Hello,
Peut-être saviez vous déjà faire cela, même surement, mais au cas où, je vous en parle 
Ma problématique était d’aligner des cartes, principalement horizontalement sur une tablette pour forcer l’affichage dans un ordre très précis, ce qui en ajoutant des cartes les unes après les autres est assez difficile à obtenir sans faire vite moche à cause de l’auto alignement d’origine.
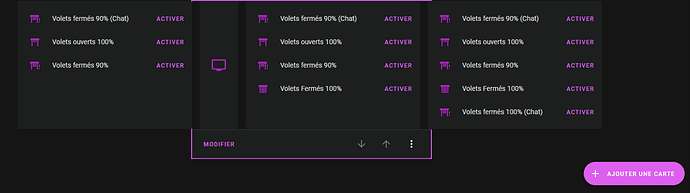
Alors j’ai tenté des trucs et j’ai réussi à faire çà : Une seule carte horizontale qui occupe quasi 100% d’un affichage 1920p en mode portrait et dans laquelle je peux afficher plusieurs cartes (ici 4)
J’avoue qu’il est peut être difficile d’expliquer l’intérêt comme çà, vous n’allez peut être pas le voir de suite.
Le truc un peu dommage est que je n’arrive pas à aligner plusieurs en verticale dans la position 2 (l’icone de la TV), cela ferait encore gagner de la place et permettrait encore plus de possibilités de forçage pour eviter l’auto placement et alignement.
Bonjour,
oui c’est possible avec GitHub - custom-cards/stack-in-card: 🛠 group multiple cards into one card without the borders. Ca te regroupe plusieurs carte en une.
Tu as la vue panneau qui te fera une carte qui prend toute la largeur.
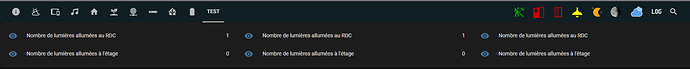
exemple, vue panneau avec stack in card en horizontal :
code de l’exemple:
type: custom:stack-in-card
mode: horizontal #vertical ou horizontal
keep:
box_shadow: false # true ou false pour le box_shadow (ombre carte)
margin: false # true ou false pour la marge
border_radius: true # true ou false pour les bords arrondi
background: true # true ou false affiche ou non le background
outer_padding: false # true ou false active ou non un padding
cards:
- type: entities
entities:
- entity: sensor.count_lumieres_rdc
- entity: sensor.count_lumieres_etage
- type: entities
entities:
- entity: sensor.count_lumieres_rdc
- entity: sensor.count_lumieres_etage
- type: entities
entities:
- entity: sensor.count_lumieres_rdc
- entity: sensor.count_lumieres_etage
ah oui, bon, lol, j’ai perdu un temps fou à le faire à la main^^.
Comment tu fais pour afficher les icones tout en haut ?
Bonjour,
Plus simple sans utiliser aucun addon, c’est une grid globale dans laquelle tu rajoute des grid, et tu as ce que tu veux ou tu veux.
après, je conçois que le fait de faire des grid dans des grid qui contiennent des grid…

cela peut paraitre louche, mais cela permet de faire ses dashboard comme on veut.
une carte Grid d’origine fait la taille standard, elle occupe 1/3 d’écran en moyenne en mode paysage sur une tab. Ou on parle pas de la même chose ?
Promis, je n’efface pas tout de suite mon message cette fois 
Regarde si la layout card ne peut pas répondre a ton besoin.
Dans le code exemple, le mode panneau est présent ?
chez moi ca fait une carte de taille habituelle, environ 30% de la largeur de l’écran sur mes tabs.
ok je vais tester çà, dès que je comprend comment çà fonctionne ^^
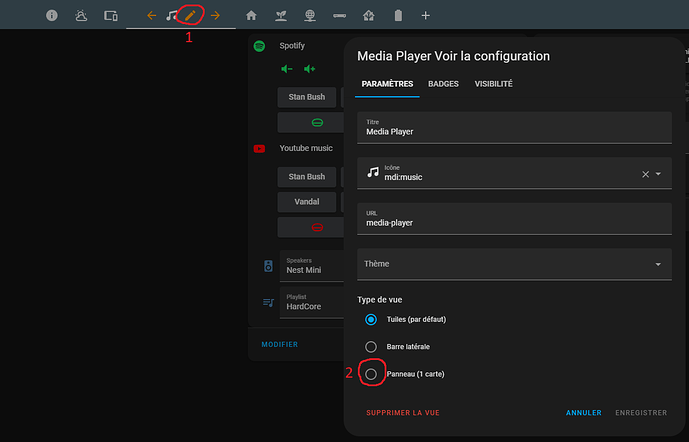
Oui, la vue panneau est activé. Ca s’active pas dans la carte, mais dans les options de ta page.
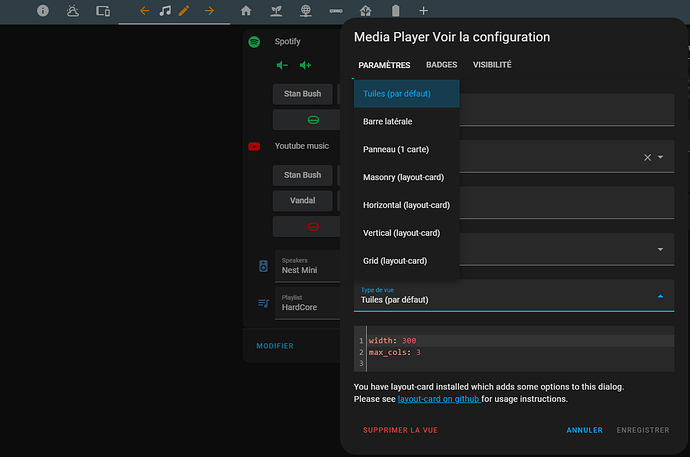
La carte GitHub - thomasloven/lovelace-layout-card: 🔹 Get more control over the placement of lovelace cards. que propose @Argonaute t’ajoute des types de vue supplémentaire paramétrable.
![]()