Bonjour,
de passer par exemple de la page lumière à la page multimedia sans devoir repaser par la page principale ?
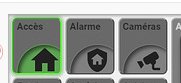
en utilisant par exemple des boutons comme ceux ci environs 7 ou 8 en ligne au dessus de cahque pas de mon système
comment faire et qu’elle card utiliser ?
merci à tous pour votre aide
Mike
Salut,@anon51798830
Il ne faut pas cacher ta barre du haut, au moins pas besoin de faire une carte menu
salut
la barre du haut c’est des textes aujourd’hui je peux mettre à la place des icones ?
Et choisie une icône.
ok
je vois mais si je suis en mode kiosk il n’y a plus d’icones ??
tu utilises kiosk-mode ?
repasse hide_header en false.
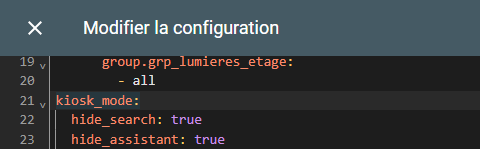
kiosk_mode:
hide_header: false
je sais pas
mais aujoud’hui j’ai un gros bouton pour cacher le menu du haut si je suis pas en edition …
je mets ou ces 2 phrases ?
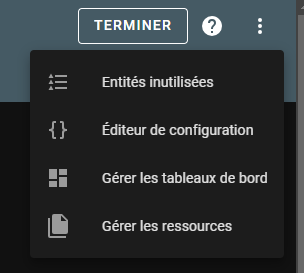
dans la barre du haut, clique sur le crayon, puis les 3 points
Puis éditeur de configuration.
tu as une ligne kiosk_mode:, avec les options que tu as activé. désactive hide_header.
ok
j’ai fait cela
veut dire que je peux toujours si je voie mon crayon entrer en mode édition ?
Oui, vu que ta barre du haut est plus cacher.
dernière question !!
c’est compliqué de remplacer ces petites icones par une petite photo perso …
plus parlant pour moi ?
merci pour ton retour
Mike
exemple sophrologie
Oui, il faut passer par card_mod. Il faut que je retrouve le sujet ou j’en parler.
edit:
Il te faut installer la carte card_mod à partir de HACS.
Il te faut créer un thème.
Tu ajoutes ça dans ton configuration.yaml:
frontend:
themes: !include_dir_merge_named themes
Tu crées un dossier themes dans /config.
Puis un dossier avec un nom du thème
[image]
Et tu crées un fichier au nom du thème en yaml.
[image]
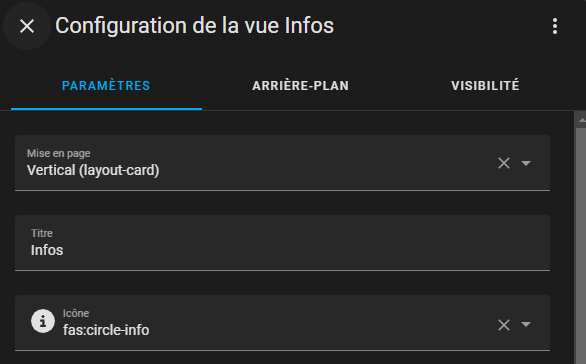
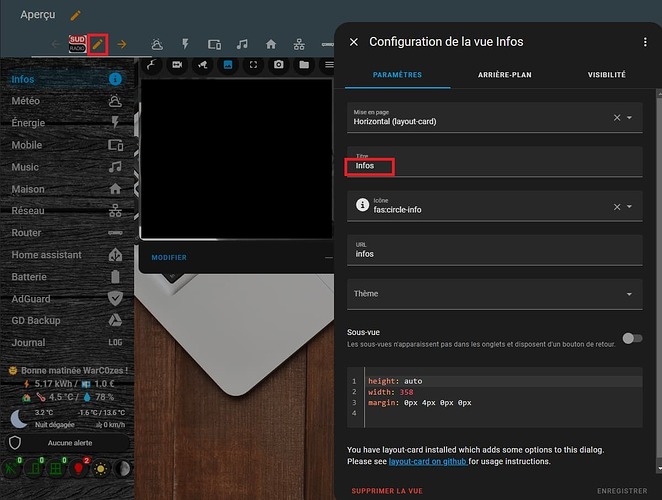
Dans le fichier du thème yaml, tu ajoutes ce code. Il faut modifier le nom de ton onglet [aria-label='Infos'] dans le code, que tu retrouves dans les informations de t…
Bon courage.
bon
j’aime les défi alors je me suis lancé !!
la card_mod déjà installé
j’ai créé le theme
mike-theme sous config/themes/
et j’ai rajouté dans yaml
# Loads default set of integrations. Do not remove.
default_config:
# Load frontend themes from the themes folder
frontend:
themes: !include_mike-theme
automation: !include automations.yaml
script: !include scripts.yaml
scene: !include scenes.yaml
par contre j’ai pas compris comment créer
mike-theme.yaml
en mettant dedans je site
Dans le fichier du thème yaml, tu ajoutes ce code. Il faut modifier le nom de ton onglet [aria-label='Infos'] dans le code, que tu retrouves dans les informations de ton onglet. ??
j’ai pas compris
merci d’avance pour coup de main
Mike
mike413muo:
et j’ai rajouté dans yaml
# Loads default set of integrations. Do not remove.
default_config:
# Load frontend themes from the themes folder
frontend:
themes: !include_mike-theme
automation: !include automations.yaml
script: !include scripts.yaml
scene: !include scenes.yaml
déja, tu pars mal
dans ton mike-theme.yaml, tu ajoute tout ce code:
mike-theme:
card-mod-theme: mobile
card-mod-root-yaml: |
paper-tab[aria-label='Infos']: &ref_tab_style
$: |
.tab-content {
opacity: 1 !important;
}
ha-icon $: |
ha-svg-icon {
display: none !important;
}
.: |
paper-tab[aria-label='Infos'] ha-icon::before {
content: "-";
color: transparent;
background-size: 100% 100% !important;
height: 32px;
width: 32px;
}
paper-tab[aria-label='Infos'] ha-icon::before {
background: url("/local/images/sud radio.png");
}
paper-tab[aria-label='Infos'] ha-icon {
display: contents;
}
modes:
light: {}
dark: {}
et partout ou tu as [aria-label='Infos'] il faut changer le Infos par le titre de ton onglet.
j’ai suivi le tuto
mais il y a quelques choses de faux encore
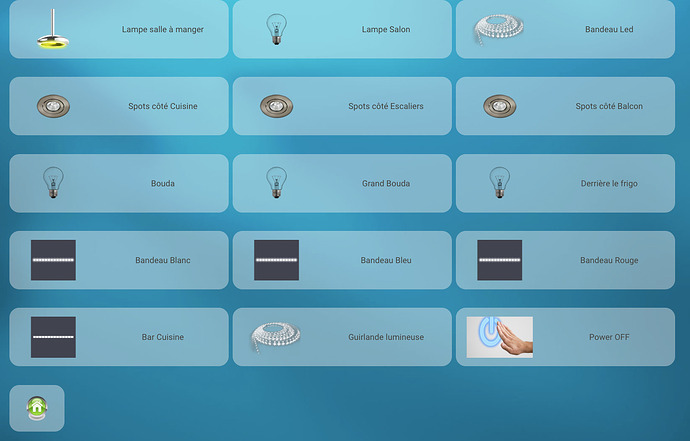
voici mon écran après avoir redémarré ha j’ai toujours l’icone pas d’image …
j’ai voulu travailler ma première icone à gauche qui s’appelle dans mon système
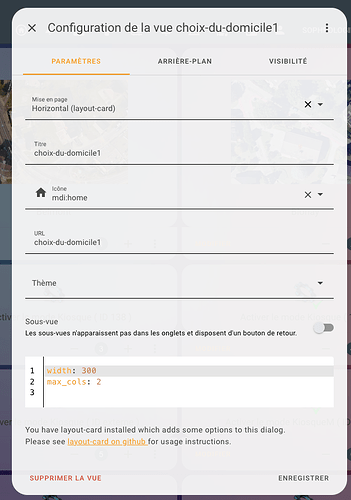
ma configuration de cette onglet
et ci dessous mon yaml
mike-theme:
card-mod-theme: mobile
card-mod-root-yaml: |
paper-tab[aria-label='choix-du-domicile1']: &ref_tab_style
$: |
.tab-content {
opacity: 1 !important;
}
ha-icon $: |
ha-svg-icon {
display: none !important;
}
.: |
paper-tab[aria-label='choix-du-domicile1'] ha-icon::before {
content: "-";
color: transparent;
background-size: 100% 100% !important;
height: 32px;
width: 32px;
}
paper-tab[aria-label='choix-du-domicile1'] ha-icon::before {
background: url("/local/images/Home assistant_p.png");
}
paper-tab[aria-label='choix-du-domicile1'] ha-icon {
display: contents;
}
modes:
light: {}
dark: {}
question encore ! chaque fois que j’ai une page je dois créer un yaml sous mike-theme ?
si c’est le cas peux tu me montrer la configuration de yaml avec plusieurs onglets histoire de respecter la syntaxe
en tous les cas merci pour ton aide
Mike
j’ai fais une erreur, c’est comme ça. j’avais pas modifier le mobile dans card-mod-theme ’ c’est le nom de ton thème a y mettre )
mike-theme:
card-mod-theme: mike-theme
dans le même fichier, il faut ajouter les autres onglets dans le code. Un exemple avec 3 onglets ( tu rajoute plus si besoin ).
mobile:
card-mod-theme: mobile
card-mod-root-yaml: |
paper-tab[aria-label='onglet_1']: &ref_tab_style
$: |
.tab-content {
opacity: 1 !important;
}
ha-icon $: |
ha-svg-icon {
display: none !important;
}
paper-tab[aria-label='onglet_2']: *ref_tab_style
paper-tab[aria-label='onglet_3']: *ref_tab_style
.: |
paper-tab[aria-label='onglet_1'] ha-icon::before,
paper-tab[aria-label='onglet_2'] ha-icon::before,
paper-tab[aria-label='onglet_3'] ha-icon::before {
content: "-";
color: transparent;
background-size: 100% 100% !important;
height: 32px;
width: 32px;
}
paper-tab[aria-label='onglet_1'] ha-icon::before {
background: url("/local/images/onglet_1.png");
}
paper-tab[aria-label='onglet_2'] ha-icon::before {
background: url("/local/images/onglet_2.png");
}
paper-tab[aria-label='onglet_3'] ha-icon::before {
background: url("/local/images/onglet_2.png");
}
paper-tab[aria-label='onglet_1'] ha-icon,
paper-tab[aria-label='onglet_2'] ha-icon,
paper-tab[aria-label='onglet_3'] ha-icon {
display: contents;
}
modes:
light: {}
dark: {}