+1 ( custom service call)
-2 ( card mod et vertical stack in card) (voire -3 si j’enlève les bar-cards)
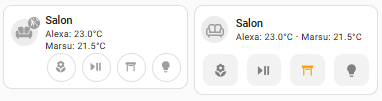
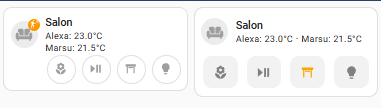
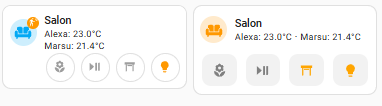
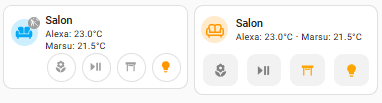
Ça va dans le bon sens…
On progresse, j’ai perdu le badge donc je joue avec l’icone pour la presence… j’ai changé la couleur…:
le code provisoire
type: tile
features_position: bottom
vertical: false
entity: sensor.salon_2
color: accent
icon: ""
state_content:
- Alexa
- Marsu
grid_options:
columns: 6
rows: 2
icon_hold_action:
action: perform-action
perform_action: light.toggle
target:
entity_id: light.0x84ba20fffe4b2581
icon_tap_action:
action: perform-action
perform_action: ""
features:
- type: custom:service-call
entries:
- type: button
entity_id: plant.alocatia
icon: mdi:flower
styles: |-
:host {
--icon-color: grey;
{% if is_state("plant.alocatia", "alert") %}
--icon-color: orange;
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Plante Marsupilami
content:
type: custom:flower-card
entity: plant.alocatia
show_bars:
- moisture
- temperature
- illuminance
- conductivity
battery_sensor: sensor.alocasia_zebrina_battery
display_type: compact
- type: button
entity_id: device_tracker.echo_jeanne
icon: mdi:play-pause
styles: |-
:host {
--icon-color: grey;
{% if is_state("media_player.echo_jeanne", "playing") %}
--icon-color: blue;
{% endif %}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Echo salon
content:
type: custom:streamline-card
template: pop-up-alexa
variables:
media_player_entity_name: echo_jeanne
- type: button
entity_id: cover.volet_du_salon_apero
icon: mdi:window-shutter-open
styles: |-
:host {
--icon-color: grey;
{% if is_state("cover.salon", "open") %}
--icon-color: orange;
{% endif %}
}
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets du salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
name: Volet Apero
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
name: Volet TV
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: button
entity_id: group.lumieres_salon
hold_action:
action: toggle
target:
entity_id: group.lumieres_salon
data: {}
haptics: true
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Lumières salon
content:
type: custom:streamline-card
template: pop-up-light-salon
variables: {}
icon: mdi:lightbulb
color: accent
autofill_entity_id: true
styles: |-
:host {
--icon-color: grey;
{% if is_state("light.0x84ba20fffe4b2581", "on") %}
--icon-color: orange;
{% endif %}
}
styles: ""