Bonjour a tous,
J’ai une animation button-card qui fonctionne a l’aide d’un sensor vibration pour m’avertir lorsque j’ai du courrier dans la boite aux lettres, en parallèle j’ai aussi une automatisation qui m’averti par message cela fonctionne très bien a l’aide de ce que j’ai trouvé sur ce groupe.
voici le code que j’utilise :
type: custom:button-card
tap_action:
action: toggle
entity: binary_sensor.0xa4c1389a9f8e18be_vibration
name: Courrier
state:
- value: "on"
icon: mdi:mail
styles:
card:
- animation: bgcolorswap 1s linear infinite
- value: "off"
icon: mdi:mailbox
styles:
card:
- border: none
- background: gray
extra_styles: |
@keyframes bgcolorswap {
0% {background-color: red;}
100% {background-color: gray;}
}
Bonsoir
Pour ma part, j’ai créé un input_boolean.courrier_recu.
Je le passe en ON quand je reçois du courrier (dans ton cas avec le sensor vibration)
Je le passe en OFF quand je récupère le courrier (ouverture porte).
Je gère tous cela avec des automatismes et envoi de notification.
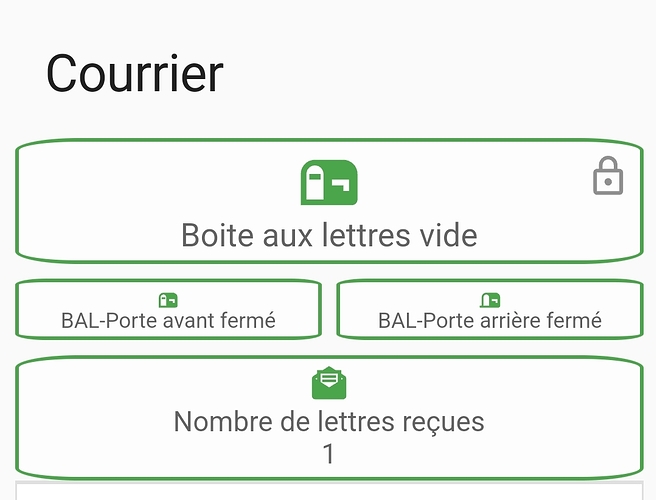
Pour la carte :
type: custom:button-card
entity: input_boolean.bal_courrier
aspect_ratio: 5/1
show_state: false
show_last_changed: false
styles:
card:
- background-color: auto
- border-radius: 10%
- filter: opacity(100%)
- padding: 1%
- color: auto
- text-transform: null
- font-size: 15px
state:
- value: "on"
name: Vous avez reçu du courrier
icon: mdi:mailbox-open
styles:
card:
- border: 2px solid red
- color: red
icon:
- color: red
name:
- color: red
- value: "off"
name: Boite aux lettres vide
icon: mdi:mailbox
styles:
card:
- border: 2px solid green
- filter: opacity(70%)
icon:
- color: green
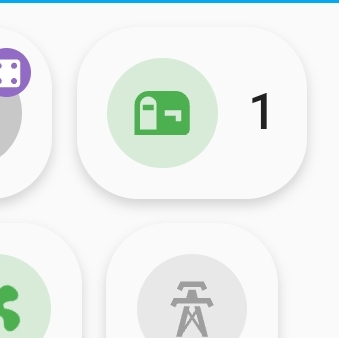
Le badge:
type: custom:mushroom-template-card
entity: input_boolean.bal_courrier
icon: |
{% if is_state(entity, 'on') %}
mdi:email-newsletter
{% elif is_state(entity, 'off') %}
mdi:mailbox
{% else %}
mdi:alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
green
{% else %}
grey
{% endif %}
primary: |
{% if (states('counter.compteur_bal')|float(0) >0 ) %}
{{ states('counter.compteur_bal') }}
{% endif %}
secondary: null
layout: horizontal
tap_action:
action: none
badge_icon: >
{% if (states('counter.compteur_bal')|float(0) >0 ) and
(is_state('input_boolean.bal_courrier', 'on')) %}
mdi:email-newsletter
{% elif (is_state('binary_sensor.shelly_uni_bal_channel_2_input', 'on')) or
(is_state('binary_sensor.shelly_uni_bal_channel_1_input', 'on'))
%}
mdi:door-open
{% endif %}
badge_color: |
{% if (states('counter.compteur_bal')|float(0) >0 ) %}
red
{% endif %}
multiline_secondary: true
card_mod:
style: null
Tu as aussi cet article
Bonjour à tous,
Voici pour cette fin de semaine un petit article expliquant comment facilement connecter sa boite aux lettres à Home Assistant.
N’hésitez pas à faire vos commentaires et surtout vos retours d’expérience si vous avez également domotisé votre boite aux lettres.
2 « J'aime »
Bonjour,
Merci pour ton retour je vais essayer comme ca en créant un input.
Bonjour,
Fonctionne parfaitement avec un input boolean et une automation.
1 « J'aime »