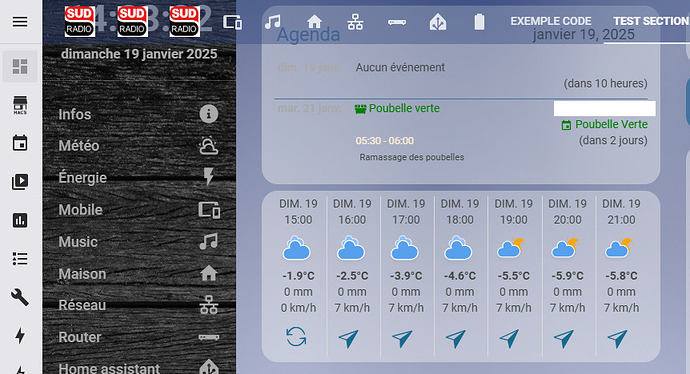
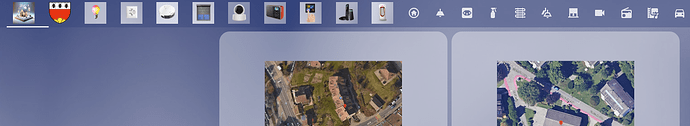
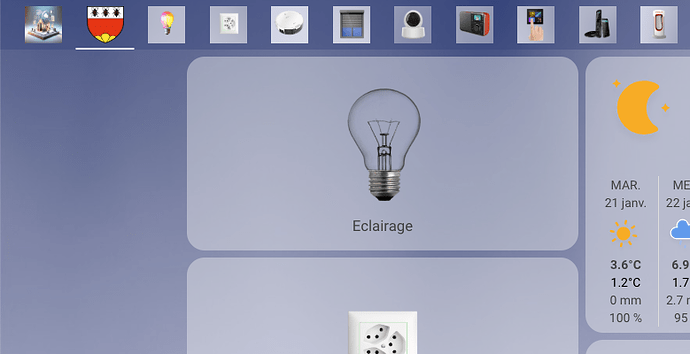
j’ai tout re compilé comme tu l’as expliqués mais les icones n’apparaissent toujours pas
il doit encore manquer quelques choses …
mike-theme1:
# Global
background-image: "center / cover no-repeat fixed url('https://cdn.jsdelivr.net/gh/basnijholt/lovelace-ios-themes@a37376d918fcfe4785be99910dc9a7200ac37da9/themes/homekit-bg-dark-blue.jpg')"
lovelace-background: var(--background-image)
primary-color: "#ff9409" # from Apple systemOrange light mode
light-primary-color: "#2c2c2e" # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: "#e5e5ea" # systemGray5 light mode
secondary-background-color: rgba(255, 255, 255, 0.9)
divider-color: rgba(142, 142, 147, 0.3) # from Apple systemGray light mode
accent-color: rgba(255, 159, 9, 1)
# Text
primary-text-color: "#464a47"
secondary-text-color: "#000000"
text-primary-color: "#FFF"
disabled-text-color: "#555" # XXX: https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/2
text-dark-color: "#FFF"
# Sidebar Menu
sidebar-background-color: var(--primary-background-color)
sidebar-icon-color: var(--light-primary-color)
sidebar-text-color: var(--light-primary-color)
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#8e8e93" # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
# States and Badges
state-icon-color: "#FFF"
state-icon-active-color: rgba(255, 214, 10, 1) # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(--disabled-text-color)
paper-item-icon-active-color: rgba(255, 214, 10, 1) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/30
# Sliders
paper-slider-knob-color: "#FFFFFF"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: "#007aff" # from Apple systemBlue light mode
paper-slider-secondary-color: var(--paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: "#000"
ha-slider-background: none !important
# Labels
label-badge-background-color: "#23232E"
label-badge-text-color: "#F1F1F1"
label-badge-red: rgba(255, 149, 9, 0.7) # from Apple systemOrange light mode
# Cards
card-background-color: var(--secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(--primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(245, 245, 245, 0.4)
paper-card-background-color: var(--ha-card-background)
rgb-card-background-color: rgb(245, 245, 245) # see https://github.com/basnijholt/lovelace-ios-themes/issues/60
ha-card-border-width: 0 # https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/82#event-7732695357
# Toggles
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(--disabled-text-color)
# Table row
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
# Switches
switch-checked-color: "#30d257" # XXX: remove when https://github.com/home-assistant/home-assistant-polymer/pull/4203 is in HA
switch-checked-track-color: "#34c759" # from Apple systemGreen light mode
switch-checked-button-color: "#FFF"
# Other
paper-dialog-background-color: rgba(200, 200, 200, 0.8) # e.g., background of more-info
paper-item-icon-color: "#333333" # also should mini-media-player icon white (but doesn't work by itself)
more-info-header-background: rgba(230, 230, 230, 0.5)
lumo-body-text-color: var(--primary-text-color) # see https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/42
app-header-background-color: rgba(48, 69, 124, 0.4)
markdown-code-background-color: "#FFFFFF"
code-editor-background-color: "#FFF"
clear-background-color: var(--ha-card-background) # see https://github.com/basnijholt/lovelace-ios-themes/issues/64
# Custom
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
# Added for https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
# TODO: add description for lines below. Suggested in https://github.com/basnijholt/lovelace-ios-dark-mode-theme/issues/72
input-ink-color: var(--primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(--primary-text-color)
input-disabled-ink-color: var(--disabled-text-color)
input-dropdown-icon-color: var(--primary-text-color)
input-idle-line-color: var(--secondary-text-color)
input-hover-line-color: var(--secondary-text-color)
codemirror-property: var(--accent-color)
card-mod-theme: mike-theme
card-mod-root-yaml: |
paper-tab[aria-label='choix-du-domicile1']: &ref_tab_style
$: |
.tab-content {
opacity: 1 !important;
}
ha-icon $: |
ha-svg-icon {
display: none !important;
}
paper-tab[aria-label='Belmont']: *ref_tab_style
paper-tab[aria-label=‘Eclairage']: *ref_tab_style
paper-tab[aria-label=‘Prises Pilotees']: *ref_tab_style
paper-tab[aria-label='chauffage belmont’]: *ref_tab_style
paper-tab[aria-label='NETTOYAGE']: *ref_tab_style
paper-tab[aria-label='STORES']: *ref_tab_style
paper-tab[aria-label='Cameras']: *ref_tab_style
paper-tab[aria-label='RADIOS']: *ref_tab_style
paper-tab[aria-label='SCENARIOS’]: *ref_tab_style
paper-tab[aria-label='sophe_belmont’]: *ref_tab_style
paper-tab[aria-label='MULTIMEDIA’]: *ref_tab_style
paper-tab[aria-label='VOITURE’]: *ref_tab_style
paper-tab[aria-label='Blonay']: *ref_tab_style
paper-tab[aria-label=‘Eclairage B']: *ref_tab_style
paper-tab[aria-label=‘Prises Pilotees B']: *ref_tab_style
paper-tab[aria-label='Chauffage B']: *ref_tab_style
paper-tab[aria-label='Nettoyage B’]: *ref_tab_style
paper-tab[aria-label='Stores B’]: *ref_tab_style
paper-tab[aria-label='cameras-blonay’]: *ref_tab_style
paper-tab[aria-label='Radios B’]: *ref_tab_style
paper-tab[aria-label='Scénarios B’]: *ref_tab_style
paper-tab[aria-label='Sophrologie B’]: *ref_tab_style
paper-tab[aria-label='Multimédia B’]: *ref_tab_style
paper-tab[aria-label='Voiture B’]: *ref_tab_style
.: |
paper-tab[aria-label='choix-du-domicile1'] ha-icon::before,
paper-tab[aria-label='Belmont'] ha-icon::before,
paper-tab[aria-label='Eclairage'] ha-icon::before,
paper-tab[aria-label='Prises Pilotees'] ha-icon::before,
paper-tab[aria-label='chauffage belmont’] ha-icon::before,
paper-tab[aria-label='NETTOYAGE’] ha-icon::before,
paper-tab[aria-label='STORES’] ha-icon::before,
paper-tab[aria-label='Cameras’] ha-icon::before,
paper-tab[aria-label=‘RADIOS’] ha-icon::before,
paper-tab[aria-label='SCENARIOS’] ha-icon::before,
paper-tab[aria-label='sophe_belmont’] ha-icon::before,
paper-tab[aria-label='MULTIMEDIA’] ha-icon::before,
paper-tab[aria-label='VOITURE’] ha-icon::before,
paper-tab[aria-label='Blonay'] ha-icon::before,
paper-tab[aria-label='Eclairage B'] ha-icon::before,
paper-tab[aria-label='Prises Pilotees B'] ha-icon::before,
paper-tab[aria-label='Chauffage B’] ha-icon::before,
paper-tab[aria-label='Nettoyage B'] ha-icon::before,
paper-tab[aria-label='Stores B’] ha-icon::before,
paper-tab[aria-label='cameras-blonay’] ha-icon::before,
paper-tab[aria-label='Radios B’] ha-icon::before,
paper-tab[aria-label='Scénarios B’] ha-icon::before,
paper-tab[aria-label='Sophrologie B’] ha-icon::before,
paper-tab[aria-label='Multimédia B’] ha-icon::before,
paper-tab[aria-label='Voiture B’] ha-icon::before,{
content: "-";
color: transparent;
background-size: 100% 100% !important;
height: 42px;
width: 42px;
}
paper-tab[aria-label='choix-du-domicile1'] ha-icon::before {
background: url("/local/images/Home assistant_p.png");
}
paper-tab[aria-label='Belmont'] ha-icon::before {
background: url("/local/images/Belmont_11.png");
}
paper-tab[aria-label=‘Eclairage'] ha-icon::before {
background: url("/local/images/eclairage_i.png");
}
paper-tab[aria-label=‘Prises Pilotees'] ha-icon::before {
background: url("/local/images/prise pilotees_i.png");
}
paper-tab[aria-label='chauffage belmont’] ha-icon::before {
background: url("/local/images/chauffage_i.png");
}
paper-tab[aria-label='NETTOYAGE’] ha-icon::before {
background: url("/local/images/nettoyage_i.png");
}
paper-tab[aria-label='STORES’] ha-icon::before {
background: url("/local/images/stores_i.png");
}
paper-tab[aria-label='Cameras’] ha-icon::before {
background: url("/local/images/camera_i.png");
}
paper-tab[aria-label='RADIOS’] ha-icon::before {
background: url("/local/images/radio_i.png");
}
paper-tab[aria-label='SCENARIOS’] ha-icon::before {
background: url("/local/images/scenarios_i.png");
}
paper-tab[aria-label='sophe_belmont’] ha-icon::before {
background: url("/local/images/sophrologie_i.png");
}
paper-tab[aria-label='MULTIMEDIA’] ha-icon::before {
background: url("/local/images/multimedia_i.png");
}
paper-tab[aria-label='VOITURE’] ha-icon::before {
background: url("/local/images/voiture_i.png");
}
paper-tab[aria-label='Blonay'] ha-icon::before {
background: url("/local/images/Blonay_11.png");
}
paper-tab[aria-label=‘Eclairage B'] ha-icon::before {
background: url("/local/images/eclairage_i.png");
}
paper-tab[aria-label=‘Prises Pilotees B'] ha-icon::before {
background: url("/local/images/prise pilotees_i.png");
}
paper-tab[aria-label='Chauffage B’] ha-icon::before {
background: url("/local/images/chauffage_i.png");
}
paper-tab[aria-label='Nettoyage B’] ha-icon::before {
background: url("/local/images/nettoyage_i.png");
}
paper-tab[aria-label='Stores B’] ha-icon::before {
background: url("/local/images/tores_i.png");
}
paper-tab[aria-label='cameras-blonay’] ha-icon::before {
background: url("/local/images/camera_i.png");
}
paper-tab[aria-label='Radios B’] ha-icon::before {
background: url("/local/images/radio_i.png");
}
paper-tab[aria-label='Scénarios B’] ha-icon::before {
background: url("/local/images/scenarios_i.png");
}
paper-tab[aria-label='Sophrologie B’] ha-icon::before {
background: url("/local/images/sophrologie_i.png");
}
paper-tab[aria-label='Multimédia B’] ha-icon::before {
background: url("/local/images/multimedia_i.png");
}
paper-tab[aria-label='Voiture B’] ha-icon::before {
background: url("/local/images/voiture_i.png");
}
paper-tab[aria-label='choix-du-domicile1'] ha-icon,
paper-tab[aria-label='Belmont'] ha-icon,
paper-tab[aria-label='Eclairage'] ha-icon,
paper-tab[aria-label='Prises Pilotees'] ha-icon,
paper-tab[aria-label='chauffage belmont'] ha-icon,
paper-tab[aria-label='NETTOYAGE'] ha-icon,
paper-tab[aria-label='STORES'] ha-icon,
paper-tab[aria-label='Cameras'] ha-icon,
paper-tab[aria-label='RADIOS'] ha-icon,
paper-tab[aria-label='SCENARIOS'] ha-icon,
paper-tab[aria-label='sophe_belmont'] ha-icon,
paper-tab[aria-label='MULTIMEDIA'] ha-icon,
paper-tab[aria-label='VOITURE'] ha-icon,
paper-tab[aria-label='Blonay'] ha-icon,
paper-tab[aria-label='Eclairage B'] ha-icon,
paper-tab[aria-label='Prises Pilotees B'] ha-icon,
paper-tab[aria-label='Chauffage B'] ha-icon,
paper-tab[aria-label='Nettoyage B'] ha-icon,
paper-tab[aria-label='Stores B'] ha-icon,
paper-tab[aria-label='cameras-blonay'] ha-icon,
paper-tab[aria-label='Radios B'] ha-icon,
paper-tab[aria-label='Scénarios B'] ha-icon,
paper-tab[aria-label='Sophrologie B'] ha-icon,
paper-tab[aria-label='Multimédia B'] ha-icon,
paper-tab[aria-label='Voiture B'] ha-icon {
display: contents;
}
modes:
light: {}
dark: {}
peut être qu’il faut changer dans la formule plus haut
card-mod-root-yaml: |
paper-tab[aria-label='choix-du-domicile1']: &ref_tab_style
$: |
.tab-content {
opacity: 1 !important;
}
ha-icon $: |
ha-svg-icon {
display: none !important;
}
paper-tab[aria-label='Belmont']: *ref_tab_style
paper-tab[aria-label=‘Eclairage']: *ref_tab_style
paper-tab[aria-label=‘Prises Pilotees']: *ref_tab_style
paper-tab[aria-label='chauffage belmont’]: *ref_tab_style
paper-tab[aria-label='NETTOYAGE']: *ref_tab_style
et mettre comme cela ?
card-mod-root-yaml: |
paper-tab[aria-label='choix-du-domicile1']: &ref_tab_style
paper-tab[aria-label='Belmont']: *ref_tab_style
paper-tab[aria-label=‘Eclairage']: *ref_tab_style
paper-tab[aria-label=‘Prises Pilotees']: *ref_tab_style
paper-tab[aria-label='chauffage belmont’]: *ref_tab_style
paper-tab[aria-label='NETTOYAGE']: *ref_tab_style
$: |
.tab-content {
opacity: 1 !important;
}
ha-icon $: |
ha-svg-icon {
display: none !important;
}