Attends quelques jours, on va s’y remettre. Normalement Pronote activé de mon côté dans la semaine. A bientot
Pas de probléme, on va attendre les retours de la rentré ![]() Merci pour le retour
Merci pour le retour
Hello à tous chers parents d’élèves ! ![]()
Je ré-apparais après quelques mois de coupure, je ne vous ai pas oubliés, soyez rassurés !
J’ai eu pas mal de changements (positifs !) dans ma vie pro et ma vie perso, donc j’ai préféré concentrer mon temps et mon énergie là-dessus ![]()
Je vais essayer de rattraper mon retard rapidement sur les messages et retours qu’on m’a laissés et continuer à faire évoluer l’intégration et les cartes !
Bonne rentrée à vous et vos bambins (et même aux plus grands, c’était la rentrée au lycée pour le plus grand ici, ça met une petite claque ![]() )
)
Salut à tous,
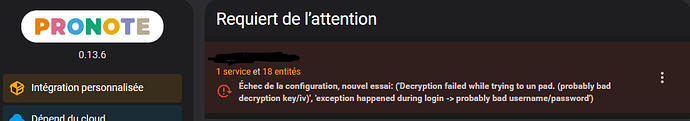
Le collège de ma fille vient de relancer pronote qu’ils avaient suspendu pendant les vacances afin de faire des modifs. Sur le web ou application c’est ok par contre pas sur HA, j’ai ça:
J’ai relancer pronote et HA sans succes
Hello,
Est-ce que tu as essayé de supprimer puis ré-ajouter la config ?
J’ai eu ça ce matin, recharger l’intégration a suffit. Tout est reparti comme en 14.
Salut,
supprimer et c’est reparti!!
Merci @delphiki !
Première rentrée au lycée ici aussi !
Hello,
Pour la connexion au lycée, alors que tout fonctionne bien depuis le client mobile Pronote ainsi que l’application web, je n’arrive pas à configurer l’intégration. J’ai essayé avec la méthode qrcode comme identifiants sans succès. Voici ce que je trouve dans les logs :
Enregistreur: aiohttp.server
Source: /usr/local/lib/python3.12/site-packages/aiohttp/web_protocol.py:433
S'est produit pour la première fois: 22:42:56 (2 occurrences)
Dernier enregistrement: 22:52:39
Error handling request
Traceback (most recent call last):
File "/usr/local/lib/python3.12/site-packages/aiohttp/web_protocol.py", line 462, in _handle_request
resp = await request_handler(request)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/local/lib/python3.12/site-packages/aiohttp/web_app.py", line 537, in _handle
resp = await handler(request)
^^^^^^^^^^^^^^^^^^^^^^
File "/usr/local/lib/python3.12/site-packages/aiohttp/web_middlewares.py", line 114, in impl
return await handler(request)
^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/components/http/security_filter.py", line 92, in security_filter_middleware
return await handler(request)
^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/components/http/forwarded.py", line 210, in forwarded_middleware
return await handler(request)
^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/components/http/request_context.py", line 26, in request_context_middleware
return await handler(request)
^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/components/http/ban.py", line 85, in ban_middleware
return await handler(request)
^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/components/http/auth.py", line 242, in auth_middleware
return await handler(request)
^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/components/http/headers.py", line 32, in headers_middleware
response = await handler(request)
^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/helpers/http.py", line 73, in handle
result = await handler(request, **request.match_info)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/components/http/decorators.py", line 81, in with_admin
return await func(self, request, *args, **kwargs)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/components/config/config_entries.py", line 222, in post
return await super().post(request, flow_id)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/components/http/data_validator.py", line 74, in wrapper
return await method(view, request, data, *args, **kwargs)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/helpers/data_entry_flow.py", line 122, in post
result = await self._flow_mgr.async_configure(flow_id, data)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/data_entry_flow.py", line 366, in async_configure
result = await self._async_configure(flow_id, user_input)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/data_entry_flow.py", line 413, in _async_configure
result = await self._async_handle_step(
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/src/homeassistant/homeassistant/data_entry_flow.py", line 516, in _async_handle_step
result: _FlowResultT = await getattr(flow, method)(user_input)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/config/custom_components/pronote/config_flow.py", line 134, in async_step_qr_code_login
client = await self.hass.async_add_executor_job(get_client_from_qr_code, user_input)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/local/lib/python3.12/concurrent/futures/thread.py", line 58, in run
result = self.fn(*self.args, **self.kwargs)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/config/custom_components/pronote/pronote_helper.py", line 52, in get_client_from_qr_code
client = (pronotepy.ParentClient if data['account_type'] == 'parent' else pronotepy.Client).qrcode_login(
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/local/lib/python3.12/site-packages/pronotepy/clients.py", line 146, in qrcode_login
return cls(url, login, jeton, mode="qr_code", uuid=uuid)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/local/lib/python3.12/site-packages/pronotepy/clients.py", line 768, in __init__
super().__init__(pronote_url, username, password, ent, mode, uuid)
File "/usr/local/lib/python3.12/site-packages/pronotepy/clients.py", line 406, in __init__
super().__init__(pronote_url, username, password, ent, mode, uuid)
File "/usr/local/lib/python3.12/site-packages/pronotepy/clients.py", line 106, in __init__
self.logged_in = self._login()
^^^^^^^^^^^^^
File "/usr/local/lib/python3.12/site-packages/pronotepy/clients.py", line 259, in _login
self, self.parametres_utilisateur["donneesSec"]["donnees"]["ressource"]
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~^^^^^^^^^^^^^
KeyError: 'ressource'
Voici un aperçu de mon json :
{"avecPageConnexion":false,"jeton":"MASQUE","login":"MASQUE","url":"https://0951710t.index-education.net/pronote/mobile.parent.html"}
Quelqu’un en Ile de France a-t’il/elle pu tester ?
Merci.
Matt.
Souci aussi de mon côté.
Le scan du QR code fonctionne sur l’application mobile PRONOTE.
PS : Si les chiffres au début de l’URL correspondent à un établissement, j’ai le même que toi ![]()
Camille Claudel
EDIT : J’ai essayé avec le compte PARENT en QRCODE ou en identifiant, ça ne fonctionnait pas.
Je viens d’essayer avec le compte ELEVE (avec les identifiants) et ça a fonctionné directement.
Hello,
Pour les soucis de login, je regarder pour mettre à jour la version de pronotepy utilisée par l’intégration, j’ai vu qu’il y avait eu des correctifs.
D’ailleurs pronotepy n’intégrera plus de nouveautés, uniquement des correctifs de bugs.
Sinon, j’ai sorti hier soir un petit fix pour la carte des devoirs dans le cas où il n’y a pas de devoirs : la version 1.6.2
Merci pour ton aide !!!
Bonjour à tous.
Parmi les retours de rentrée :
- tout fonctionne à nouveau, c’est génial
- effectivement j’ai dû supprimer mes 2 enfants et les ajouter à nouveau (méthode
QR code parents) probablement dû à des modifs de l’admin Pronote chez nous. - la configuration du
surnomne semble pas mieux fonctionner chez moi que l’an dernier ou alors je n’ai pas bien compris son rôle : je croyais que ça renommer les entités mais ce n’est pas le cas (j’ai donc dû reparamétrer mes automatisations, capteurs et sources de données dans les cartes lovelace). Par contre, dans lovelace, lessurnomssont bien pris en compte (c’est peut-être l’unique objectif).
Encore merci aux auteurs, l’usage de cette intégration est fantastique !!!
Le surnom ne sert en effet que pour de l’affichage, ça ne modifie pas le nom des entités ![]()
Bonjour,
Suite à l’intégration de Pronote je souhaite créer les cards comme suivie sur le tuto.
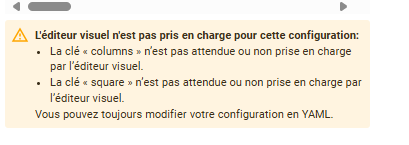
J’ai un message d’erreur dans le code .
type: horizontal-stack
columns: 1
square: false
cards:
- type: vertical-stack
cards:
- type: markdown
content: >-
{% set items =
state_attr('sensor.pronote_xx_coralie_timetable_today','lessons')
%} <div>Emploi du temps du : {{as_timestamp(items[0].start_at) | int |
timestamp_custom('%d/%m/%Y', true)}} </div>
<table> {% for i in range(0, items | count, 1) %} <tr>
{%- if items[i].canceled != True -%}
<td><mark>{{ items[i].start_time}}</td>
<td><mark>{{ items[i].end_time }}</td></mark>
<td>{{ items[i].lesson }}
{% else %} <td><del>{{ items[i].start_time }}</td> <td><del>{{
items[i].end_time}}</td> <td><del>{{ items[i].lesson }}</del> {%-
endif -%} {% if items[i].status != None %} <span> {{ items[i].status
}}</td> {% endif %} <td> {{items[i].classroom }}</td> </tr> {% endfor
%} </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
- type: markdown
content: >-
{% set items =
state_attr('sensor.pronote_xx_coralie_timetable_next_day','lessons')
%} <div>Emploi du temps du : {{as_timestamp(items[0].start_at) | int |
timestamp_custom('%d/%m/%Y', true)}} </div>
<table> {% for i in range(0, items | count, 1) %} <tr>
{%- if items[i].canceled != True -%}
<td><mark>{{ items[i].start_time}}</td>
<td><mark>{{ items[i].end_time }}</td></mark>
<td>{{ items[i].lesson }}
{% else %} <td><del>{{ items[i].start_time }}</td> <td><del>{{
items[i].end_time}}</td> <td><del>{{ items[i].lesson }}</del> {%-
endif -%} {% if items[i].status != None %} <span> {{ items[i].status
}}</td> {% endif %} <td> {{items[i].classroom }}</td> </tr> {% endfor
%} </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
- type: markdown
content: |-
<div>Devoirs</div>
<table>
<tbody>
{% set items = state_attr('sensor.pronote_xx_coralie_homework','homework') %}
{%-for i in range(0, items | count, 1) -%}
<tr>
<td>
{%- if items[i].done == true -%}
<mark>
{{items[i].date.strftime("%d/%m")}}
</mark>
{%- else -%}
<span>
{{items[i].date.strftime("%d/%m")}}
</span>
{% endif %}</td>
<td>{{items[i].subject}}</td>
<td>{{items[i].description}}</td>
</tr>
{% endfor %}
</tbody>
</table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.2em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 5px 5px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
- type: markdown
content: >-
<div>Absences</div><table>
{% set items =
state_attr('sensor.pronote_xx_coralie_absences','absences') %}
{% for i in range(0, items | count, 1) %}
<tr>
{%- if items[i].justified == True -%}
<td> <mark> {{ items[i].from.strftime("%d-%m") }}</mark></td>
{% else %}
<td> <span>{{ items[i].from.strftime("%d-%m") }}</span></td>
{%- endif -%}
<td>{{ items[i].hours }}</td>
<td>{{ items[i].reason }}</td>
{% endfor %}
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
- type: custom:auto-entities
card:
type: entities
filter:
include:
- entity_id: binary_sensor.ouvrable_aujourd_hui
- entity_id: binary_sensor.ouvrable_demain
- entity_id: binary_sensor.vacances_scolaires_aujourdhui
- entity_id: binary_sensor.vacances_scolaires_demain
- entity_id: sensor.debut_des_cours_de_coralie_aujourd_hui
- entity_id: sensor.debut_des_cours_de_coralie_demain
- entity_id: sensor.coralie_next_alarm
- type: custom:auto-entities
card:
type: entities
filter:
include:
- entity_id: sensor.derniere_mise_a_jour_de_pronote
- type: vertical-stack
cards:
- type: markdown
content: >-
<div>Evaluations</div> {% set items =
state_attr('sensor.pronote_xx_coralie_evaluations','evaluations')%}
<table width='100%'>
<tbody>
{% for i in range(0, items | count, 1) %}
<tr><td width='10%'>{{ items[i].date.strftime("%d-%m") }}</td><td width='60%'>{{ items[i].subject }}</td><td width='30%'>
{% set acquisitions = items[i].acquisitions %}
{% for j in range(0,acquisitions|count,1) %}{% if acquisitions[j].level == 'Très bonne maîtrise' %}💚{% elif acquisitions[j].level == 'Maîtrise satisfaisante' %}🟢{% elif acquisitions[j].level == "Début de maîtrise" %}🟡{% elif acquisitions[j].level == 'Maîtrise fragile' %}🟡{% elif acquisitions[j].level == 'Maîtrise insuffisante' %}🟠{% else %}?{% endif %}{% endfor %}</td></tr>
{% endfor %}
</tbody> </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.2em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 0px 5px 0px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
line-height: 4px;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
Voici une capture.

Merci de votre aide.
Hello @goran1410,
Le plus simple est d’utiliser les cartes déjà faites : GitHub - delphiki/lovelace-pronote: Lovelace cards for the Pronote integration ![]()
hello, et merci encore pour ces cartes. Penses tu créer celles des retards? Elle doit ressembler a peu de choses pres a celles des absences
Salut Juste au cas ou j’avais récupéré cette carte custom sur les retards (bien sur à adapter avec tes sensors , ça marchait bien l’année dernières , j’ai pas encore eu de retards sur ma fille cette année :-)):
##Retards Lina
- type: vertical-stack
cards:
- type: "custom:button-card"
template: card_title
name: Retards de Lina
- type: markdown
content: >-
{% if state_attr('sensor.pronote_lucchini_Lina_delays', 'delays')[0] is
defined %} <table>
<tr>
<td><h4>Date</td>
<td><h4>Min.</td>
<td><h4>Justification/Raison</td>
</tr>
{% set items = state_attr('sensor.pronote_lucchini_Lina_delays','delays')
%}
{% for i in range(0, items | count, 1) %}
<tr>
{%- if items[i].justified == True -%}
<td> <mark> {{ items[i].date.strftime("%d-%m") }}</mark></td>
{% else %}
<td> <span>{{ items[i].date.strftime("%d-%m") }}</span></td>
{%- endif -%}
<td>{{ items[i].minutes }}</td>
<td>({{ items[i].justification }}){{ items[i].reasons }} {% endfor %} {%
else %}Pas de retard ce Trimestre {% endif %}
title: Retards
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
border-top: 1px groove var(--divider-color);
overflow-y: scroll;
height: 100px;
}
ha-card ha-markdown.no-header {
padding:0px
}
$: |
h1.card-header {
background-color:rgb(100, 100, 100);
padding: 0px 0px 0px 12px !important;
color: white !important;
font-weight: normal;
font-size: 1.5em !important;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
height: 100%;
}
ha-markdown $: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-size: 0.9em;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 5px 5px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:last-of-type {
border-bottom: transparent;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
mark {
background: lightgreen;
border-color: green;
border-radius: 10px;
padding: 5px;
}
span {
background: orange;
color: #222627;
border-radius: 5px;
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
MErci, mais cela ne match pas niveau charte avec les autres cartes
Oui ce n’est pas une carte de Delphiki mais c’est une carte d’absence quand même ![]()