Bonjour,
Est-il possible d’ajouter facilement une information supplémentaire dans une carte tuile ? (ex. humidité…)
Ou faut-il passer par une autre carte ?
Merci d’avance
Dominic
Bonjour,
Est-il possible d’ajouter facilement une information supplémentaire dans une carte tuile ? (ex. humidité…)
Ou faut-il passer par une autre carte ?
Merci d’avance
Dominic
Bonjour,
c’est pas possible.
Tu peux utiliser la carte mushroom template et avoir ce style:
type: custom:mushroom-template-card
primary: Thermomètre grenier
secondary: >-
{{ states('sensor.lywsd03mmc_0945_temperature', with_unit= true) }} /
{{ states('sensor.lywsd03mmc_0945_humidity', with_unit= true) }}
icon: mdi:thermometer
entity: sensor.lywsd03mmc_0945_temperature
tap_action:
action: more-info
icon_color: yellow
Merci WarC0zes pour ta réponse.
Je vais utiliser la carte mushroom.
Merci
Alors en fait c’est possible, mais il faut changer d’entité…
Une carte tuile peut afficher tous les attributs d’une entité.
Donc si tu crées un template avec en attribut l’info d’humidité, tu vas pouvoir tout afficher dans une tuile.
A voir si c’est plus intéressant que de passer par une carte mushroom template…
C’est une question de philosophie…
Merci, je vais essayer cela bien que je ne sais pas comment m’y prendre mais je vais essayer.
Regardes les messages ici
Celui ci et le suivant avec le code du template et de ses attributs.
Je fait ça et un peu plus… Mais il y a le concept.
Attention je ne dis pas que c’est une meilleure solution que mushroom.
C’est plus compliqué pour pas faire mieux… ![]()
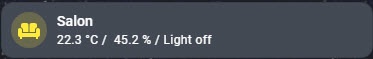
Finalement j’ai utilisé sur une carte mushroom. Ce n’est pas tout à fait ce que je souhaitais d’un point de vue design mais j’ai les infos que je souhaitais.

type: custom:mushroom-template-card
primary: Salon
secondary: >-
{{ states('sensor.sondet_h_s01_temperature', with_unit= true) }} / {{
states('sensor.sondet_h_s01_humidite', with_unit= true) }} / Light {{
states('switch.prise_p16_lampadaire') }}
icon: mdi:sofa
entity: sensor.sondet_h_s01_temperature
tap_action:
action: more-info
icon_color: yellow
grid_options:
columns: 12
rows: 1
fill_container: false
layout: horizontal
multiline_secondary: true
Je verrai peut-être plus tard pour améliorer cela.
Merci
Ce sujet a été automatiquement fermé après 2 jours. Aucune réponse n’est permise dorénavant.