Bonjour,
Bonjour. Je viens d’intégrer ma station météo BRESSER 7 en 1 via l’intégration Wundergroundpws.
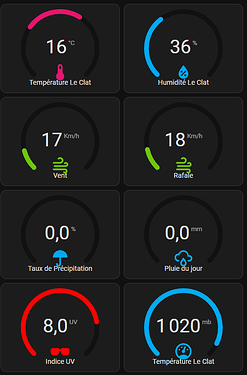
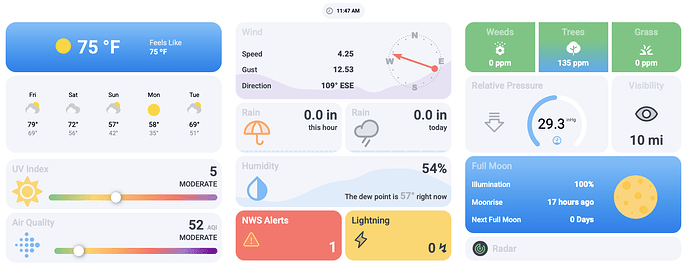
je voudrais trouver un truc qui ressemble a peu prêt à ça
Merci par avance pour votre aide.
Bonjour,
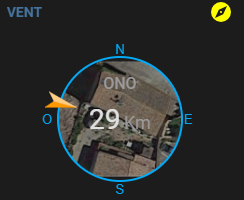
A Lovelace card that shows a directional indicator on a compass for Home Assistant
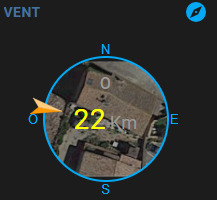
type: custom:compass-card
indicator_sensors:
- sensor: weather.xxxxx
attribute: wind_bearing
indicator:
type: arrow_inward
show: false
dynamic_style:
sensor: weather.xxxxxx
attribute: wind_bearing
bands:
- from_value: 3
show: true
header:
title:
value: VENT
color: "#44739e"
icon:
color: rgb(3, 169, 244)
dynamic_style:
sensor: weather.xxxxx
attribute: wind_speed
bands:
- from_value: 25
color: yellow
- from_value: 45
color: orange
- from_value: 65
color: red
value_sensors:
- sensor: sensor.xxxxxx_wind_speed
units: Km
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
language: fr
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
1 « J'aime »
C’est incroyable tu as réponse à tout !! A chaque fois que je recherche un truc c’est très rare que tu ne répondes pas…
3 « J'aime »
Mon deuxième nom est CHATGPT
3 « J'aime »
Quand ChatGPT ne sais pas, il demande à WarC0zes
5 « J'aime »
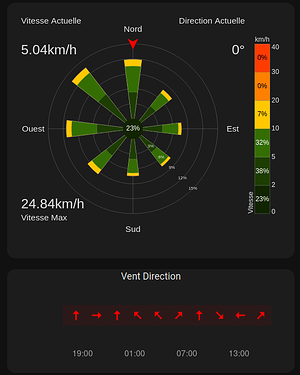
Plus compliqué a mettre en place, on peut utiliser :
type: custom:windrose-card :type: custom:history-explorer-card :
Voici un exemple utilisant les 2 :
1 « J'aime »
Houlà, ça doit être une usine a gaz pour mettre ça en place…vu que cela ne fait pas très longtemps que je suis passé sur HA, mes compétences sont plus que moyennes
Juste une question (une de plus
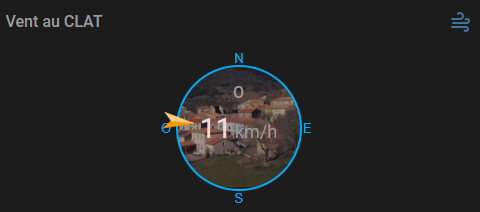
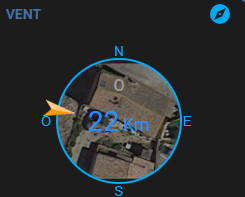
type: custom:compass-card
indicator_sensors:
- sensor: sensor.ilecla3_wind_direction_degrees
indicator:
type: arrow_inward
value_sensors:
- sensor: sensor.ilecla3_wind_speed
header:
title:
value: Vent au CLAT
language: fr
compass:
circle:
background_image: \local\images\LeClatDrone.jpg
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
WarC0zes:
header:
title:
value: VENT
color: "#44739e"
icon:
color: rgb(3, 169, 244)
dynamic_style:
sensor: weather.xxxxx
attribute: wind_speed
bands:
- from_value: 25
color: yellow
- from_value: 45
color: orange
- from_value: 65
color: red
C’est ce qu’il y a dans la partie header, tu peux changer la couleur de l’icone.
un exemple pour les km:
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card > div.content > div.value-sensors > div > span.value {
{% if states('sensor.xxxx_wind_speed')|float(0) >= 70 %}
color: red !important;
{% elif states('sensor.xxxx_wind_speed')|float(0) >= 50 %}
color: orange !important;
{% elif states('sensor.xxxx_wind_speed')|float(0) >= 20 %}
color: yellow !important;
{% elif states('sensor.xxxx_wind_speed')|float(0) >= 5 %}
color: blue !important;
{% else %}
color: grey !important;
{% endif %}
edit:
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card > div.content > div.value-sensors > div > span.value {
{% if states('sensor.xxxx_wind_speed')|float(0) >= 65 %}
color: red !important;
{% elif states('sensor.xxxx_wind_speed')|float(0) >= 45 %}
color: orange !important;
{% elif states('sensor.xxxx_wind_speed')|float(0) >= 25 %}
color: yellow !important;
{% else %}
color: DodgerBlue !important;
{% endif %}
}
ha-card > div.content > div.value-sensors > div > span.measurement {
{% if states('sensor.xxxx_wind_speed')|float(0) >= 65 %}
color: red !important;
{% elif states('sensor.xxxx_wind_speed')|float(0) >= 45 %}
color: orange !important;
{% elif states('sensor.xxxx_wind_speed')|float(0) >= 25 %}
color: yellow !important;
{% else %}
color: DodgerBlue !important;
{% endif %}
}
1 « J'aime »
Super je vais essayer de mettre ça en place. Encore merci.
Je ne comprends rien
Manifestement il me manque des notions basiques.
Pour la météo je suis ce topic, j’aime bien le dashboard
Ca se passe ici : WIP - Weather Dashboard - Dashboards & Frontend - Home Assistant Community
Bonjour,
2 « J'aime »
Il te faut la carte card_mod a installer dans HACS.
il te faut juste ajouter ces lignes dans la partie card_mod
et changer l’entité sensor.xxxx_wind_speed par la tienne.
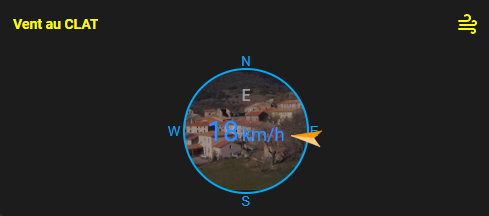
voila ce que j’ai refais et que je comprends…
type: custom:compass-card
indicator_sensors:
- sensor: sensor.ilecla3_wind_direction_degrees
indicator:
type: arrow_inward
value_sensors:
- sensor: sensor.ilecla3_wind_speed
units: km/h
color: yellow
header:
title:
value: Vent au CLAT
color: yellow
icon:
color: yellow
compass:
circle:
background_image: \local\images\LeClatDrone.jpg
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
language: fr
ajoute ces lignes à la suite du code juste dessus :
ha-card > div.content > div.value-sensors > div > span.value {
{% if states('sensor.ilecla3_wind_speed')|float(0) >= 65 %}
color: red !important;
{% elif states('sensor.ilecla3_wind_speed')|float(0) >= 45 %}
color: orange !important;
{% elif states('sensor.ilecla3_wind_speed')|float(0) >= 25 %}
color: yellow !important;
{% else %}
color: DodgerBlue !important;
{% endif %}
}
ha-card > div.content > div.value-sensors > div > span.measurement {
{% if states('sensor.ilecla3_wind_speed')|float(0) >= 65 %}
color: red !important;
{% elif states('sensor.ilecla3_wind_speed')|float(0) >= 45 %}
color: orange !important;
{% elif states('sensor.ilecla3_wind_speed')|float(0) >= 25 %}
color: yellow !important;
{% else %}
color: DodgerBlue !important;
{% endif %}
}
1 « J'aime »
Merci a tous pour votre patience…moi je craque parce que je ne comprends pas ce que je fais, mais une bonne nuit de sommeil et un cerveau reposé je vais peut-être par finir par comprendre…
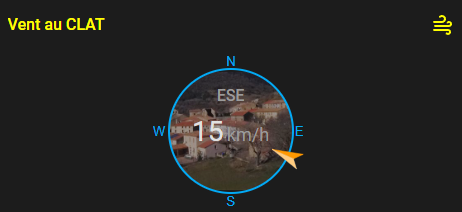
type: custom:compass-card
indicator_sensors:
- sensor: sensor.ilecla3_wind_direction_degrees
indicator:
type: arrow_inward
value_sensors:
- sensor: sensor.ilecla3_wind_speed
units: km/h
color: yellow
header:
title:
value: Vent au CLAT
color: yellow
icon:
color: yellow
compass:
circle:
background_image: \local\images\LeClatDrone.jpg
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card > div.content > div.value-sensors > div > span.value {
{% if states('sensor.ilecla3_wind_speed')|float(0) >= 65 %}
color: red !important;
{% elif states('sensor.ilecla3_wind_speed')|float(0) >= 45 %}
color: orange !important;
{% elif states('sensor.ilecla3_wind_speed')|float(0) >= 25 %}
color: yellow !important;
{% else %}
color: DodgerBlue !important;
{% endif %}
}
ha-card > div.content > div.value-sensors > div > span.measurement {
{% if states('sensor.ilecla3_wind_speed')|float(0) >= 65 %}
color: red !important;
{% elif states('sensor.ilecla3_wind_speed')|float(0) >= 45 %}
color: orange !important;
{% elif states('sensor.ilecla3_wind_speed')|float(0) >= 25 %}
color: yellow !important;
{% else %}
color: DodgerBlue !important;
{% endif %}
}
Pour t’aider à comprendre, le code que te propose @WarC0zes applique une couleur variable (rouge, orange, jaune, bleu) aux éléments qui affichent la valeur de la vitesse du vent et l’unité de mesure, en fonction de la vitesse du vent.
Oui effectivement @WarC0zes connait parfaitement son sujet. Depuis que j’ai commencé sur HA il m’a souvent trouvé des solutions et en plus je trouve qu’il est patient face à un débutant qui pose des questions de novice.
Si tu veux une couleur unique:
ha-card > div.content > div.value-sensors > div > span.value {
color: DodgerBlue !important;
}
ha-card > div.content > div.value-sensors > div > span.measurement {
color: DodgerBlue !important;
}
C’est plus fun, avec couleur variable suivant la vitesse du vent
2 « J'aime »