Salut à tous,
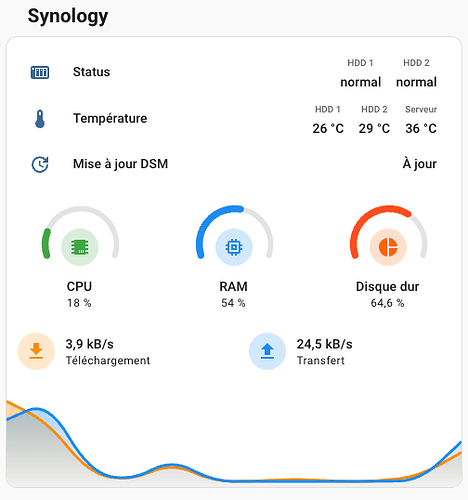
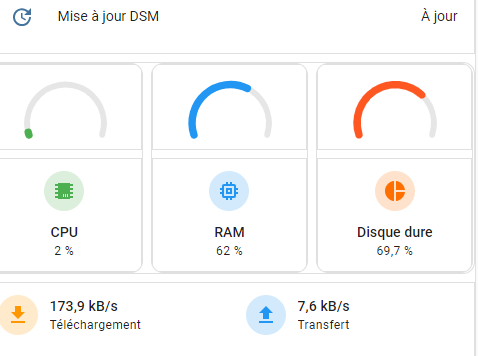
Voici ma carte pour mon Synology, si ça intéresse quelqu’un :
Les prérequis dans HACS :
- button-card
- stack-in-card
- multiple-entity-row
- card_mod
- apexcharts-card en version 2.0.4
- mushroom
- vertical-stack-in-card
- mini-graph-card
type: vertical-stack
cards:
- type: custom:button-card
name: Synology
label: null
template: card_title
- type: custom:stack-in-card
mode: vertical
cards:
- type: entities
entities:
- entity: sensor.synology_drive_2_etat
type: custom:multiple-entity-row
state_header: HDD 2
name: Status
icon: mdi:nas
entities:
- entity: sensor.synology_drive_1_etat
name: HDD 1
- entity: sensor.synology_temperature
type: custom:multiple-entity-row
state_header: Serveur
name: Température
entities:
- entity: sensor.synology_drive_1_temperature
name: HDD 1
- entity: sensor.synology_drive_2_temperature
name: HDD 2
- entity: update.synology_mise_a_jour_dsm
icon: mdi:update
name: Mise à jour DSM
card_mod:
style: |
ha-card {
border: none;
font-weight: 500;
margin-right: 10px;
}
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.synology_utilisation_du_processeur_totale
color: rgb(76, 175, 80)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mushroom-entity-card
entity: sensor.synology_utilisation_du_processeur_totale
primary_info: name
secondary_info: state
name: CPU
icon_color: green
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
border: none;
}
card_mod:
style: |
ha-card {
height: 158px;
border: none;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.synology_utilisation_de_la_memoire_reelle
color: rgb(33, 150, 243)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mushroom-entity-card
entity: sensor.synology_utilisation_de_la_memoire_reelle
primary_info: name
secondary_info: state
name: RAM
icon_color: blue
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
border: none;
}
card_mod:
style: |
ha-card {
height: 158px;
border: none;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.synology_volume_1_volume_utilise
color: rgb(255, 87, 34)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 140px
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:mushroom-entity-card
entity: sensor.synology_volume_1_volume_utilise
primary_info: name
secondary_info: state
name: Disque dur
icon_color: deep-orange
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
border: none;
}
card_mod:
style: |
ha-card {
height: 158px;
border: none;
}
columns: 3
card_mod:
style: |
ha-card {
border: none;
margin-top: -15px;
}
- type: custom:vertical-stack-in-card
cards:
- type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-entity-card
entity: sensor.synology_debit_de_telechargement
primary_info: state
secondary_info: name
name: Téléchargement
icon_color: orange
- type: custom:mushroom-entity-card
entity: sensor.synology_debit_de_transfert
primary_info: state
secondary_info: name
name: Transfert
icon_color: blue
- type: custom:mini-graph-card
entities:
- entity: sensor.synology_debit_de_telechargement
name: Temperature
color: var(--orange-color)
- entity: sensor.synology_debit_de_transfert
name: Humidity
color: var(--blue-color)
y_axis: secondary
hours_to_show: 24
line_width: 3
font_size: 50
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade
card_mod:
style: |
ha-card {
border: none;
margin-top: -25px;
}
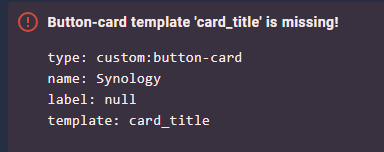
Je rajoute également le template pour le titre Synology :
button_card_templates:
card_title:
tap_action:
action: none
show_icon: false
show_label: true
show_name: true
styles:
card:
- background-color: rgba(0,0,0,0)
- box-shadow: none
- height: auto
- width: auto
- margin-top: 2px
- margin-left: 18px
- margin-bottom: '-4px'
- padding: 6px
- border: none
grid:
- grid-template-areas: '''n'' ''l'''
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
name:
- justify-self: start
- font-weight: bold
- font-size: 1.5rem
label:
- justify-self: start
- font-weight: bold
- font-size: 1.1rem
- opacity: '0.4'