j’accède à HA, avec l’adresse 2 a lms.
Par contre ATENTION!!!, cela veux dire que du coup, tout le monde peux accéder à votre lms depuis l’extérieur (sans l’authentification de HA).
Pour y palier un minimum, j’ai activé l’accès à lms par mot de passe (dans les paramètres lms, ==> avancé ==> sécurité), puis pour ne pas avoir à le renseigner a chaque fois que la page s’affiche dans HA, l’url de mon iframe est sous la forme: https://user:password@nomdedomaine.com/material
Remarques:
Perso j’ai réussi aussi à intégrer LMS Material dans mon Dashboard en installant « Nginx Proxy Manager » pour le rediriger le flux https vers le http local de LMS, par contre j’ai désactivé la possibilité d’accéder à LMS depuis l’extérieur (aucun intérêt d’allumer la musique si on n’est pas présent ![]() )
)
Je suis d’accord avec toi.
Du coup tu accèdes dans ton dashboard, via ton nom de domaine, et en https c’est bien cela? Si oui, comment as tu paramétré Nginx pour cela?
Pourrais-tu détailler un peu (beaucoup !?) comment tu as fais ?
J’ai également réussi à intégrer l’Iframe LMS… Depuis que mon Nginx est fonctionnel, mais il n’est visible qu’en local (adresse de mon LMS sous forme http://192.168.1.xx/9000/material/ )
Le problème c’est que je ne peux y accéder qu’avec mon PC sur le réseau wifi. Companion se connecte en https. Du coup, pas de visu des Iframes dans companion…
Je suis aussi intéressé par le détail :).
A la limite, si je n’accède pas a mes musiques depuis l’extérieur, ce n’est pas gênant, mais je n’arrive pas a afficher lms en local via le ndd.
https://domaine.duckdns.org ==> HA ok, mais l’iframe lms KO
Pour info:
http://domaine.duckdns.org redirige vers https://domaine.duckdns.org, donc idem, HA ok, lms Ko
http://ipdeha:8123/ ==> HA ok, iframe lms ok
https://ipdeha:8123/ ==> HA KO, iframe lms forcément Ko du coup
Il faut créer pour cela 2 adresses de domaines:
une pour HA et une autre pour LMS
Pour l’exemple:
« domain-ha.duckdns.org »
« domain-lms.duckdns.org »
Configurer celle de HA pour être rediriger vers l’IP interne en https → https://xxxxx:8123 laisser l’accès Public pour que l’url soit accessible depuis l’extérieure
Configurer ensuite celle de LMS pour être rediriger vers l’IP interne en http → http://xxxxx:9000 positionner une restriction d’accès pour que seulement les adresses en 192.168.x.x de votre réseau puisse discuter avec afin que l’url ne soit pas accessible depuis l’extérieure
Il faudra ensuite que vos équipements de votre réseau chez vous sache résoudre vos urls:
« domain-ha.duckdns.org » et « domain-lms.duckdns.org » vers vos IP local directement et non pas l’IP Public, pour cela j’utilise « Pi-Hole » pour créer des « Local DNS Record »
Enfin dans Home Assistant, créé l’iframe avec l’URL en https: de LMS
- card: "iframe"
wider: true
higher: true
widerSize: 6
higherSize: 5
noPadding: true
cardOptions:
card: iframe
aspect_ratio: 83%
url: 'https://domain-lms.duckdns.org'
Merci a toi pour ces infos.
Je ne savais pas qu’il était possible de spécifier des adresses manuelles de dns local.
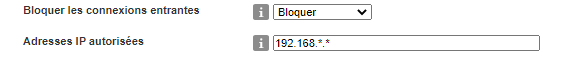
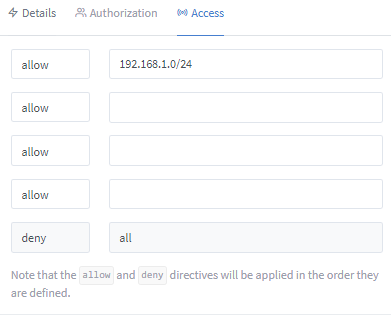
Pour la restriction, comment fais-tu? Via LMS directement? J’ai testé ceci:

mais ça n’a pas l’aire de bien fonctionner, j’accède tout de même depuis l’extérieur.
Je le fait dans Nginx Proxy Manager, dans l’onglet « Access Lists », je créé une politique Allow local access 192.168.1.* que j’affecte ensuite au domain « domain-lms.duckdns.org »
Désolé de te demander cela, mais peux-tu préciser le paramétrage de l’access list?
De ce que j’ai compris, pour prendre tout le local il faut « allow » pour l’adresse 192.168.1.0/24 (je suis bien en 192.168.1.* pour mon réseau local.
J’ai également fait un teste avec mon tel portable sans wifi, en testant avec l’ip du portable, ça ne fonctionne pas.
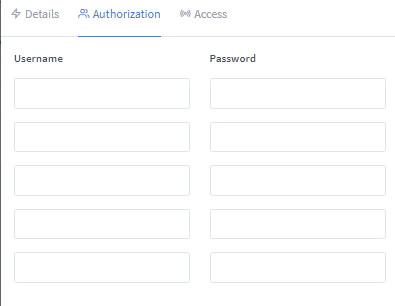
Je n’y arrive que en spécifiant un user, et en passant en mode « satisfy any », or dans mon cas, je ne souhaite pas utiliser de user particulier, juste restreindre au réseau local.
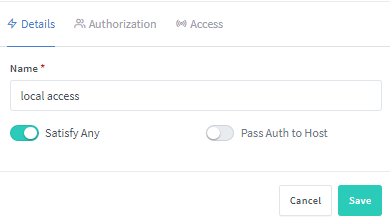
oui dans Access List
premier onglet « Details » tu coches « Satisfy Any »
Deuxième onglet: Rien
Troisième onglet « Access » tu sélectionnes allow et tu mets 192.168.1.0/24
Tu save tout ça
En ensuite tu l’appliques sur ton Host en l’éditant et dans l’onglet « Détails » tu sélectionnes l’Access List que tu viens de créer
Je dois me tromper quelque part, car ça ne fonctionne pas, j’ai tjrs cette erreur 403 Forbidden si je passe sur mon access list locale (en no restrictions, pas de problèmes, et si je rajoute un user, et que je me loggue lors de l’ouverture, pas de problèmes non plus, mais je préfèrerais éviter cette étape).



Par ailleurs, le dns local, pointe du coup sur une ip locale, mais sans le port, du coup http://domain-lms.duckdns.org pointe sur mon nas et non sur lms en local (et dans le local dns on ne peux spécifier de port)
Essaye de regarder l’ip d’un PC d’où tu accèdes au Dashboard HomeAssistant, et mets l’ip de ce PC dans allow genre 192.168.1.20 (ip de ton PC)
on ne spécifie pas de port sur une DNS, le DNS local sert juste à mapper ton IP local ou se trouve ton LMS Server et le nom de domaine « domain-lms.duckdns.org »
En attaquant ton URL en interne en https://domain-lms.duckdns.org c’est le Proxy que tu as configuré qui va rediriger vers le port 9000 tout seul
J’ai refait 15 fois la manip depuis le début, et toujours impossible de se connecter.
J’ai essayé avec l’ip de mon pc, j’ai essayé avec mon ip puis rajouter /24, j’ai essayé avec l’adresse d’au dessus, mais en vain, je dois me planter quelque part.
Je récapitule, je me focalise donc uniquement sur LMS dans un premier temps, qui du coup doit être accessible via https://domain-lms.duckdns.org/, uniquement en local si tout fonctionne bien.
Pour ce faire, j’ai mon PIHole (qui est sur une autre ip que HA, et autre que mon nas) qui redirige:
domain-lms.duckdns.org ==> 192.168.1.xxx (ip de mon nas qui héberge lms, accessible sur le port 9002), sans précision de http ou https d’ailleurs.
Coté Nginx:
Access list, satisfy any, pas de user, access allow sur l’ip de mon ordinateur
Host qui redirige domain-lms.duckdns.org ==> http://192.168.1.xxx, port 9002 (mon lms est sur le 9002), utilisation de l’access list précédents, websocket support, certificat letsencrypt sur domain-lms.duckdns.org, force ssl. Pour m’assurer que l’access list est bien prise en compte, je retroune a chaque fois sur la page du host faire un save (au cas ou).
Je suppose qu’il n’y a rien de particulier à paramétrer coté LMS.
Il n’y a pas de « redirection host » à paramétrer dans nginx je suppose.
Pour info:
-Si a partir du moment ou je met la redirection dans le dns local pihole, impossible d’accéder, peu importe que je sois en access public ou en réduit au local, le navigateur m’annonce que la connection n’est pas privées et je n’abouti pas meme en acceptant de continuer (j’ai aussi tester, la navigation privée, changer de navigateur…)
Merci pour le mini tuto, j’en rêvai ![]()
Vraiment super !!!
Merci beaucoup pour votre aide.
Grace à vous j’ai réussi à installer mon LMS sur mes différents accès.
La version ‹ portable / android › via la version ‹ material › de LMS
L’accès depuis l’extérieur en https grâce à un nom de domaine spécifique à LMS (dans Duckdns)
Sécuriser l’accès via un mot de passe grâce à l’access list dans Nginx.
Tout marche impec chez moi. ![]()
Merci encore
Franck