Pour les couleurs, ta le choix entre nom, rgb ou rgba. Ta plein de site qui propose le nom des couleurs, j’ai mis des noms pour la facilité. A toi de mettre ce que tu veut, nom, rgb ou rgba.Color Names — HTML Color Codes
C’est du CSS, toutes options fonctionnent avec button-card.font-weight: bold
name:
- font-weight: bold
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
Après, toutes les cartes ne permette pas de modifier directement le CSS. A ce moment la faut passer par card-mod, qui applique du CSS sur n’importe quel carte.Personnaliser ses cartes avec Card-mod
1 « J'aime »
Xris
Octobre 7, 2023, 6:54
22
Génial, merci. Je ne vais pas pouvoir regarder ce weekend mais je sais déjà que je vais m’occuper ensuite
Xris
Octobre 7, 2023, 6:55
23
Merci, j’avais essayé hier mais j’avais pas le bonne écriture
Xris
Octobre 10, 2023, 3:20
24
anon41081891:
rgb(255,140,0)
Bonjour,
Enfin de retour
Je tente :
ButtonCardJSTemplateError: ReferenceError: rgb is not defined in 'if (states[‹ sensor.netatmo_salon_temperature ›].state >= ‹ 19 ›) return rgb(45,209,96);
Une idée
Bonjour,
if (states['sensor.netatmo_salon_temperature '].state >= '19') return "rgb(45,209,96)";
Quand tu met du code , pense a utiliser la balise texte préformaté.
Xris
Octobre 10, 2023, 3:35
26
Master of solutions:
rgb(45,209,96)
merci je teste ça, pour le code ok, je viens de voir ce que c’est Texte préformaté
Xris
Octobre 10, 2023, 3:37
27
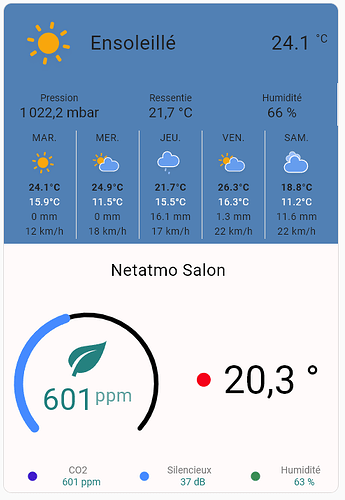
Je tente de faire changer la couleur de la feuille en même temps que la gauge mais ça ne semble pas fonctionner pour moi, je ne place pas comme il faut ?
icons:
- id: 0
entity_index: 0
xpos: 50
ypos: 40
icon_size: 5
styles:
- color: |
[[[
if (states['sensor.netatmo_salon_co2'].state >= '600') return "rgb(51,204,102)";
if (states['sensor.netatmo_salon_co2'].state >= '1000') return "gold";
if (states['sensor.netatmo_salon_co2'].state >= '1100') return "DarkOrange";
if (states['sensor.netatmo_salon_co2'].state >= '1200') return "Crimson";
else return "DodgerBlue";
]]]
Ca fonctionne pas avec la carte flex-horseshoe-card.
Xris
Octobre 10, 2023, 3:50
29
Ah d’accord, merci de tous tes conseils c’est génial de découvrir avec quelqu’un qui maîtrise.
Attends, j’ai trouvé une solution avec card-mod. Je fini les teste et te montre ca.
J’ai une solution avec card-mod. Faut rajouter le bout de code dans la carte flex-horseshoe-card.
.icon {
{% if (states['sensor.netatmo_salon_co2'].state >= '600') %}
color: rgb(51,204,102);
{% elif (states['sensor.netatmo_salon_co2'].state >= '1000') %}
color: gold;
{% elif (states['sensor.netatmo_salon_co2'].state >= '1100') %}
color: DarkOrange;
{% elif (states['sensor.netatmo_salon_co2'].state >= '1200') %}
color: Crimson;
{% else %}
color: DodgerBlue;
{% endif %}
}
code de la carte flex-horseshoe-card final, avec le bout de code du dessus rajouter dans la partie card-mod en dessous de ha-card
- type: horizontal-stack
cards:
- type: custom:flex-horseshoe-card
entities:
- entity: sensor.netatmo_salon_co2
icon: mdi:leaf
decimals: 0
area: qualité
show:
horseshoe_style: colorstop
layout:
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 67
styles:
- font-size: 3.3em;
- fill: Teal;
icons:
- id: 0
entity_index: 0
xpos: 50
ypos: 40
icon_size: 5
styles:
- color: Teal;
horseshoe_scale:
min: 1
max: 1400
color_stops:
'0': DodgerBlue
'800': SeaGreen
'1000': Gold
'1100': DarkOrange
'1200': red
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
border:none;
}
.icon {
{% if (states['sensor.netatmo_salon_co2'].state >= '600') %}
color: rgb(51,204,102);
{% elif (states['sensor.netatmo_salon_co2'].state >= '1000') %}
color: gold;
{% elif (states['sensor.netatmo_salon_co2'].state >= '1100') %}
color: DarkOrange;
{% elif (states['sensor.netatmo_salon_co2'].state >= '1200') %}
color: Crimson;
{% else %}
color: DodgerBlue;
{% endif %}
}
Test et dit moi si c’est bon ?
Xris
Octobre 10, 2023, 4:26
32
Je regarde ça de suite
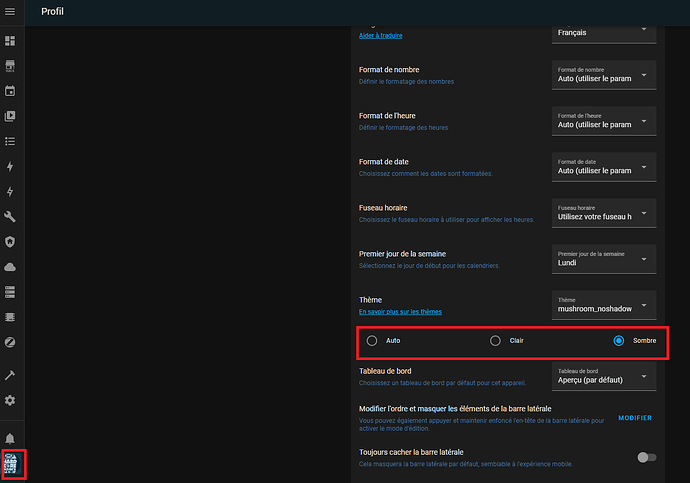
Ta un thème claire je pense, moi c’est un thème sombre.
EDIT:horseshoe_scale: rajoute color: black.
horseshoe_scale:
min: 1
max: 1400
color: black
1 « J'aime »
Xris
Octobre 10, 2023, 4:35
34
Je crois que j’ai pas placé comme il faut, je n’est pas le résultat du précédent :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_maison
number_of_forecasts: '5'
current: true
details: false
alert_forecast: false
animated_icons: true
wind_forecast_icons: false
forecast: false
one_hour_forecast: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_salon_pressure
name: Pression
units: mbar
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- white-space: normal
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_jardin_temperature
name: Ressentie
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- white-space: normal
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_jardin_humidity
name: Humidité
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- white-space: normal
- letter-spacing: 0px
card_mod:
style: |
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_maison
number_of_forecasts: '5'
current: false
alert_forecast: false
one_hour_forecast: false
forecast: true
wind_forecast_icons: false
details: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
.forecast ul.day .lowTemp {
color: WhiteSmoke !important;
}
- type: custom:mushroom-title-card
title: Netatmo Salon
alignment: center
title_tap_action:
action: none
subtitle_tap_action:
action: none
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
--primary-text-color: black;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:flex-horseshoe-card
entities:
- entity: sensor.netatmo_salon_co2
icon: mdi:leaf
decimals: 0
area: qualité
show:
horseshoe_style: colorstop
layout:
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 67
styles:
- font-size: 3.3em;
- fill: Teal;
icons:
- id: 0
entity_index: 0
xpos: 50
ypos: 40
icon_size: 5
styles:
- color: Teal
horseshoe_scale:
min: 1
max: 1400
color: black
color_stops:
'0': DodgerBlue
'800': SeaGreen
'1000': Gold
'1100': DarkOrange
'1200': red
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
border:none;
}
.icon {
{% if (states['sensor.netatmo_salon_co2'].state >= '600') %}
color: rgb(51,204,102);
{% elif (states['sensor.netatmo_salon_co2'].state >= '1000') %}
color: gold;
{% elif (states['sensor.netatmo_salon_co2'].state >= '1100') %}
color: DarkOrange;
{% elif (states['sensor.netatmo_salon_co2'].state >= '1200') %}
color: Crimson;
{% else %}
color: DodgerBlue;
{% endif %}
}
- type: custom:button-card
entity: sensor.netatmo_salon_temperature
layout: icon_state
aspect_ratio: 1.045/1
icon: mdi:circle
color: SeaGreen
size: 25%
show_icon: true
show_state: true
show_name: false
units: °
styles:
card:
- background: Snow
- border-radius: 0
state:
- color: Black
- font-size: 57px
- margin-left: '-20px'
- justify-self: start
- white-space: normal
icon:
- color: null
card_mod:
style: |
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_salon_co2
layout: icon_name_state2nd
name: CO2
icon: mdi:circle
color: SeaGreen
size: 25%
units: ppm
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- color: Teal
icon:
- left: 10px
- color: |
[[[
if (states['sensor.netatmo_salon_co2'].state >= '600') return "rgb(51,51,204)";
if (states['sensor.netatmo_salon_co2'].state >= '1000') return "gold";
if (states['sensor.netatmo_salon_co2'].state >= '1100') return "DarkOrange";
if (states['sensor.netatmo_salon_co2'].state >= '1200') return "Crimson";
else return "DodgerBlue";
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_noise
name: Silencieux
icon: mdi:circle
color: SeaGreen
size: 25%
units: dB
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- color: Teal
- white-space: normal
icon:
- left: 10px
- color: |
[[[
if (states['sensor.netatmo_salon_noise'].state >= '40') return "SeaGreen";
if (states['sensor.netatmo_salon_noise'].state >= '50') return "gold";
if (states['sensor.netatmo_salon_noise'].state >= '60') return "DarkOrange";
if (states['sensor.netatmo_salon_noise'].state >= '70') return "Crimson";
else return "DodgerBlue";
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_humidity
name: Humidité
icon: mdi:circle
color: SeaGreen
size: 25%
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- color: Teal
- white-space: normal
icon:
- left: 10px
- color: |
[[[
if (states['sensor.netatmo_salon_humidity'].state >= '50') return "SeaGreen";
if (states['sensor.netatmo_salon_humidity'].state >= '60') return "gold";
if (states['sensor.netatmo_salon_humidity'].state >= '70') return "DarkOrange";
if (states['sensor.netatmo_salon_humidity'].state >= '80') return "Crimson";
else return "DodgerBlue";
]]]
card_mod:
style: |
ha-card {
border: none;
}
card_mod:
style: |
ha-card {
background: Snow;
}
Pourtant c’est bon, c’est bien caller.sensor.netatmo_salon_co2 a des décimales?
Xris
Octobre 10, 2023, 4:41
36
Non, je ne pense pas, pas dans l’appli du moins.
Je tente aussi de chose sur la couleur des points mais je ne semble pas marcher non plus, je pense que je fais un mauvais usage de >= car là je recherche pour 2 situations :
- color: |
[[[
if (states['sensor.netatmo_salon_temperature'].state >= '1') return "Red";
if (states['sensor.netatmo_salon_temperature'].state >= '7') return "Yellow";
if (states['sensor.netatmo_salon_temperature'].state >= '16') return "Green";
if (states['sensor.netatmo_salon_temperature'].state >= '25') return "Yellow";
if (states['sensor.netatmo_salon_temperature'].state >= '30') return "Red";
else return "DodgerBlue";
]]]
j’ai fais une connerie. enlève les ' pour le chiffre
if (states['sensor.netatmo_salon_temperature'].state >= '1') return "Red";
change en:
if (states['sensor.netatmo_salon_temperature'].state >= 1) return "Red";
faut le faire partout.
1 « J'aime »
Xris
Octobre 10, 2023, 4:55
38
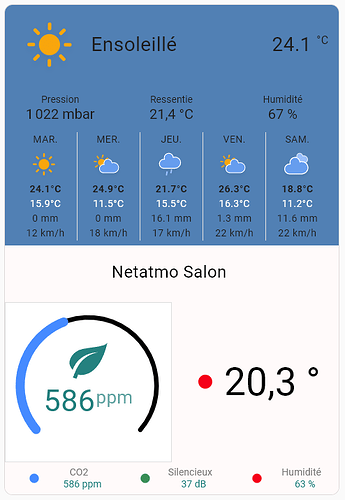
Je pense l’avoir fait partout mais je n’ai pas de changement de mon côté :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_maison
number_of_forecasts: '5'
current: true
details: false
alert_forecast: false
animated_icons: true
wind_forecast_icons: false
forecast: false
one_hour_forecast: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_salon_pressure
name: Pression
units: mbar
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- white-space: normal
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_jardin_temperature
name: Ressentie
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- white-space: normal
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_jardin_humidity
name: Humidité
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- white-space: normal
- letter-spacing: 0px
card_mod:
style: |
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_maison
number_of_forecasts: '5'
current: false
alert_forecast: false
one_hour_forecast: false
forecast: true
wind_forecast_icons: false
details: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
.forecast ul.day .lowTemp {
color: WhiteSmoke !important;
}
- type: custom:mushroom-title-card
title: Netatmo Salon
alignment: center
title_tap_action:
action: none
subtitle_tap_action:
action: none
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
--primary-text-color: black;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:flex-horseshoe-card
entities:
- entity: sensor.netatmo_salon_co2
icon: mdi:leaf
decimals: 0
area: qualité
show:
horseshoe_style: colorstop
layout:
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 67
styles:
- font-size: 3.3em;
- fill: Teal;
icons:
- id: 0
entity_index: 0
xpos: 50
ypos: 40
icon_size: 5
styles:
- color: Teal
horseshoe_scale:
min: 1
max: 1400
color: black
color_stops:
'0': DodgerBlue
'800': SeaGreen
'1000': Gold
'1100': DarkOrange
'1200': Red
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
border:none;
}
.icon {
{% if (states['sensor.netatmo_salon_co2'].state >= 600) %}
color: rgb(51,204,102);
{% elif (states['sensor.netatmo_salon_co2'].state >= 1000) %}
color: gold;
{% elif (states['sensor.netatmo_salon_co2'].state >= 1100) %}
color: DarkOrange;
{% elif (states['sensor.netatmo_salon_co2'].state >= 1200) %}
color: Crimson;
{% else %}
color: DodgerBlue;
{% endif %}
}
- type: custom:button-card
entity: sensor.netatmo_salon_temperature
layout: icon_state
aspect_ratio: 1.045/1
icon: mdi:circle
color: SeaGreen
size: 25%
show_icon: true
show_state: true
show_name: false
units: °
styles:
card:
- background: Snow
- border-radius: 0
state:
- color: Black
- font-size: 55px
- margin-left: '-20px'
- justify-self: start
- white-space: normal
icon:
- color: |
[[[
if (states['sensor.netatmo_salon_temperature'].state >= 1) return "Red";
if (states['sensor.netatmo_salon_temperature'].state >= 7) return "Yellow";
if (states['sensor.netatmo_salon_temperature'].state >= 16) return "Green";
if (states['sensor.netatmo_salon_temperature'].state >= 25) return "Yellow";
if (states['sensor.netatmo_salon_temperature'].state >= 30) return "Red";
else return "DodgerBlue";
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_salon_co2
layout: icon_name_state2nd
name: CO2
icon: mdi:circle
color: SeaGreen
size: 25%
units: ppm
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- color: Teal
icon:
- left: 10px
- color: |
[[[
if (states['sensor.netatmo_salon_co2'].state >= 600) return "rgb(51,51,204)";
if (states['sensor.netatmo_salon_co2'].state >= 1000) return "gold";
if (states['sensor.netatmo_salon_co2'].state >= 1100) return "DarkOrange";
if (states['sensor.netatmo_salon_co2'].state >= 1200) return "Crimson";
else return "DodgerBlue";
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_noise
name: Silencieux
icon: mdi:circle
color: SeaGreen
size: 25%
units: dB
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- color: Teal
- white-space: normal
icon:
- left: 10px
- color: |
[[[
if (states['sensor.netatmo_salon_noise'].state >= 30) return "SeaGreen";
if (states['sensor.netatmo_salon_noise'].state >= 50) return "gold";
if (states['sensor.netatmo_salon_noise'].state >= 60) return "DarkOrange";
if (states['sensor.netatmo_salon_noise'].state >= 70) return "Crimson";
else return "DodgerBlue";
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_humidity
name: Humidité
icon: mdi:circle
color: SeaGreen
size: 25%
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: grey
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- color: Teal
- white-space: normal
icon:
- left: 10px
- color: red
card_mod:
style: |
ha-card {
border: none;
}
card_mod:
style: |
ha-card {
background: Snow;
}
Ou alors je l’ai fait à trop d’endroits peut-être,
j’ai l’impression que j’ai retirer trop :
C’est dommage que HA ne nous place pas en surbrillance, les zones où on travaille
Il y a un soucis dans le code des couleurs je pense, faut que je ça. je te tient au courant.
1 « J'aime »
Xris
Octobre 10, 2023, 5:00
40
ça marche et moi, je vais me coller le code dans un doc et le placer un par un pour voir ce que je contrôle et apprendre.