ben ca veut pas… c’est bien le soucis…
C’est a dire tu avais fait des screen reussi non cf ton message d’il y a 12j ?
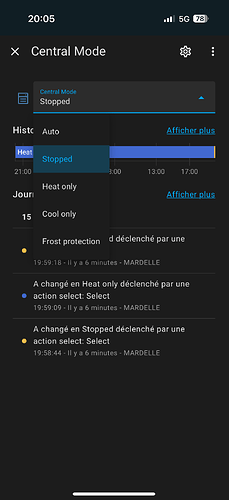
Fait un screen des modes dispo sur ton climate.xxx
Nickel j’ai tout réussi sans passer par un switch en yaml
Est ce que l’on peut créer un bouton avec les différents preset?
Et un bouton pour mettre tous les radiateur en OFF ?
@AcidBurn18
Bonnes questions
Et j’y ai pensé il y a quelques jours mais je n’ai pas eu le temps de regarder dans la doc ou de le demander à @Jean-Marc_Collin
Pour le stop tu peux le faire via l’entité de mode du Vtherm Central mais pas les preset
D’ailleurs @Jean-Marc_Collin est-ce normal que dans la carte sélectionnée en fonction de l’entité j’ai accès au mode froid alors qu’il n’est pas configuré dans les Vtherm ?
Alors j’ai réussi en créant des boutons mais je le voudrais en menu déroulant.
je te partage mon code.
type: vertical-stack
cards:
- type: custom:button-card
entity: climate.vtherm_parents
name: Comfort
show_icon: false
show_name: true
tap_action:
action: call-service
service: climate.set_hvac_mode
service_data:
entity_id: climate.vtherm_parents
hvac_mode: heat
hold_action:
action: call-service
service: climate.set_preset_mode
service_data:
entity_id: climate.vtherm_parents
preset_mode: comfort
styles:
card:
- background-color: "#4CAF50"
- height: 40px
- width: 150px
- font-size: 14px
- border-radius: 10px
name:
- color: white
- font-size: 16px
- text-align: center
- type: custom:button-card
entity: climate.vtherm_parents
name: Away
show_icon: false
show_name: true
tap_action:
action: call-service
service: climate.set_preset_mode
service_data:
entity_id: climate.vtherm_parents
preset_mode: away
styles:
card:
- background-color: "#FF9800"
- height: 40px
- width: 150px
- font-size: 14px
- border-radius: 10px
name:
- color: white
- font-size: 16px
- text-align: center
- type: custom:button-card
entity: climate.vtherm_parents
name: "Off"
show_icon: false
show_name: true
tap_action:
action: call-service
service: climate.set_hvac_mode
service_data:
entity_id: climate.vtherm_parents
hvac_mode: "off"
styles:
card:
- background-color: "#F44336"
- height: 40px
- width: 150px
- font-size: 14px
- border-radius: 10px
name:
- color: white
- font-size: 16px
- text-align: center
Hello @AcidBurn18,
Je ne pas sur de compendre ce que tu veux faire. Tu veux un bouton qui change le preset d’un VTherm ?
Tu en as déjà dans la card de Versatile ou n’importe quelle carte de type thermostat.
Si tu veux faire un autre bouton hors d’une carte de thermostat, tu peux utiliser la carte Button par exemple et programmer une action comme ça:
action: climate.set_preset_mode
data:
preset_mode: comfort
target:
entity_id: climate.clim_chambre
Donc ca existe nativement. Il faut que tu créées une configuration centrale. Tu auras un bouton pour couper tous les Vtherms. La doc est là : versatile_thermostat/documentation/fr/feature-central-mode.md at main · jmcollin78/versatile_thermostat · GitHub