Bonsoir
Pour ma part, j’ai créé un input_boolean.courrier_recu.
Je le passe en ON quand je reçois du courrier (dans ton cas avec le sensor vibration)
Je le passe en OFF quand je récupère le courrier (ouverture porte).
Je gère tous cela avec des automatismes et envoi de notification.
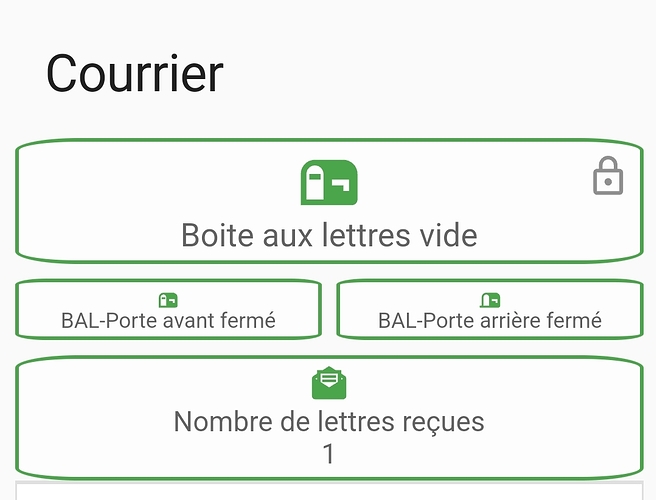
Pour la carte :
type: custom:button-card
entity: input_boolean.bal_courrier
aspect_ratio: 5/1
show_state: false
show_last_changed: false
styles:
card:
- background-color: auto
- border-radius: 10%
- filter: opacity(100%)
- padding: 1%
- color: auto
- text-transform: null
- font-size: 15px
state:
- value: "on"
name: Vous avez reçu du courrier
icon: mdi:mailbox-open
styles:
card:
- border: 2px solid red
- color: red
icon:
- color: red
name:
- color: red
- value: "off"
name: Boite aux lettres vide
icon: mdi:mailbox
styles:
card:
- border: 2px solid green
- filter: opacity(70%)
icon:
- color: green
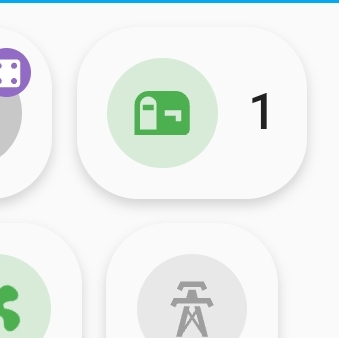
Le badge:

type: custom:mushroom-template-card
entity: input_boolean.bal_courrier
icon: |
{% if is_state(entity, 'on') %}
mdi:email-newsletter
{% elif is_state(entity, 'off') %}
mdi:mailbox
{% else %}
mdi:alert
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
green
{% else %}
grey
{% endif %}
primary: |
{% if (states('counter.compteur_bal')|float(0) >0 ) %}
{{ states('counter.compteur_bal') }}
{% endif %}
secondary: null
layout: horizontal
tap_action:
action: none
badge_icon: >
{% if (states('counter.compteur_bal')|float(0) >0 ) and
(is_state('input_boolean.bal_courrier', 'on')) %}
mdi:email-newsletter
{% elif (is_state('binary_sensor.shelly_uni_bal_channel_2_input', 'on')) or
(is_state('binary_sensor.shelly_uni_bal_channel_1_input', 'on'))
%}
mdi:door-open
{% endif %}
badge_color: |
{% if (states('counter.compteur_bal')|float(0) >0 ) %}
red
{% endif %}
multiline_secondary: true
card_mod:
style: null
Tu as aussi cet article