Merci pour toutes ces informations.
Pour un badge, savez-vous comment l’animer et en même temps changer sa couleur (label-badge-red) ?
Dans le même esprit, comment changer la couleur et l’icone ?
merci , ca n’as pas l’air de fonctionner totalement comme je pensais , mais je vais creuser un peu.
en fait ca passe en bleu seulement si la température passe au dessus de 1 , actuellement il fait 0,7 et c’est en vert .
c’est tout ok , erreur de syntaxe de ma part
merci
Hello,
Je cherche à combiner la rotation et le changement de couleur du badge.
J’ai essayé ce code mais seul le changement de couleur fonctionne, l’animation ne fonctionne pas.
- entity: switch.deshumidificateur
icon: mdi:air-humidifier
style: |
@keyframes rotate { 100%{ transform: rotate(360deg); } }
:host {
--label-badge-red:
{% if is_state('switch.deshumidificateur','on') %} green;
{% else %} grey;
{% endif %};
animation:
{% if is_state('switch.deshumidificateur','on') %}
rotate 1s linear infinite;
{% endif %};
}
Une idée de ce qui bloque ?
J’ai trouvé grace à un lien cité précédemment: (il est possible de combiner ":host" & “long” navigation)
Pour ceux que ça intéresse:
style:
ha-state-label-badge:
$:
ha-label-badge:
$: |
.label-badge{
{% if is_state('switch.deshumidificateur','on') %}
animation: rotate 1s linear infinite;
{% endif %}
}
@keyframes rotate{
100%{ transform:rotate(360deg); }
}
.: |
:host {
{% if is_state('switch.deshumidificateur','on') %}
--label-badge-red: green;
{% else %}
--label-badge-red: grey;
{% endif %}
}
alors de mon coté, j’essaye de faire un badge, un badge avec un svg déjà animé issue de la carte de meteo france :
les svg animés, je les enregistre en local : /local/svg/xxxx.svg issu de ce GH lovelace-meteofrance-weather-card/icons/animated at Meteo-France · hacf-fr/lovelace-meteofrance-weather-card (github.com)
mon code :
badges:
- entity: weather.jibiline
name: jibiline
style: |
:host {
{% if is_state('weather.jibiline','cloudy') %}
{{"/local/svg/cloudy.svg"}}
{% else %}
{% if is_state('weather.jibiline','rainy') %}
{{"/local/svg/rainy.svg"}}
{% endif %}
}
donc si je comprends bien, si mon entité weather.jibiline est en statut cloudy :

alors s’affiche le cloudy.svg :

OU si l’état est rainy alors c’est /local/svg/rainy.svg
non?
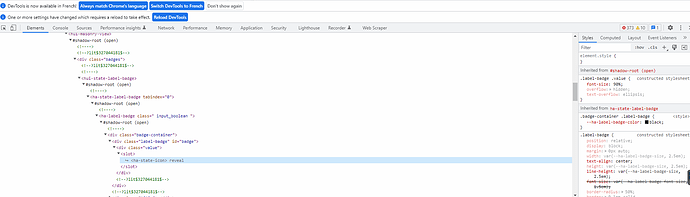
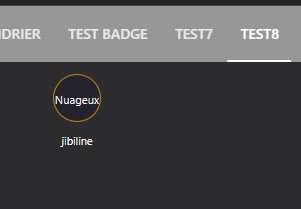
je dois me tromper quelque part car voici le résultat :

un petit coup de main? ![]()
J’ai trouvé une solution, mais faut optimiser le code.
j’ai créer un sensor template.
- platform: template
sensors:
weather_icon:
friendly_name: 'weather_icon'
value_template: >
{{states('weather.saint_xxxxxxx')}}
entity_picture_template: >
{% set mapper =
{ 'clear night': 'day',
'cloudy': 'cloudy',
'fog': 'cloudy',
'hail': 'rainy-7',
'lightning': 'thunder',
'lightning rainy': 'thunder',
'mostly cloudy': 'cloudy',
'partly cloudy': 'cloudy',
'partlycloudy': 'cloudy-day-3',
'pouring': 'rainy-6',
'rainy': 'rainy-5',
'snowy': 'snowy-6',
'snowy rainy': 'rainy-7',
'sunny': 'day',
'windy': 'cloudy',
'windy variant': 'cloudy-day-3'} %}
{% set state = states('weather.saint_xxxxxx').lower().replace('-',' ') %}
{{ '/local/weather/animated/{}.svg'.format(mapper[state]) }}
J’ai les icones animé en SVG dans le dossier /config/www/weather/animated/
j’ai eu ce message au démarrage:
Logger: homeassistant.helpers.template
Source: helpers/template.py:1822
First occurred: 16:47:20 (8 occurrences)
Last logged: 16:47:20
Template variable warning: 'dict object' has no attribute 'unknown' when rendering '{% set mapper = { 'clear night': 'day', 'cloudy': 'cloudy', 'fog': 'cloudy', 'hail': 'rainy-7', 'lightning': 'thunder', 'lightning rainy': 'thunder', 'mostly cloudy': 'cloudy', 'partly cloudy': 'cloudy', 'partlycloudy': 'cloudy-day-3', 'pouring': 'rainy-6', 'rainy': 'rainy-5', 'snowy': 'snowy-6', 'snowy rainy': 'rainy-7', 'sunny': 'day', 'windy': 'cloudy', 'windy variant': 'cloudy-day-3'} %} {% set state = states('weather.saint_xxxxxxx').lower().replace('-',' ') %} {{ '/local/weather/animated/{}.svg'.format(mapper[state]) }}'
Template variable warning: 'dict object' has no attribute 'unknown' when rendering '{{states('weather.saint_xxxxxx')}} {% set mapper = { 'clear night': 'day', 'cloudy': 'cloudy', 'fog': 'cloudy', 'hail': 'rainy-7', 'lightning': 'thunder', 'lightning rainy': 'thunder', 'mostly cloudy': 'cloudy', 'partly cloudy': 'cloudy', 'partlycloudy': 'cloudy-day-3', 'pouring': 'rainy-6', 'rainy': 'rainy-5', 'snowy': 'snowy-6', 'snowy rainy': 'rainy-7', 'sunny': 'day', 'windy': 'cloudy', 'windy variant': 'cloudy-day-3'} %} {% set state = states('weather.saint_xxxxxxx').lower().replace('-',' ') %} {{ '/local/weather/animated/{}.svg'.format(mapper[state]) }}'
faut que je rajoute unknown dans les variables, car le temp que l’os boot et ma connexion lente ca met un moment a mettre a jour l’info du capteur ![]()
au final ca donne ca


EDIT:
J’ai modifier le code pour l’erreur du unknown en mettant l’icone weather et le problème est résolu ![]()
Sensor template FiNAL:
- platform: template
sensors:
weather_icon:
friendly_name: 'weather_icon'
value_template: >
{{states('weather.saint_xxxxxxx')}}
entity_picture_template: >
{% set mapper =
{ 'clear night': 'day',
'cloudy': 'cloudy',
'fog': 'cloudy',
'hail': 'rainy-7',
'lightning': 'thunder',
'lightning rainy': 'thunder',
'mostly cloudy': 'cloudy',
'partly cloudy': 'cloudy',
'partlycloudy': 'cloudy-day-3',
'pouring': 'rainy-6',
'rainy': 'rainy-5',
'snowy': 'snowy-6',
'snowy rainy': 'rainy-7',
'sunny': 'day',
'windy': 'cloudy',
'unknown': 'weather',
'windy variant': 'cloudy-day-3'} %}
{% set state = states('weather.saint_xxxxxxx').lower().replace('-',' ') %}
{{ '/local/weather/animated/{}.svg'.format(mapper[state]) }}
J’ai fais de même pour le soleil
- platform: template
sensors:
sun_icon:
friendly_name: 'sun_icon'
value_template: >
{{states('sun.sun')}}
entity_picture_template: >
{% set mapper =
{ 'above_horizon': 'day',
'below_horizon': 'night',
'unknown': 'weather'} %}
{% set state = states('sun.sun').lower().replace('-',' ') %}
{{ '/local/weather/animated/{}.svg'.format(mapper[state]) }}

Bonjour à tous,
Quelqu’un aurait il animé des icônes d’ouverture de porte de garage svp? Si quelqu’un a un bout de code ça m’intéresse.
Merci pour votre aide
Salut à tous,
J’ai utilisé le code de Clemalex mais j’ai un souci…les icônes sont noires et beaucoup trop grosses…
D’un autre côté j’ai customizé mon badge mais je voudrais garder la même chose que celui de gauche en changeant juste l’icône (icône machine à laver barrée), c’est possible ?
OFF:

ON:

J’ai essayé ça :
- entity: sensor.machine_en_cours_fr
icon: mdi:washing-machine
name: Machine à laver
card_mod:
style:
ha-state-label-badge:
$:
ha-label-badge:
$: |
.badge-container .label-badge .value {
{% if is_state('input_boolean.machine_en_cours', 'on') %}
animation: jump 1.2s cubic-bezier(0,1.03,1,.01) 0s infinite normal;
color: green;
{% endif %}
}
.badge-container .label-badge {
{% if is_state('input_boolean.machine_en_cours', 'on') %}
--ha-label-badge-color: green;
--ha-state-icon: mdi:washing-machine;
{% elif is_state('input_boolean.machine_en_cours','off') %}
--ha-label-badge-color: black;
--ha-state-icon: mdi:washing-machine-off;
{% endif %}
}
@-webkit-keyframes jump{
0%,12%,100%{ transform:rotate(0); filter: brightness(1); }
4%,8%{ transform:rotate(40deg) translateX(-0px);filter: brightness(10);}
6%,10%{ transform:rotate(-40deg)translateX(0px);filter: brightness(10); }
}
@keyframes jump{
0%,12%,100%{ transform:rotate(0); filter: brightness(1); }
4%,8%{ transform:rotate(40deg) translateX(-0px);filter: brightness(10);}
6%,10%{ transform:rotate(-40deg)translateX(0px);filter: brightness(10); }
}
J’ai essayé de viser « –ha-state-icon » mais ça doit être faux :
Par contre cela marche bien sur l’icône que j’ai en cliquant sur l’entité :

Merci
Hey bonjour.
Je déterre ce topic pour une question…
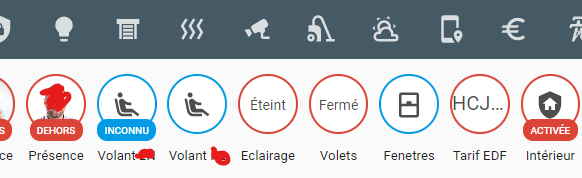
J’ai un binary sensor true / false affiché en tant que badge en haut d’un dashboard comme ceci

sur mon entité « volant XX » qui est un binary_sensor (généré par node-red mais ça on s’en fout), je voudrais afficher en label (comme INCONNU sur l’un d’entre eux), la valeur d’un attribut de l’entité en question.
Si l’attribut n’est pas présent ou vide, ne rien afficher
Et aussi changer la couleur du logo du siege et du passager en fonction de l’état de l’entité
Est ce possible ?
Salut @Loic69,
Une base pour commencer :
- entity: binary_sensor.herbs_pc
card_mod:
style:
ha-state-label-badge $ ha-label-badge $: |
{% if is_state('binary_sensor.herbs_pc', 'on') %}
.badge-container .label-badge .value::after {
content: "{{ state_attr('binary_sensor.herbs_pc', 'round_trip_time_avg') }}";
background-color: var(--ha-label-badge-color, var(--primary-color));
color: var(--ha-label-badge-label-color, white);
border-radius: 1em;
padding: 9% 16% 8%;
font-weight: 500;
overflow: hidden;
position: absolute;
bottom: -1em;
left: -0.2em;
right: -0.2em;
line-height: 1.05em;
font-size: 0.5em;
}
{% endif %}
.: |
:host {
{% if is_state('binary_sensor.herbs_pc', 'on') %}
--label-badge-text-color: aqua;
{% else %}
--label-badge-text-color: white;
{% endif %}
}
En image :

A toi d’affiner ![]()
N’hésites pas à aller faire un tour là, il y a plein d’exemples :
Et pour faire suite à une màj récente de card-mod, ne pas oublier de prendre en compte :
Merci de ton retour.
Alors pas simple. Ca marche en partie mais seulement quand le dashboard est en mode edition… Je ne comprends pas pourquoi.
Aussi ça me supprime l’icone. Pourquoi ?
Autre question quand je clique sur le badge je vois le détail de l’entité. Jusque là pas de soucis. Mais la couleur de l’icone est jaune si ON et noir si OFF. Comment faire pour avoir la même chose dans le badge ? Je pensais que c’était natif la couleur de l’icone car il s’agit d’un binary sensor basique surlequel j’ai modifié l’icone en dur et que je gère en tant que présence (même si ça sert pas à grand chose de le mettre en présence).
Merci pour ton aide
Donnes ton code pour voir stp.
J’ai simplement fait un copier de ton code et remplacé l’entité et l’attributs de l’entité .
Ca fonctionne aleatoirement, bizarre…
Je confirme, il faudrait un autre « testeur » pour voir …
J’ai refait quelques tests.
Ca a l’air de fonctionner une fois la modif appliquée. Mais quand on raffraichit le navigateur, ça ne fonctionne plus. Et l’icone disparait par moment.
EDIT : j’ai fait une correction. Je teste et poste demain si ok
Bon ça fonctionne comme ça !
Autre question est il possible de faire clignoter le texte du badge ?
Autre question que je me pose pourquoi dans HA certains badge sont rouge et d’autres bleu ? Je parle de la couleur du rond.
Aussi certains badge ont un logo ouvert/fermé je pense aux fenetres et portes alors que les lumières et les volets ont un texte allumé/éteint ouvert/fermé. Pourquoi ?
- entity: binary_sensor.madame_au_volant
card_mod:
style:
ha-state-label-badge $ ha-label-badge $: |
{% if is_state('binary_sensor.madame_au_volant', 'on') %}
.badge-container .label-badge .value::after {
content: "{{ state_attr('binary_sensor.madame_au_volant', 'car') }}";
background-color: var(--ha-label-badge-color, var(--primary-color));
color: var(--ha-label-badge-label-color, white);
border-radius: 1em;
padding: 9% 16% 8%;
font-weight: 500;
overflow: hidden;
position: absolute;
bottom: -1em;
left: -0.2em;
right: -0.2em;
line-height: 1.05em;
font-size: 0.5em;
}
{% endif %}
.: |
:host {
{% if is_state('binary_sensor.madame_au_volant', 'on') %}
--label-badge-text-color: orange;
{% else %}
--label-badge-text-color: unset;
{% endif %}
}
Pour l’instant je parviens à faire clignoter le « label » complet :

Et vu la structure je suis pas certain d’arriver à faire clignoter que le texte.
Si ça te va je peux te partager le code.
Sinon tu peux « économiser » 2 lignes de code sur ton code actuel :
- entity: binary_sensor.madame_au_volant
card_mod:
style:
ha-state-label-badge $ ha-label-badge $: |
{% if is_state('binary_sensor.madame_au_volant', 'on') %}
.badge-container .label-badge .value::after {
content: "{{ state_attr('binary_sensor.madame_au_volant', 'car') }}";
background-color: var(--ha-label-badge-color, var(--primary-color));
color: var(--ha-label-badge-label-color, white);
border-radius: 1em;
padding: 9% 16% 8%;
font-weight: 500;
overflow: hidden;
position: absolute;
bottom: -1em;
left: -0.2em;
right: -0.2em;
line-height: 1.05em;
font-size: 0.5em;
}
{% endif %}
.: |
:host {
{% if is_state('binary_sensor.madame_au_volant', 'on') %}
--label-badge-text-color: orange;
{% endif %}
}
Pour ça, c’est une question de « class » et de type d’entité (sensor / binary_sensor …).
Ah oui c’est pas mal déjà !
Oui partages.
C’est l’icone ou le texte dans le rond que je voulais faire clignoter.
voilà déjà :
- entity: binary_sensor.herbs_pc
card_mod:
style:
ha-state-label-badge $ ha-label-badge $: |
{% if is_state('binary_sensor.madame_au_volant', 'on') %}
.badge-container .label-badge .value::after {
content: "{{ state_attr('binary_sensor.madame_au_volant', 'car') }}";
background-color: var(--ha-label-badge-color, var(--primary-color));
color: var(--ha-label-badge-label-color, white);
border-radius: 1em;
padding: 9% 16% 8%;
font-weight: 500;
overflow: hidden;
position: absolute;
bottom: -1em;
left: -0.2em;
right: -0.2em;
line-height: 1.05em;
font-size: 0.5em;
animation: blink 2s linear infinite;
}
@keyframes blink {
from {opacity: 0;}
to {opacity: 100;}
from {opacity: 100;}
to {opacity: 0;}
}
{% endif %}
.: |
:host {
{% if is_state('binary_sensor.madame_au_volant', 'on') %}
--label-badge-text-color: aqua;
{% endif %}
}
L’icône et le texte doivent clignoté si l’entité est « on » ou « open » ?