Bonjour,
Je me tourne vers vous car je n’arrive pas à trouver mon problème.
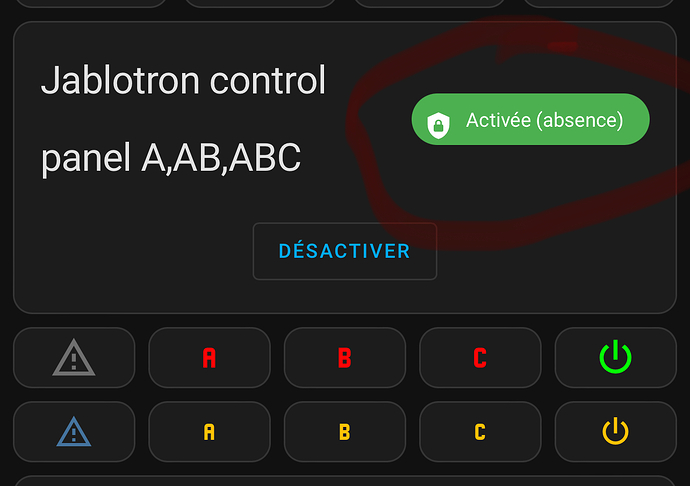
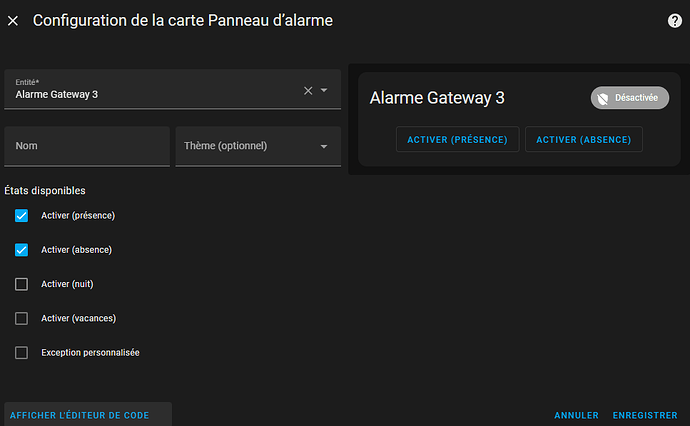
J’ai installé l’intégration jablotron80 voir ici, l’intégration me remonte ce type de carte mais je cherche à supprimer le mode présent et le mode nuit.
J’ai demandé à la personne qui a fait l’intégration et il me dit qu’il n’y a rien a modifier dans son code qui puisse supprimer ce que je veux mais que c’est ALARM PANNEL CARD de HA voir ici qui remonte cette information dans les cartes.
Avez-vous une idée de où je peux chercher pour modifier ce que je veux.
Bonjour,
c’est expliquer dans la doc de la carte.
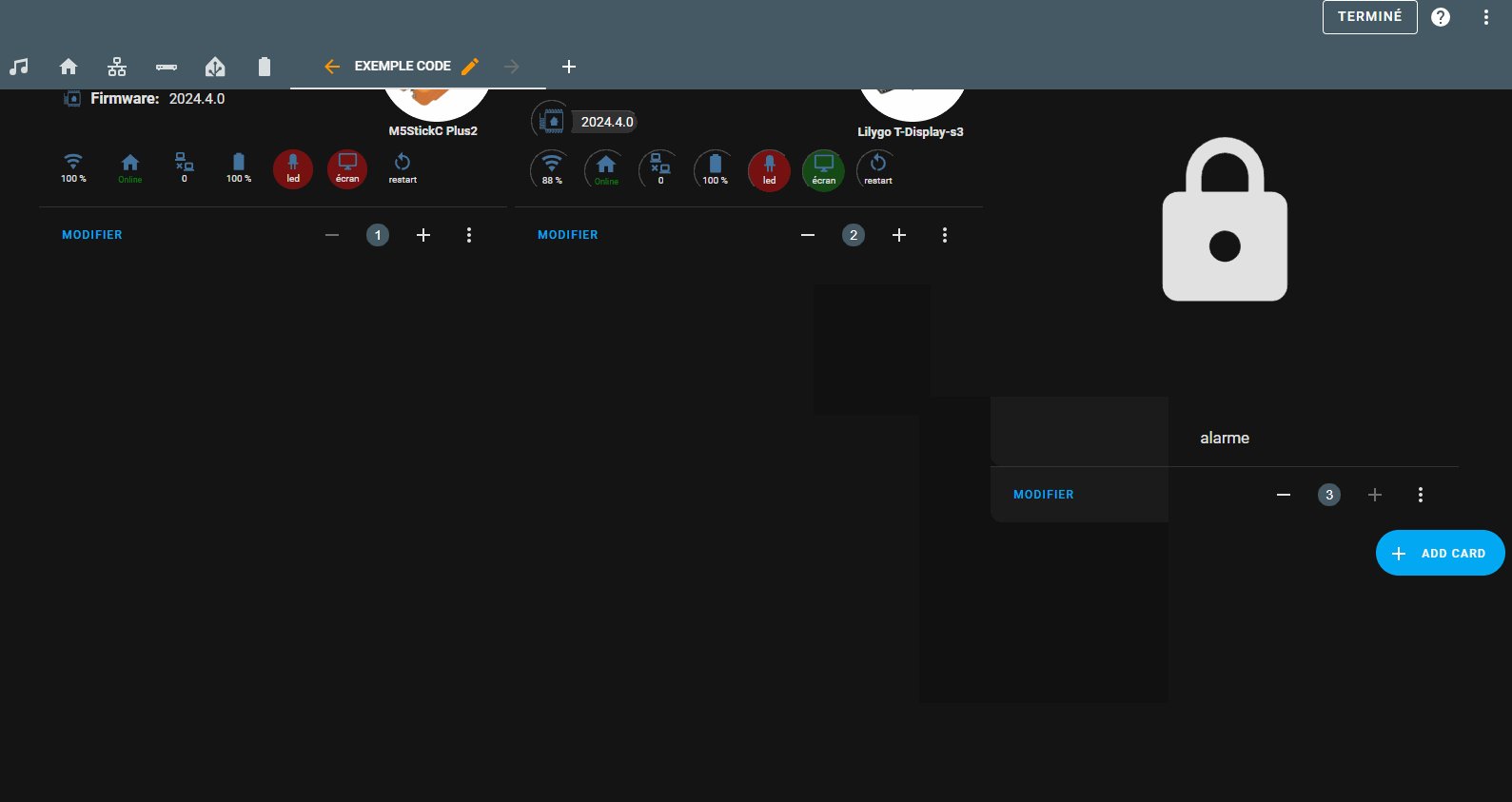
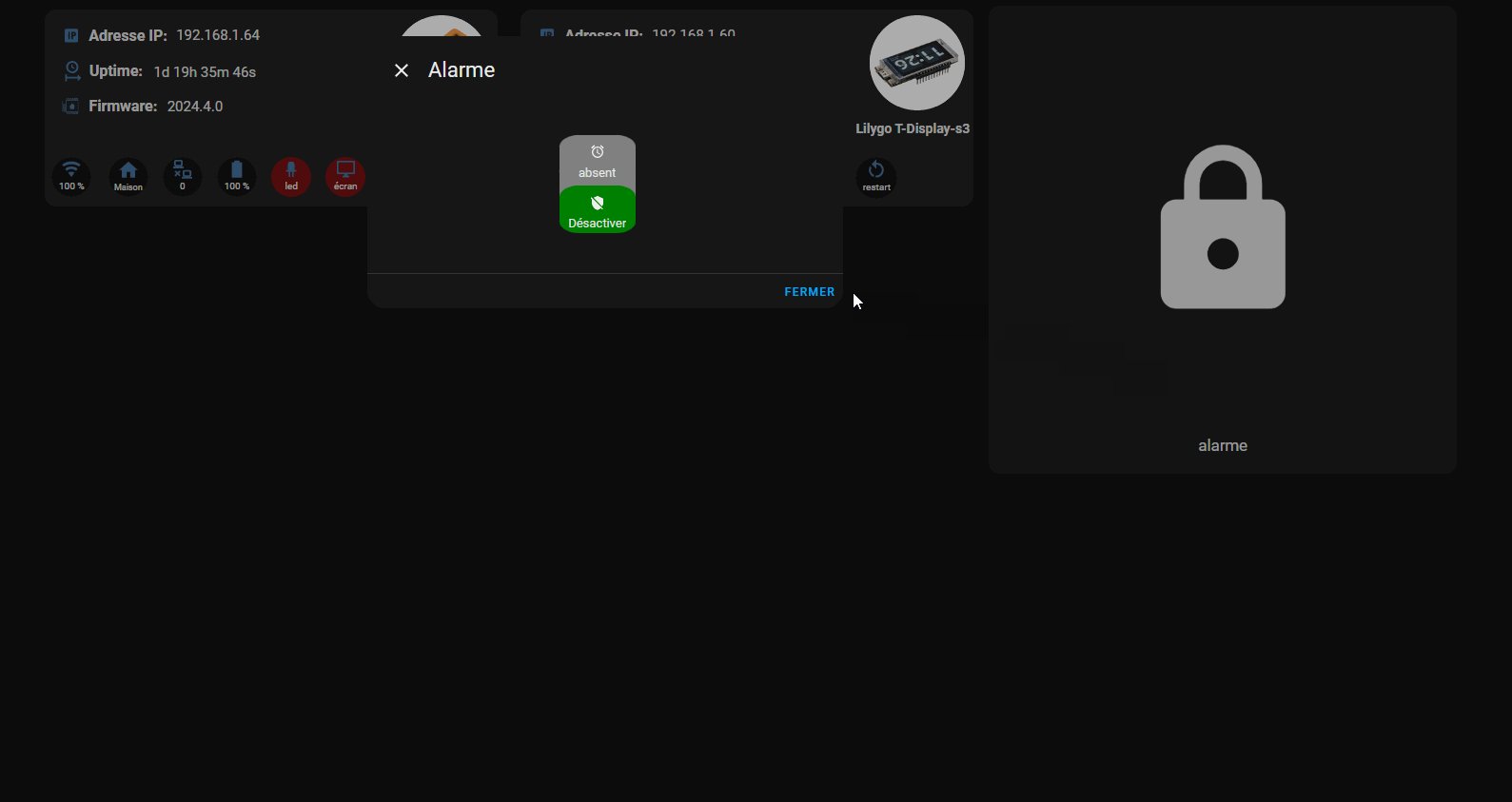
oui oui mais ce que tu me montre c’est pour activer ou non les options de la carte, moi je cherche a modifier ce qui se trouve lorsqu’on clic sur l’onglet désactivé, comme entouré en rouge sur ma capture d’écran.
Tu veut modifier le texte de ce que a entouré en rouge ?
Tu veut supprimer le texte nuit ou présence quand tu les actives et gardé que Activée ?
Ce que je cherche a faire,
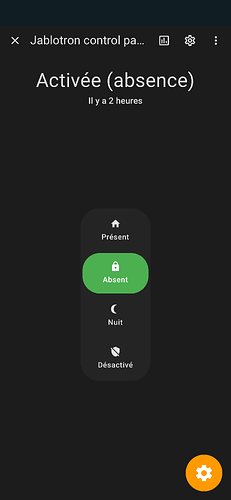
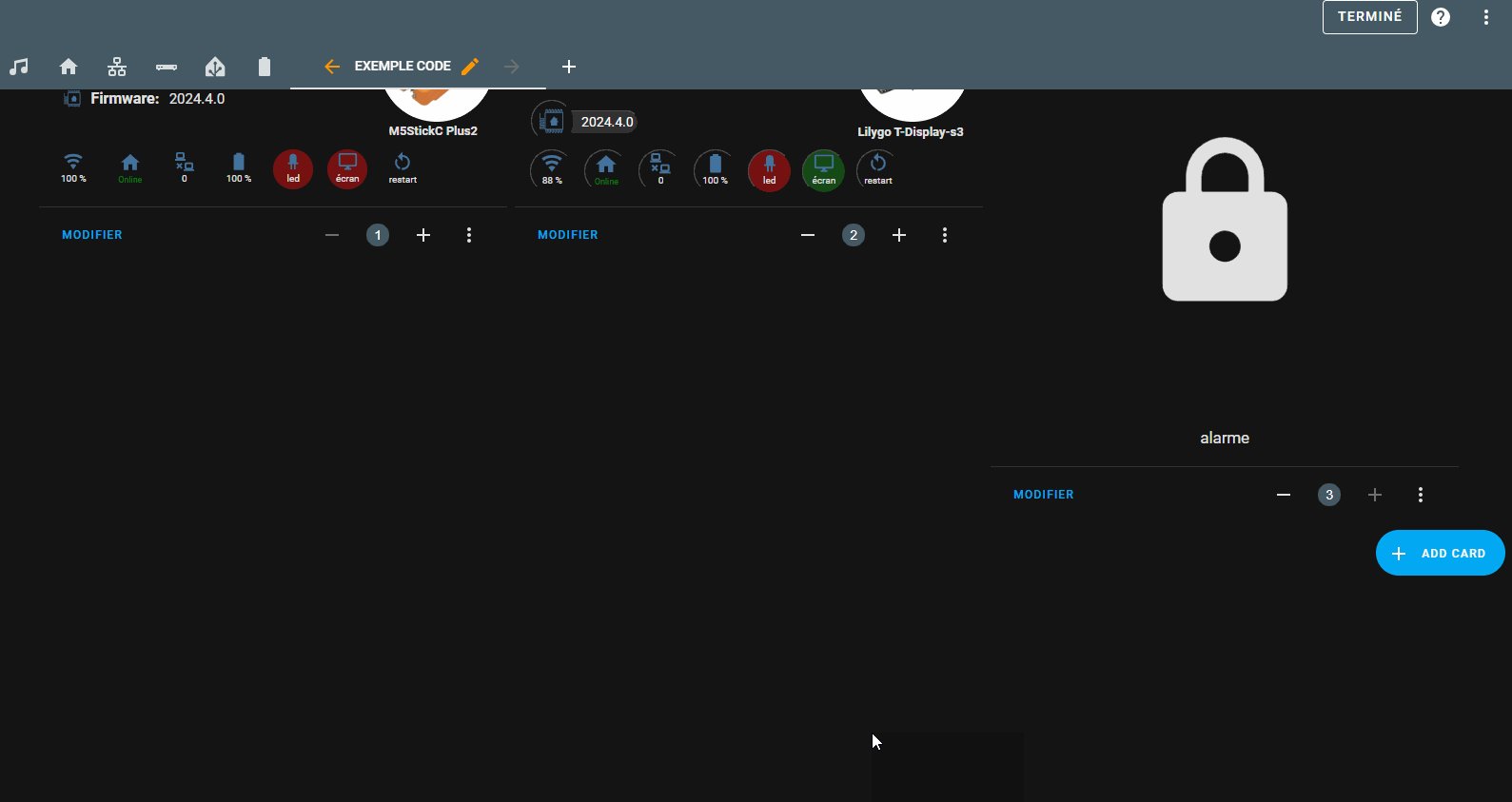
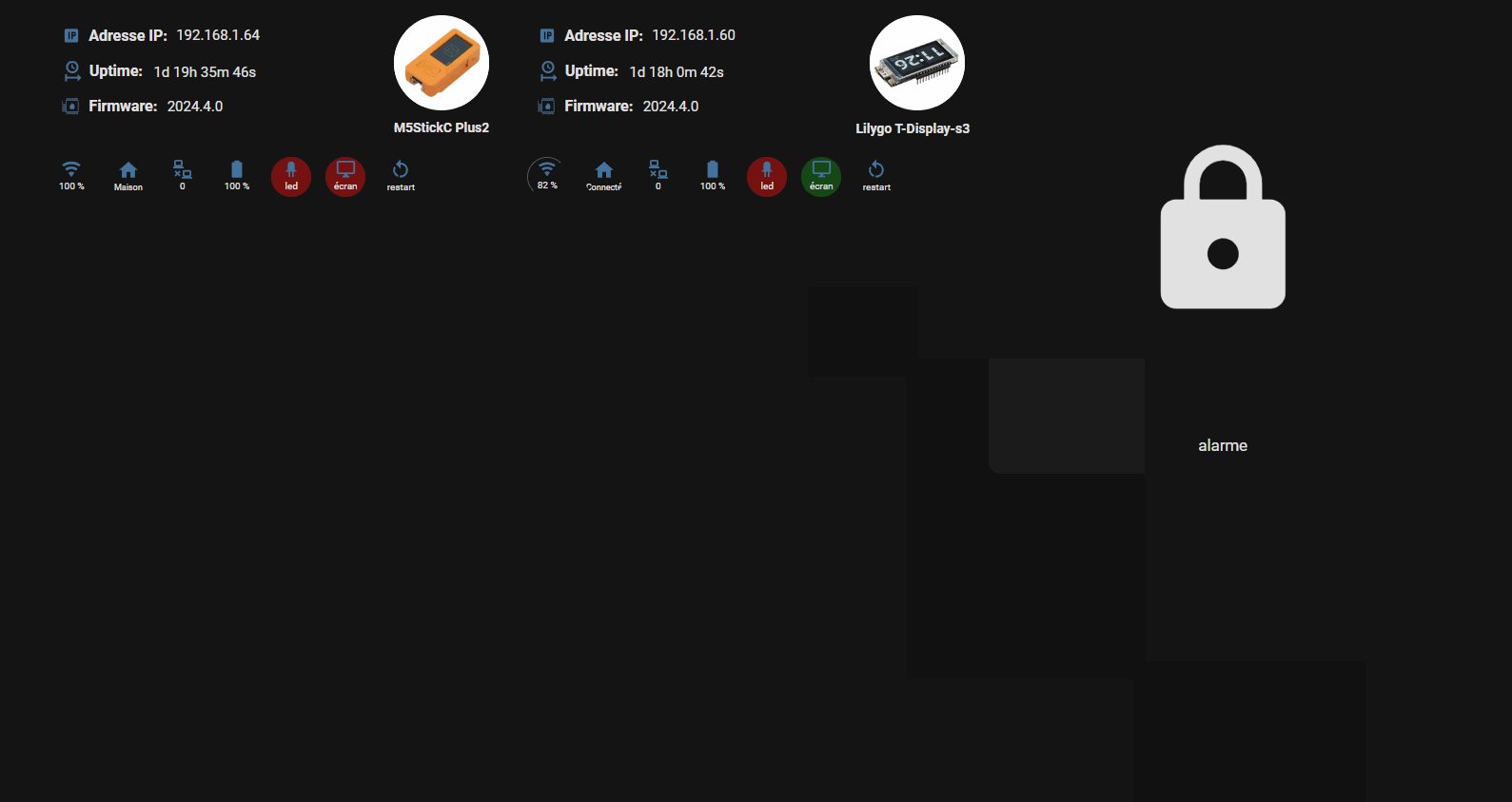
Quand je clic sur l’onglet activée en vers sur ma première capture, j’ai une arborescence qui s’ouvre comme sur ma 2eme capture, je veux supprimer présent et nuit et juste garder absent et désactivé.
Ok, j’ai compris 
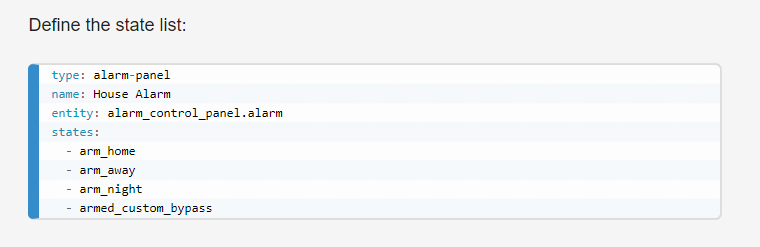
Faut faire un template alarm panel et tu choisie les modes qui apparaîtront.
j’avais vu pour les template mais le problème est que je n’ai pas d’id pour armer mes 3zones d’un coup comme le fait l’onglet absent. L’onglet présent ou nuit ne fait qu’armer certaine zone ce qui ne me sert a rien
J’ai des id pour la zone A,B et C mais pas pour le globales du coup je cale
zone A: binary_sensor.ja_80k_zone_a_armed
zone B: binary_sensor.ja_80k_zone_b_armed
zone c : binary_sensor.ja_80k_zone_c_armed
L’onglet que je cherche a modifier, HA le sort de ou ?
bon j’avance.
J’ai réussi a créer 2 scripts, l’un qui arme toutes mes zones et l’autre qui désactive l’alarme.
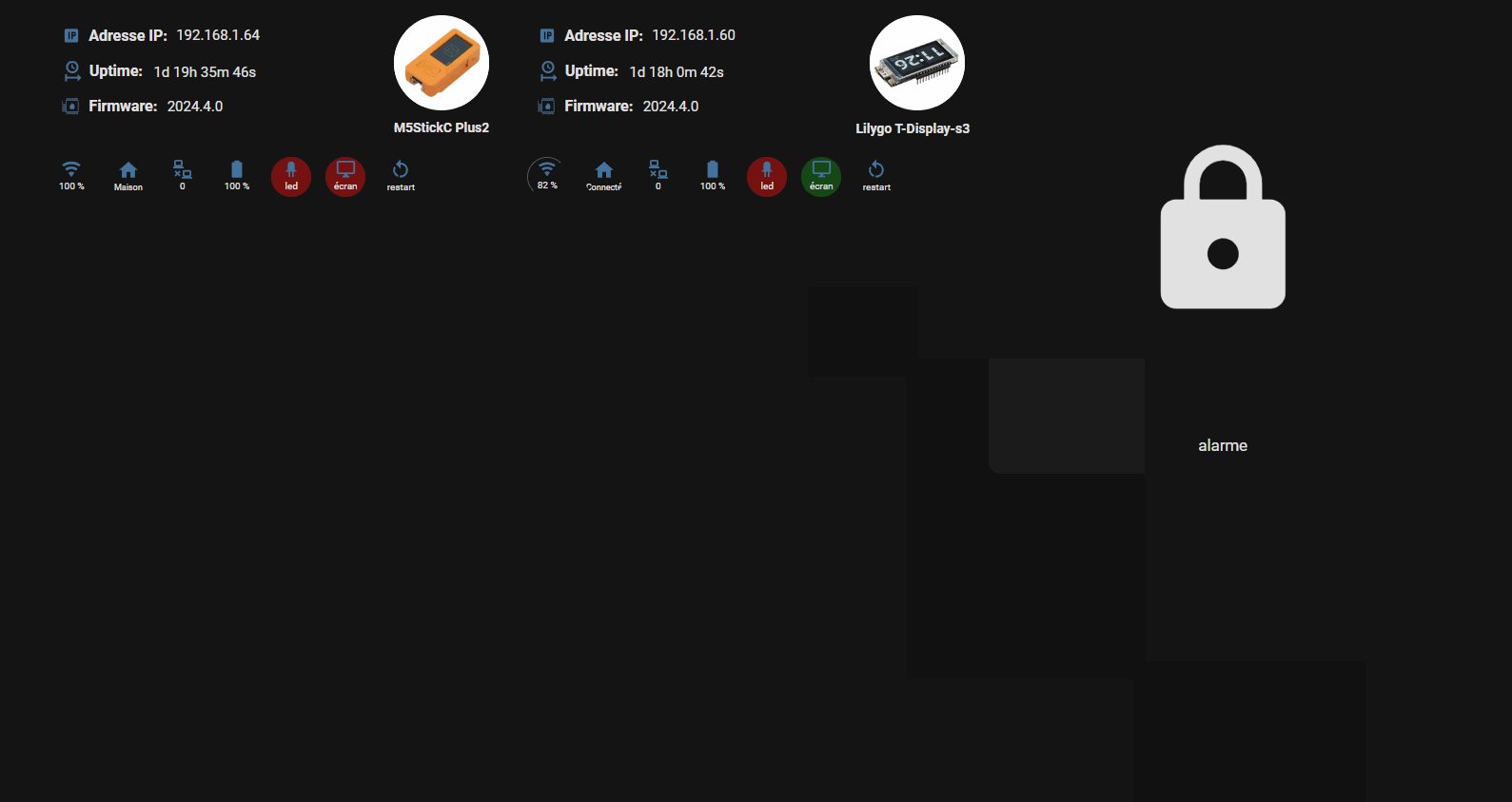
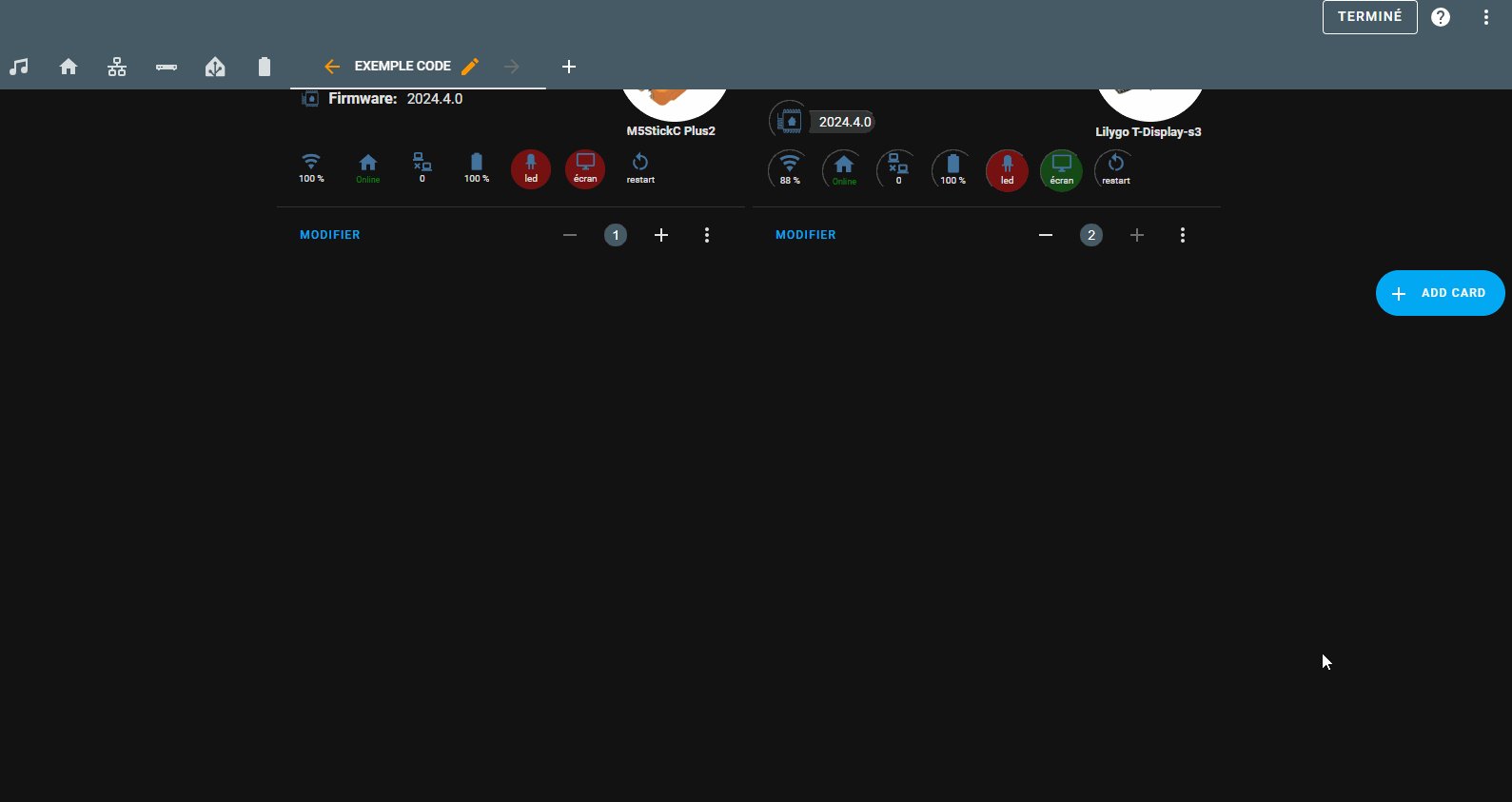
Comment je peux faire un bouton qui quand je clique dessus m’ouvre un onglet dans le style de cette capture d’écran et sur lequel apparaît 2 boutons qui correspondent chacun à mes scripts
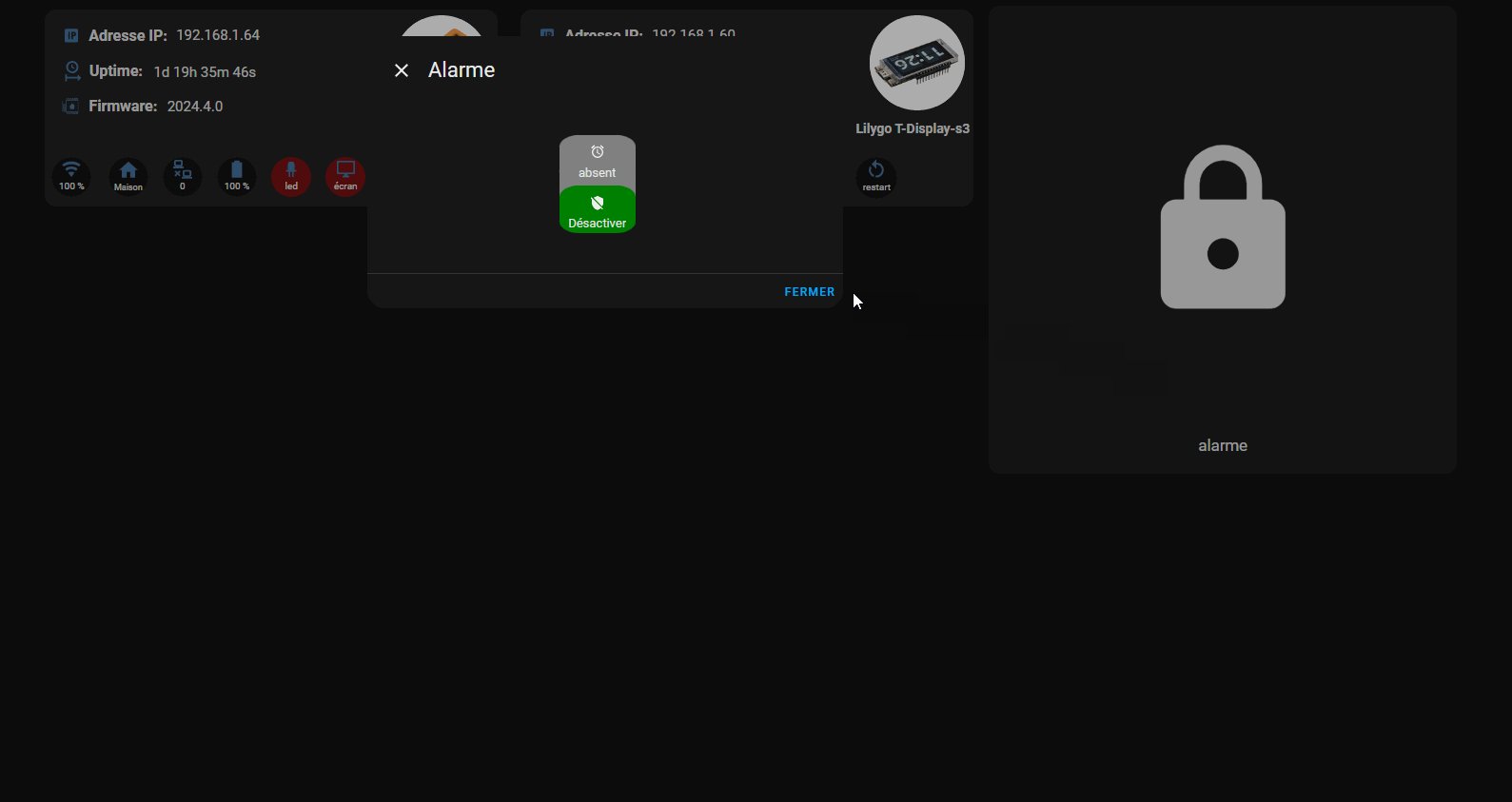
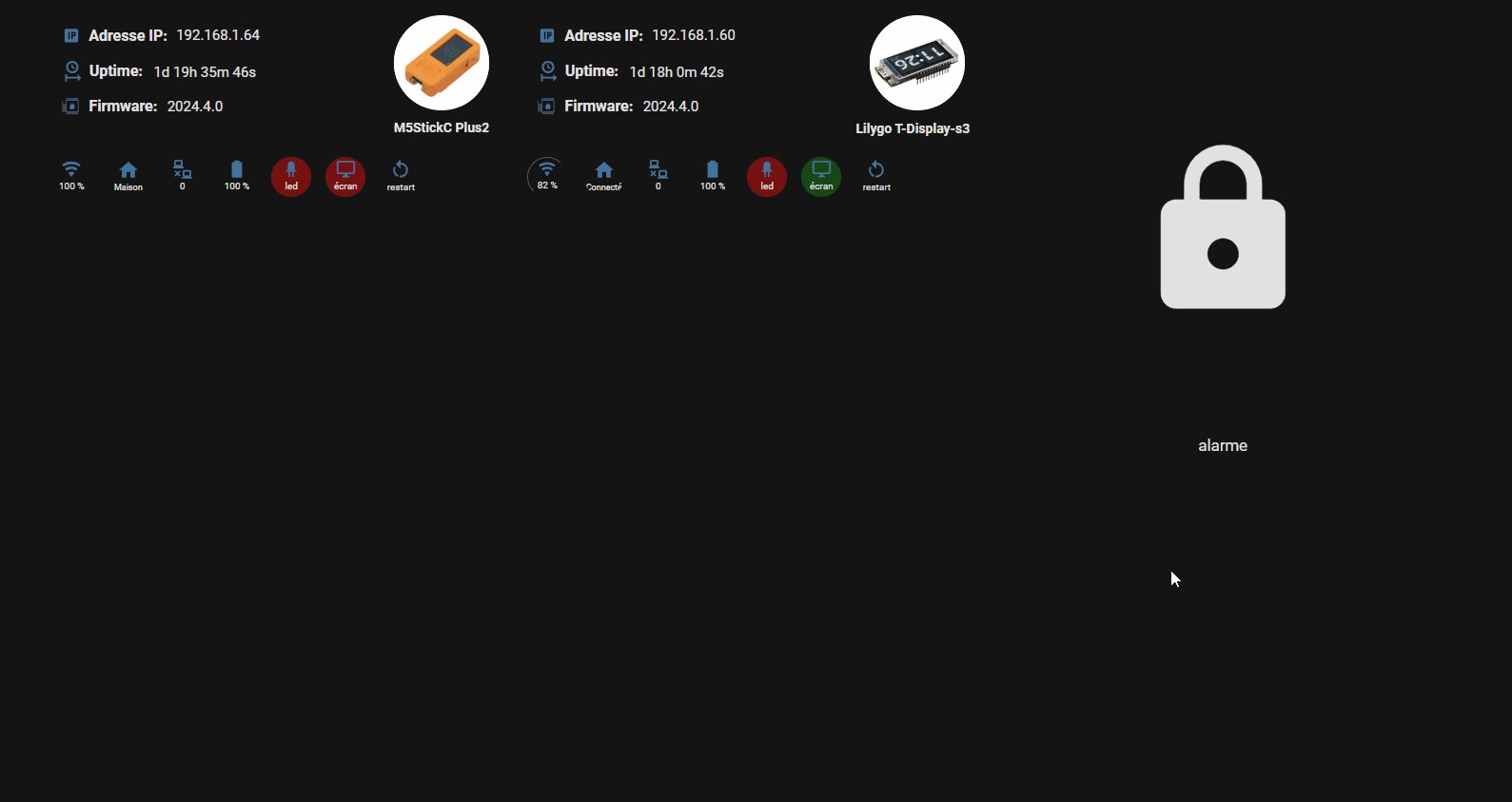
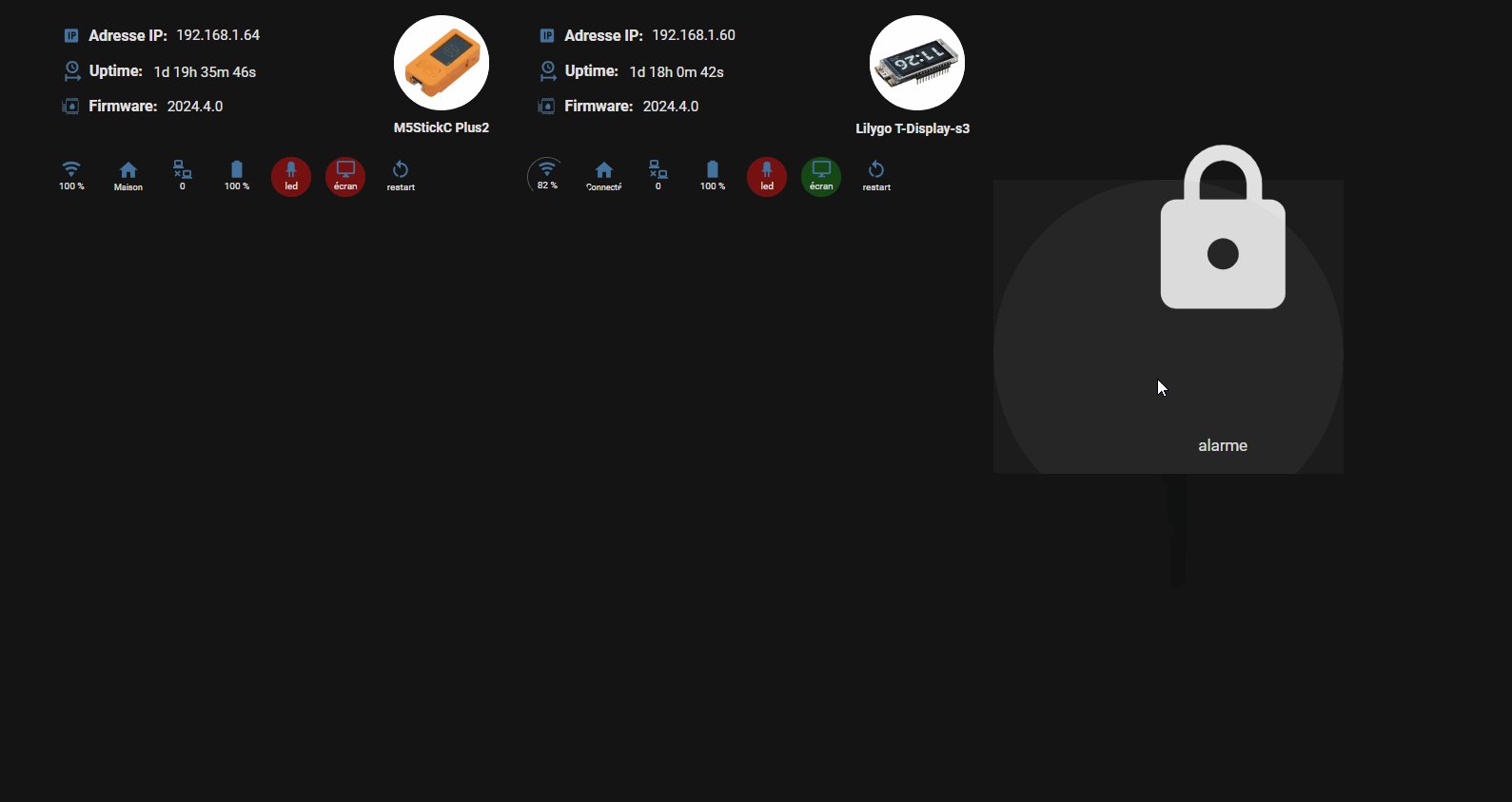
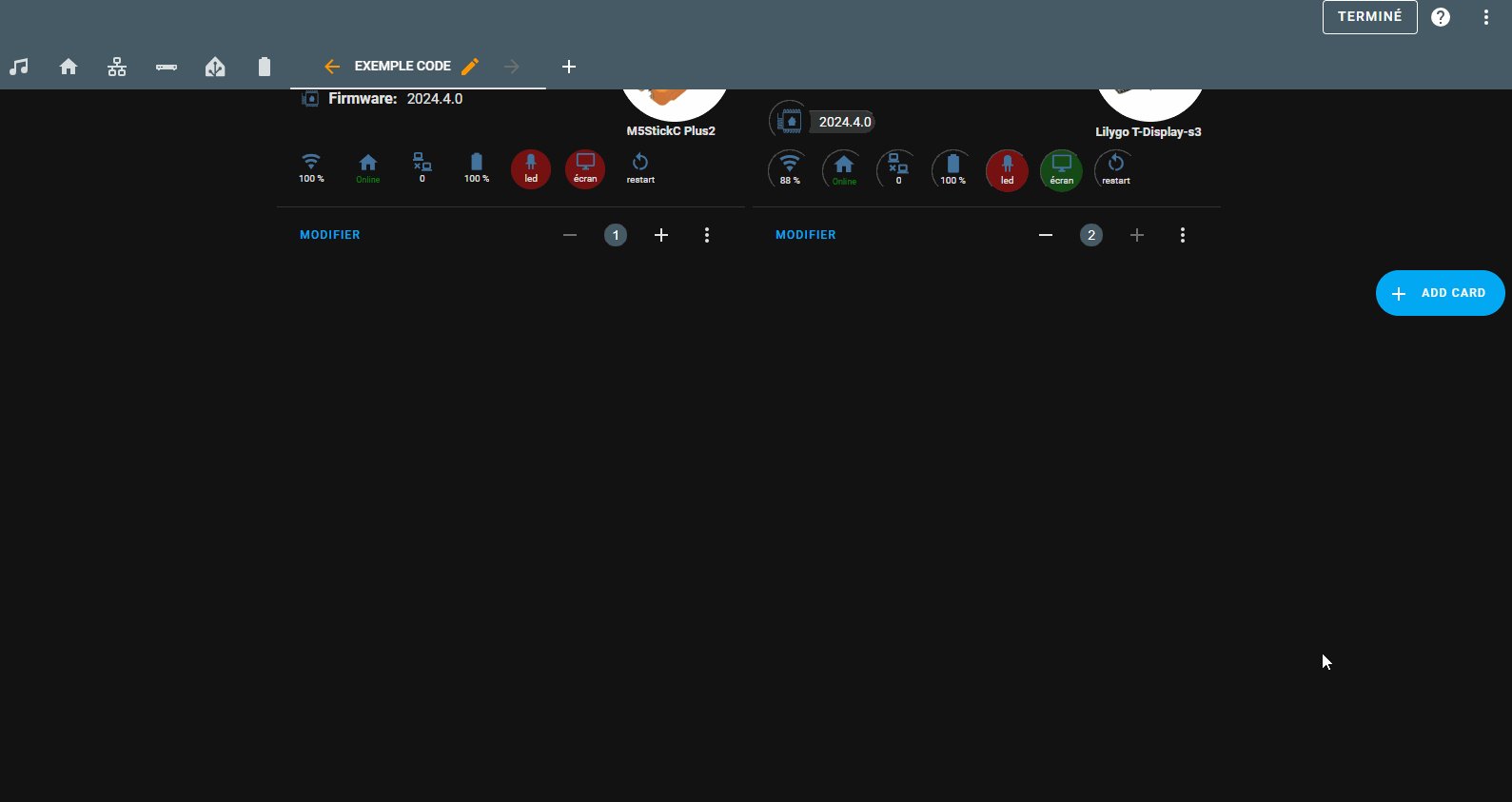
J’ai fais une carte avec un button qui t’ouvre un popup avec les deux boutons. A améliorer, c’est du vite fait.
Ta que les entités scripts a changer et l’entité alarme qui sert d’état pour les boutons.
Ta besoin de Browser_mod et button-card, a installer a partir de HACS.

type: custom:button-card
aspect_ratio: 1/1
name: alarme
icon: mdi:lock
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: Fermer
right_button_action:
service: browser_mod.close_popup
data:
browser_id: THIS
browser_id: THIS
size: normal
title: Alarme
style: |-
--popup-min-width: 400px;
--popup-max-width: 500px;
--popup-border-radius: 20px;
--popup-padding-y: 5px;
--popup-padding-x: 5px;
content:
type: custom:mod-card
card:
type: custom:layout-card
layout_type: vertical
cards:
- type: custom:button-card
aspect_ratio: 3/1
custom_fields:
fond:
card:
type: custom:button-card
styles:
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
fond2:
card:
type: custom:button-card
styles:
card:
- background-color: grey
- border: none
- width: 80px
- height: 100px
- border-radius: 20px
tap_action:
action: none
hold_action:
action: none
button1:
card:
type: custom:button-card
name: absent
icon: mdi:alarm
size: 20%
color: rgb(68, 115, 158)
layout: vertical
show_state: false
styles:
icon:
- color: white
name:
- font-size: 13px
card:
- border-radius: 20px
- border: none
- width: 80px
- height: 50px
- background: |
[[[
if (states['alarm_control_panel.54ef44273cc1_alarm'].state == 'armed_away')
return "green"; else return "grey";
]]]
tap_action:
action: call-service
service: script.google_a_table
button2:
card:
type: custom:button-card
name: Désactiver
icon: mdi:shield-off
size: 20%
show_name: true
show_state: false
styles:
icon:
- color: white
name:
- font-size: 13px
card:
- box-shadow: none
- border-radius: 20px
- width: 80px
- height: 50px
- border: none
- background: |
[[[
if (states['alarm_control_panel.54ef44273cc1_alarm'].state == 'disarmed')
return "green"; else return "grey";
]]]
tap_action:
action: call-service
service: script.google_a_table
styles:
custom_fields:
fond:
- position: absolute
- left: 0
- top: 0
- width: 100%
- height: 100%
- background-size: cover
- background-position: center
- opacity: 0.5
fond2:
- position: absolute
- left: 40%
- top: 15%
button1:
- position: absolute
- left: 40%
- top: 15%
button2:
- position: absolute
- left: 40%
- top: 48%
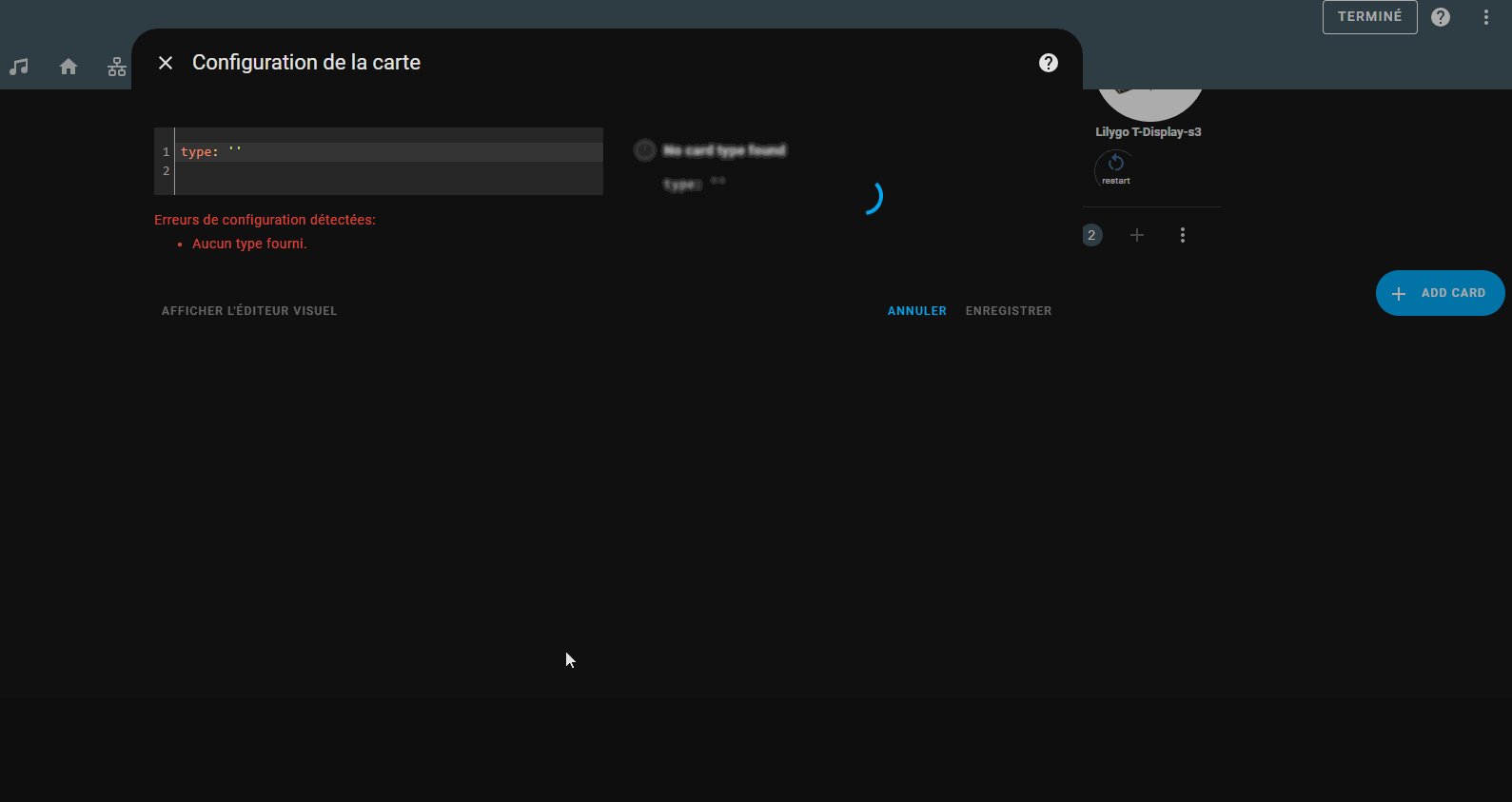
big merci pour le code mais …désolé de faire mon boulet mais je n’arrive pas a le faire aller, browser_mod et button card sont bien installer
type: custom:button-card
aspect_ratio: 1/1
name: alarme
icon: mdi:lock
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
right_button: Fermer
right_button_action:
service: browser_mod.close_popup
data:
browser_id: script.jablotron_armer
browser_id: script.jablotron_desarmer
size: normal
title: Alarme
style: |-
--popup-min-width: 400px;
--popup-max-width: 500px;
--popup-border-radius: 20px;
--popup-padding-y: 5px;
--popup-padding-x: 5px;
content:
type: custom:mod-card
card:
type: custom:layout-card
layout_type: vertical
cards:
- type: custom:button-card
aspect_ratio: 3/1
custom_fields:
fond:
card:
type: custom:button-card
styles:
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
fond2:
card:
type: custom:button-card
styles:
card:
- background-color: grey
- border: none
- width: 80px
- height: 100px
- border-radius: 25%
tap_action:
action: none
hold_action:
action: none
button1:
card:
type: custom:button-card
name: absent
icon: mdi:alarm
size: 20%
color: rgb(68, 115, 158)
layout: vertical
show_state: false
styles:
icon:
- color: white
name:
- font-size: 13px
card:
- border-radius: 25%
- border: none
- width: 80px
- height: 50px
- background: |
[[[
if (states['alarm_control_panel.jablotron_control_panel_a_ab_abc'].state == 'armed_away')
return "green"; else return "grey";
]]]
tap_action:
action: call-service
service: script.google_a_table
button2:
card:
type: custom:button-card
name: Désactiver
icon: mdi:shield-off
size: 20%
show_name: true
show_state: false
styles:
icon:
- color: white
name:
- font-size: 13px
card:
- box-shadow: none
- border-radius: 25%
- width: 80px
- height: 50px
- border: none
- background: |
[[[
if (states['alarm_control_panel.jablotron_control_panel_a_ab_abc'].state == 'disarmed')
return "green"; else return "grey";
]]]
tap_action:
action: call-service
service: script.google_a_table
styles:
custom_fields:
fond:
- position: absolute
- left: 0
- top: 0
- width: 100%
- height: 100%
- background-size: cover
- background-position: center
- opacity: 0.5
fond2:
- position: absolute
- left: 40%
- top: 15%
button1:
- position: absolute
- left: 40%
- top: 15%
button2:
- position: absolute
- left: 40%
- top: 48%
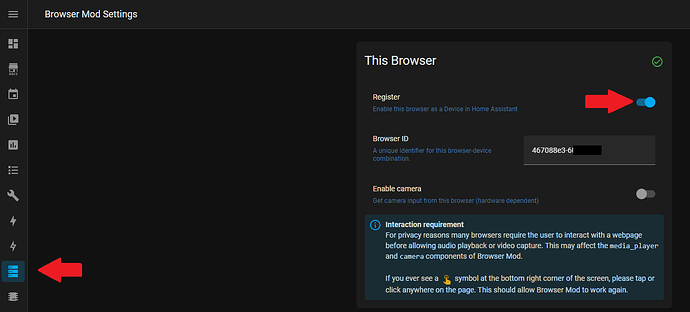
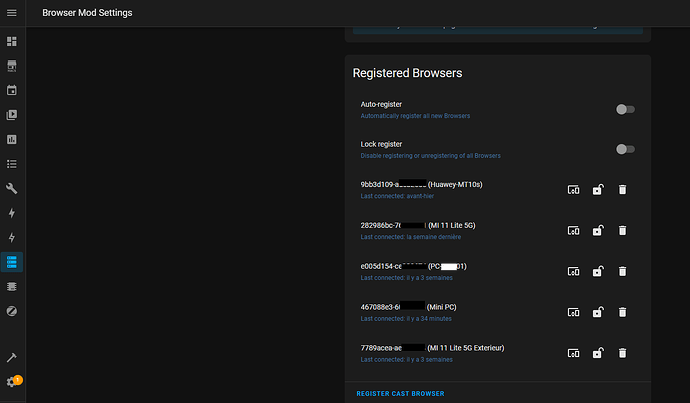
Quand ta installer browser_mod, faut enregistrer les navigateurs que tu utilise ( y compris l’application Companion ).
Ta une icone dans la barre latérale Browser_mod.
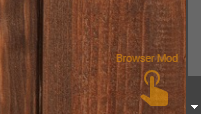
Qaund ton navigateur est enregistrer, actualise la page et tu aura une icone a cliquer pour activer browser_mod sur le navigateur. Si tu clique pas, les popups ne fonctionne pas.

j’ai tester et browser_mod fige complètement mon application ios j’ai du le désinstaller ( tester sur 2 iphone) 
C’est possible de le faire de la même manier que HA le fait nativement sans passer par browser_mod ?
non, HA a pas de carte popup et le code de la carte alarme peu pas être modifier.
T’es un des rares a qui ca fonctionne pas. J’ai un mobile android et un tablette android ( pas puissante ) et aucun soucis par l’application HA companion.
Ta bien enregistrer les applications dans browser_mod ?
oui mes navigateur sont enregistré dans brower_mod mais une fois sur mon iPhone tous est figé même après un reboot d’iOS
pourquoi c’est jamais simple  , je réessaye encore fois browser_mod mais meme depuis chrome lorsque j’actualise je vois bien le petit popup en bas de page, je clic dessus mais le bouton n’ouvre rien., si c’est pareil je gratte du coté d’une liste déroulante depuis un bouton mais c’est pas gagné
, je réessaye encore fois browser_mod mais meme depuis chrome lorsque j’actualise je vois bien le petit popup en bas de page, je clic dessus mais le bouton n’ouvre rien., si c’est pareil je gratte du coté d’une liste déroulante depuis un bouton mais c’est pas gagné
Essaye de vider le cache des applications.
cela ne change rien et meme depuis chrome lorsque j’actualise je vois bien le petit popup en bas de page, je clic dessus mais le bouton n’ouvre rien
le bouton en bas de page est pour activer browser_mod sur le navigateur, c’est tout.
Après tu utilise le code que je t’es fournie en remplacant les entités. et utilise ce bouton pour afficher le popup de l’alarme.
lol, oui j’avais compris mais le bouton ne fonctionne pas.
pourtant que se soit ios ou chrome il sont reconnu
je vois pas ce qui te bloque la. J’ai retester, un copier coller du code que je t’es fournie et aucun problème le popup s’affiche.

hummm, sa me la fou encore plus mal …
Sinon pour ne pas que je cherche pour rien, d’après toi un simple bouton a bascule, style interrupteur ou le ON renvoie vers un script et le OFF vers un autre c’est réalisable ?