Bonjour,
Je voulais installer l’intégration Zodiac
Mais tout en anglais, comment la franciser ?
Ou sont les fichiers à traduire ?
Merci
Bonjour,
Je voulais installer l’intégration Zodiac
Mais tout en anglais, comment la franciser ?
Ou sont les fichiers à traduire ?
Merci
Je vien de le tester si tu le place:
- entity: sensor.zodiac
il apparaitra en français ![]()
toutefois dans d’autres situation tu peut rusé ![]()
voici ce que j’ai fait pour les saisons qui elles aussi été en anglais:
{% if is_state('sensor.season', 'spring')%} 🌻 Printemps 🌻
tu pourrais facilement remplacer cela par les sensors des signes du zodiac ![]()
Je partirais sur la solution de @Felix62.
Mais si tu veux vraiment la traduire et avoir l’état en français et pas seulement le frontend, tu dois télécharger l’intégration et modifier ce fichier :
Mais en faisant cela, tu outrepasses la version du core et donc cette intégration n’évoluera plus automatiquement au fil des mises à jour de HA (sauf si tu la mets à jour toi même mais il faut s’en rappeler → automatisation)
Kdo ![]()
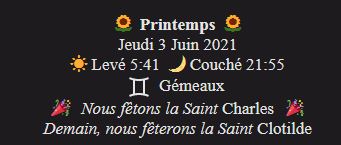
Je vien de le traduire pour l’intégrer dans mon markdown (il changera automatiquement)
<center>{% if is_state('sensor.zodiac', 'gemini')%}<ha-icon icon="mdi:zodiac-gemini"></ha-icon> Gémeaux
{% elif is_state('sensor.zodiac', 'aries')%} <ha-icon icon="mdi:zodiac-aries"></ha-icon> Bélier
{% elif is_state('sensor.zodiac', 'taurus')%} <ha-icon icon="mdi:zodiac-taurus"></ha-icon> Taureau
{% elif is_state('sensor.zodiac', 'cancer')%} <ha-icon icon="mdi:zodiac-cancer"></ha-icon> Cancer
{% elif is_state('sensor.zodiac', 'leo')%} <ha-icon icon="mdi:zodiac-leo"></ha-icon> Lion
{% elif is_state('sensor.zodiac', 'virgo')%} <ha-icon icon="mdi:zodiac-virgo"></ha-icon> Vierge
{% elif is_state('sensor.zodiac', 'libra')%} <ha-icon icon="mdi:zodiac-libra"></ha-icon> Balance
{% elif is_state('sensor.zodiac', 'scorpio')%} <ha-icon icon="mdi:zodiac-scorpio"></ha-icon> Scorpion
{% elif is_state('sensor.zodiac', 'sagittarius')%} <ha-icon icon="mdi:zodiac-sagittarius"></ha-icon> Sagittaire
{% elif is_state('sensor.zodiac', 'capricorn')%} <ha-icon icon="mdi:zodiac-capricorn"></ha-icon> Capricorne
{% elif is_state('sensor.zodiac', 'aquarius')%} <ha-icon icon="mdi:zodiac-aquarius"></ha-icon> Verseau
{% elif is_state('sensor.zodiac', 'pisces')%} <ha-icon icon="mdi:zodiac-pisces"></ha-icon> Poissons
{% else %}-{% endif %} <center> </b>

Salut Félix
en effet tout simple dans outils de développement il est en anglais, mais sur le dashboard il est en français…
Et merci pour la traduction l’exemple peut servir…
Merci à vous deux