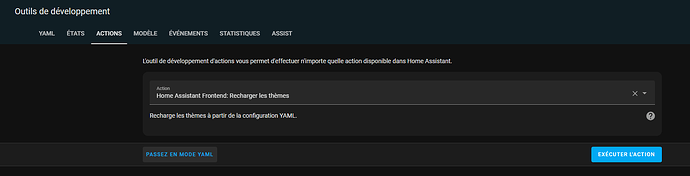
j’ai tout cela sous le thème ios dans le theme yaml
# From https://github.com/basnijholt/lovelace-ios-themes
#
# iOS Light Mode Theme - blue-red
#
ios-light-mode-blue-red-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-blue-red.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#333333" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#333333" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(30, 2, 61, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - blue-red
#
ios-light-mode-blue-red:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-blue-red.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(30, 2, 61, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - blue-red
#
ios-dark-mode-blue-red-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-blue-red.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#FFF" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#FFF" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(30, 2, 61, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - blue-red
#
ios-dark-mode-blue-red:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-blue-red.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(30, 2, 61, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - dark-blue
#
ios-light-mode-dark-blue-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-dark-blue.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#333333" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#333333" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(48, 69, 124, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - dark-blue
#
ios-light-mode-dark-blue:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-dark-blue.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(48, 69, 124, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - dark-blue
#
ios-dark-mode-dark-blue-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-dark-blue.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#FFF" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#FFF" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(48, 69, 124, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - dark-blue
#
ios-dark-mode-dark-blue:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-dark-blue.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(48, 69, 124, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - dark-green
#
ios-light-mode-dark-green-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-dark-green.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#333333" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#333333" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(48, 89, 71, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - dark-green
#
ios-light-mode-dark-green:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-dark-green.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(48, 89, 71, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - dark-green
#
ios-dark-mode-dark-green-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-dark-green.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#FFF" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#FFF" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(48, 89, 71, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - dark-green
#
ios-dark-mode-dark-green:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-dark-green.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(48, 89, 71, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - light-blue
#
ios-light-mode-light-blue-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-light-blue.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#333333" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#333333" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(1, 195, 220, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - light-blue
#
ios-light-mode-light-blue:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-light-blue.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(1, 195, 220, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - light-blue
#
ios-dark-mode-light-blue-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-light-blue.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#FFF" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#FFF" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(1, 195, 220, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - light-blue
#
ios-dark-mode-light-blue:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-light-blue.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(1, 195, 220, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - light-green
#
ios-light-mode-light-green-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-light-green.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#333333" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#333333" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(114, 188, 139, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - light-green
#
ios-light-mode-light-green:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-light-green.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(114, 188, 139, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - light-green
#
ios-dark-mode-light-green-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-light-green.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#FFF" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#FFF" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(114, 188, 139, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - light-green
#
ios-dark-mode-light-green:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-light-green.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(114, 188, 139, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - orange
#
ios-light-mode-orange-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-orange.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#333333" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#333333" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(255, 229, 116, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - orange
#
ios-light-mode-orange:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-orange.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(255, 229, 116, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - orange
#
ios-dark-mode-orange-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-orange.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#FFF" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#FFF" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(255, 229, 116, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - orange
#
ios-dark-mode-orange:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-orange.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(255, 229, 116, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - red
#
ios-light-mode-red-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-red.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#333333" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#333333" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(234, 88, 63, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Light Mode Theme - red
#
ios-light-mode-red:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-red.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(234, 88, 63, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - red
#
ios-dark-mode-red-alternative:
# Global
background-image: "center / cover no-repeat fixed url('/local/ios-themes/homekit-bg-red.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: "#FFF" # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: "#FFF" # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(234, 88, 63, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
#
# iOS Dark Mode Theme - red
#
ios-dark-mode-red:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-red.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9f09" # from Apple systemOrange dark mode
light-primary-color: "#B6B6C1" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#2c2c2e" # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#FFF"
secondary-text-color: "#d3d3d3"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFF" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#0984ff" # from Apple systemBlue dark mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(10, 10, 10) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#30d158" # from Apple systemGreen dark mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(234, 88, 63, 0.4)
markdown-code-background-color: "#464646"
code-editor-background-color: "#161616"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)