Bonjour à tous,
Depuis la dernière mise à jour de apexcharts-card j’ai un souci d’affichage sur mobile d’une de mes cartes.
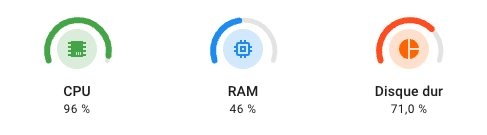
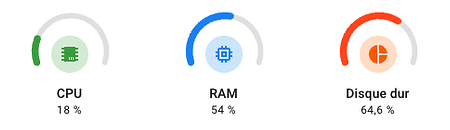
Avant :

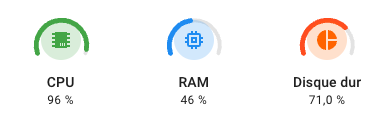
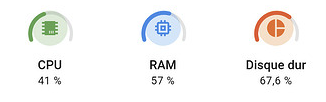
Après :

Voici le code :
type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.synology_utilisation_du_processeur_totale
color: rgb(76, 175, 80)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mushroom-entity-card
entity: sensor.synology_utilisation_du_processeur_totale
primary_info: name
secondary_info: state
name: CPU
icon_color: green
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
border: none;
}
card_mod:
style: |
ha-card {
height: 158px;
border: none;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.synology_utilisation_de_la_memoire_reelle
color: rgb(33, 150, 243)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mushroom-entity-card
entity: sensor.synology_utilisation_de_la_memoire_reelle
primary_info: name
secondary_info: state
name: RAM
icon_color: blue
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
border: none;
}
card_mod:
style: |
ha-card {
height: 158px;
border: none;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.synology_volume_1_volume_utilise
color: rgb(255, 87, 34)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mushroom-entity-card
entity: sensor.synology_volume_1_volume_utilise
primary_info: name
secondary_info: state
name: Disque dur
icon_color: deep-orange
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
border: none;
}
card_mod:
style: |
ha-card {
height: 158px;
border: none;
}
columns: 3
card_mod:
style: |
ha-card {
border: none;
margin-top: -15px;
}
Et le post ou je présente ma carte complète est ici.
Merci d’avance pour votre aide ![]()