Bonjour,
je viens de découvrir cette nouvelle carte qui a l’air bien sympa. Elle vous permet d’ajouter des badges ou cartes dans la barre de l’en-tête.
Vous pouvez l’installer manuellement ou via HACS (Elle vient d’être ajoutée à HACS).
Vous placez la configuration en haut du tableau de bord, similaire à kiosk-mode , elle ressemblerait donc à :
header_cards:
badges:
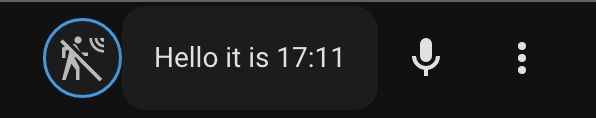
- entity: binary_sensor.motion_trigger
name: ''
cards:
- type: markdown
content: |
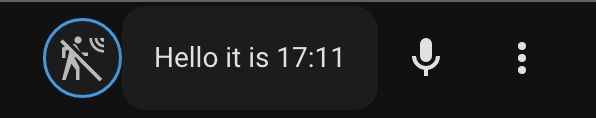
Hello it is {{ states("sensor.time") }}
views:
...

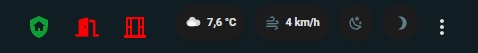
Vous pouvez utiliser la carte Mushroom qui permet d’avoir des petites puces (chips) pour customiser un peu plus et avoir un look sympa.
header_cards:
cards:
- type: custom:mushroom-chips-card
chips:
- type: weather
entity: weather.XXXXXXXXXX
show_conditions: true
show_temperature: true
- type: entity
entity: sensor.XXXXXXXXXX_wind_speed
icon_color: blue-grey
- type: entity
entity: sun.sun
icon_color: blue-grey
- type: entity
entity: sensor.moon
icon_color: blue-grey
8 « J'aime »
elle commence à me plaire cette carte 
1 « J'aime »
Comment as tu fait pour le bouton pour le regroupement des fenêtres ouvertes/fermées en haut à droite?
J’ai créé le groupe dans le fichier groups.yaml car dans mon fichier configuration.yaml j’utilise group: !include groups.yaml :
###########################################
###### GROUPE FENETRES ######
###########################################
grp_fenetres:
name: grp_fenetres
entities:
# capteurs ouverture de fenetres
- binary_sensor.fenetre_chambre_rue
- binary_sensor.fenetre_salle_a_manger
- binary_sensor.fenetre_salon
- binary_sensor.fenetre_escalier
- binary_sensor.fenetre_laiterie
- binary_sensor.fenetre_chambre_jardin
- binary_sensor.fenetre_chambre_noe
- binary_sensor.fenetre_chambre_cyprien
- binary_sensor.fenetre_chambre_dorian
cela va te créer une entité group.grp_fenetres
tu peux faire d’autres groupes, autant que tu veux, group.grp_fenetres_rdc group.grp_fenetres_1er_etage ect…
si tu n’utilise pas les !include tu le rajoutes dans ton configuration.yaml Group - Home Assistant (home-assistant.io)
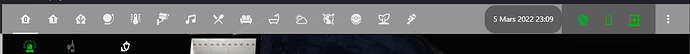
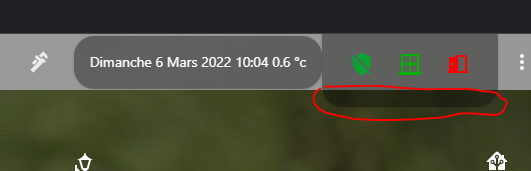
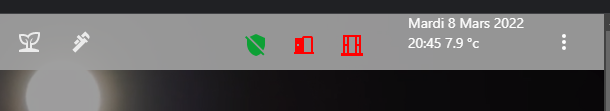
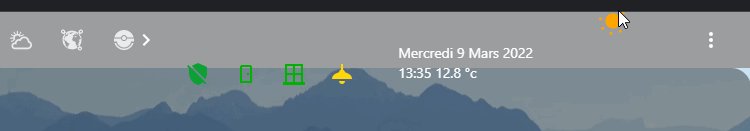
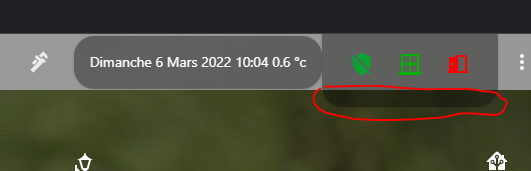
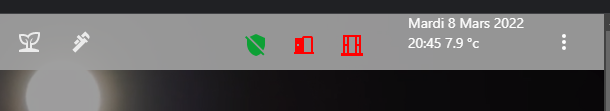
@WarC0zes j’ai une de mes cartes qui depasse de la barre d’outil :

cards:
- type: markdown
content: >
{{ states("sensor.day") }} {{ states("sensor.date_fr") }} {{ states("sensor.time") }} {{
state_attr('weather.xxxxxxxxxxxx', 'temperature') }} °c
- type: glance
entities:
- entity: alarm_control_panel.maison
- entity: group.grp_fenetres
- entity: group.grp_portes
show_name: false
show_icon: true
show_state: false
il s’agit donc de la carte glance, j’ai essayé d’autres cartes sans succès, as tu eu ce soucis ?
trouvé !
j’ai installé un theme (yourname) et modifié la transparence et le shadow box :
- type: glance
entities:
- entity: alarm_control_panel.maison
- entity: group.grp_portes
- entity: group.grp_fenetres
show_name: false
show_icon: true
show_state: false
theme: yourname
et modifier le theme :
ha-card-background: "rgba(255,255,255, 0)"
ha-card-box-shadow: "0px 5px 5px rgba(0,0,0,0)"
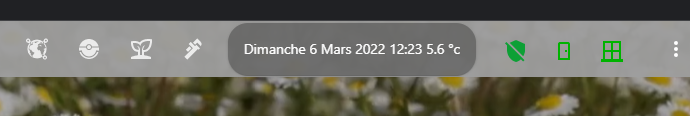
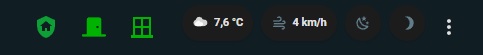
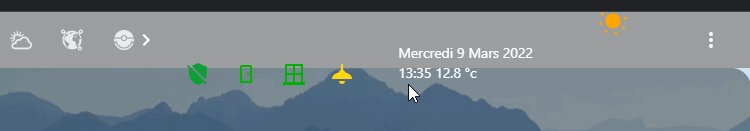
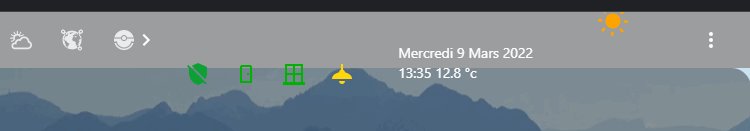
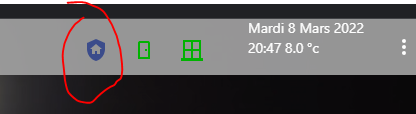
et ca donne :

1 « J'aime »
Il y a quelques limitations dans cette version initiale.
- Toutes les cartes ne s’afficheront pas correctement dans l’en-tête - vous pourrez peut-être utiliser card-mod pour mettre à jour le style afin de mieux les adapter en cas de problème
- Les badges avec des étiquettes peuvent ne pas s’afficher correctement, l’image peut ne pas s’afficher complètement et l’étiquette peut s’étendre au-delà du bas de l’en-tête - la suppression de l’étiquette à l’aide de
name: '' évitera cela.
Le développeur le dit dans son github qu’il y a des limites , mais avec card mod tu pourra faire un peu plus.
tu peu utiliser card mod en rajoutant ces lignes:
style: |
ha-card {
background-color: transparent;
box-shadow: none;
}
avec ca, tu aura plus de background et box shadow qui te gène pour la carte.
1 « J'aime »
Je vais sûrement fait comme ça en effet, ce sera plus propre, merci pour l info 
Ca ne se voit pas sur le mobile ?
si ça fonctionne sur mobile ou tablette. J’ai eu un soucis ou ca s’afficher pas sur tablette, soit tu vide le cache de l’application, soit tu change de thème et tu remets ton thème que tu utilisais et sa s’affichera.
Comment tu fait pour que l’icone change d’état avec glance ?
moi c’est juste la couleur qui change .
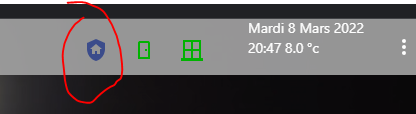
je comprends pas pourquoi mon groupe group.grp_portes a une mauvaise icone, c’est l’icone d’un prise. Pourtant quand je clique sur le groupe les sensors des portes on bien l’icone d’une porte.
dans mon fichier customize.yaml
group.grp_portes:
friendly_name: Portes
templates:
icon_color: "if (state === 'on') return '#ff0000'; return '#00b300'; \n"
icon: 'if (state === ''on'') return ''mdi:door-open''; return ''mdi:door'';
et pour les fenetres:
group.grp_fenetres:
friendly_name: Fenêtres
templates:
icon_color: "if (state === 'on') return '#ff0000'; return '#00b300'; \n"
icon: 'if (state === ''on'') return ''mdi:window-open-variant''; return ''mdi:window-closed-variant'';
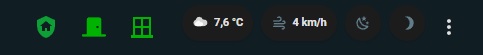
ca donne ca :

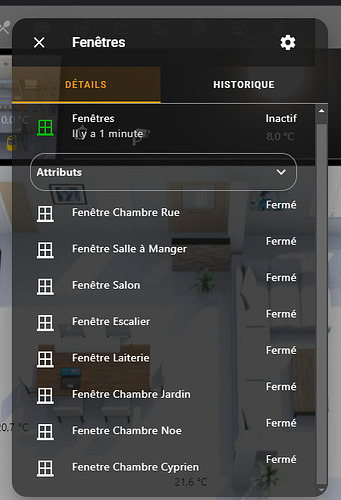
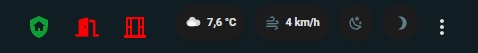
et en cliquant :
pareil pour l’alarme :

1 « J'aime »
Super, j’y avais penser au customize.yaml mais je pensais qu’il y avait plus simple. Merci pour le template 
Tu utilises quoi comme thème?
Tu as oublier de dire qu’il fallait Custom-ui pour utiliser les templates icon_color: et icon:, mais en fouillant j’ai trouvé la solution. Le résultat est superbe 
ton template me donner une erreur, je les modifier:
group.grp_fenetres:
friendly_name: Fenêtres
templates:
icon_color: "if (state === 'on') return '#ff0000'; else return '#00b300';"
icon: "if (state === 'on') return 'mdi:window-open-variant'; else return 'mdi:window-closed-variant';"


1 « J'aime »
@WarC0zes désolé pour le custom ui, ca doit faire 2 ans qu’il est dans mes customs cards ^^
@Plouf34 j’utilise The iOS Dark Mode Theme by @basnijholt and modified from @kalkih’s apres je modifie la transparence et le radius des bords 
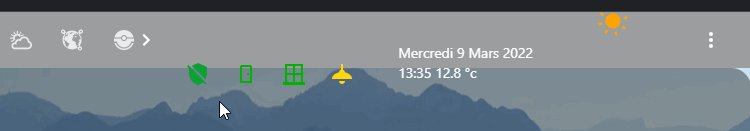
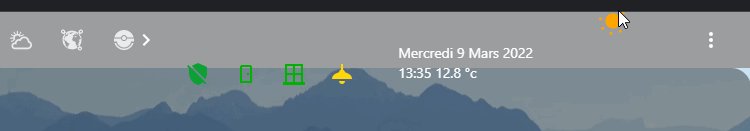
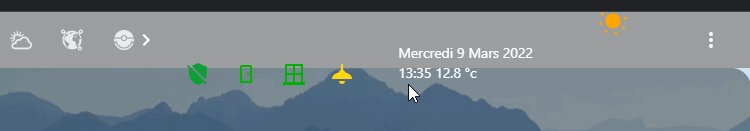
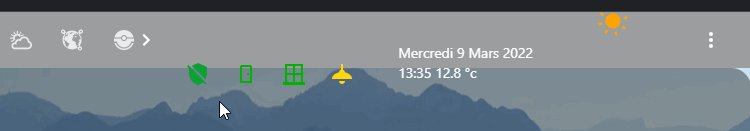
bon, j’y suis presque mais je butte la dessus :

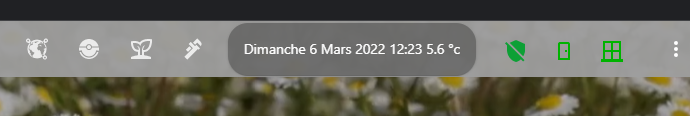
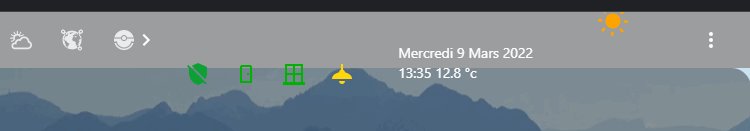
j’ai bien mon animation, mais rien n’est aligné. c’est un bout de la carte de meteofrance, modifié avec card mod pour ne garder que le l’animation du logo
voici le code de la header card pour la meteo
- type: custom:meteofrance-weather-card
entity: weather.jibiline
number_of_forecasts: '5'
current: true
one_hour_forecast: false
forecast: false
alert_forecast: false
details: false
detailEntity: sensor.89_weather_alert
card_mod:
style: |
ha-card {
background-color: transparent;
box-shadow: none;
}
ha-card > ul > li:nth-child(2)
{
display: none;
}
ha-card > ul > li:nth-child(1)
{
transform: scale(0.5);
}
ha-card > ul > li:nth-child(3)
{
display: none;
}
le code entier de la header card
header_cards:
cards:
- type: glance
entities:
- entity: alarm_control_panel.maison
- entity: group.grp_portes
- entity: group.grp_fenetres
- entity: group.grp_lumineres
icon: bha:ceiling-lamp
tap_action:
action: more-info
show_name: false
show_icon: true
show_state: false
card_mod:
style: |
ha-card {
background-color: transparent;
box-shadow: none;
}
- type: markdown
content: >
{{ states("sensor.day") }} {{ states("sensor.date_fr") }}
{{ states("sensor.time") }} {{ states("sensor.temperature_exterieur") }}
°c
card_mod:
style: |
ha-card {
background-color: transparent;
box-shadow: none;
}
- type: custom:meteofrance-weather-card
entity: weather.jibiline
number_of_forecasts: '5'
current: true
one_hour_forecast: false
forecast: false
alert_forecast: false
details: false
detailEntity: sensor.89_weather_alert
card_mod:
style: |
ha-card {
background-color: transparent;
box-shadow: none;
}
ha-card > ul > li:nth-child(2)
{
display: none;
}
ha-card > ul > li:nth-child(1)
{
transform: scale(0.5);
}
ha-card > ul > li:nth-child(3)
{
display: none;
}
Je ne maitrise pas du tout card mod, j’ai fait un shadow display sur le texte pour ne garder que l’icone animé, il y a surement plus simple.
mais dans l’état, cela me conviendrait surement si tout était aligné
je ne suis pas contre un coup de main 
il me semble qu’il fallait ajouter:
name: ''
pour éviter cela.
malheureusement aucun changement