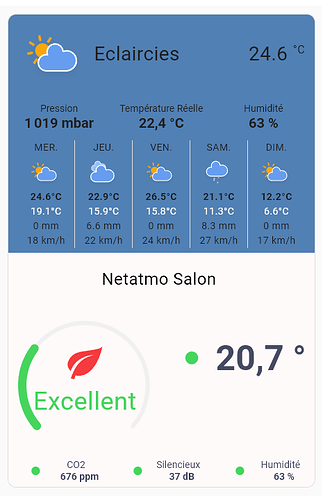
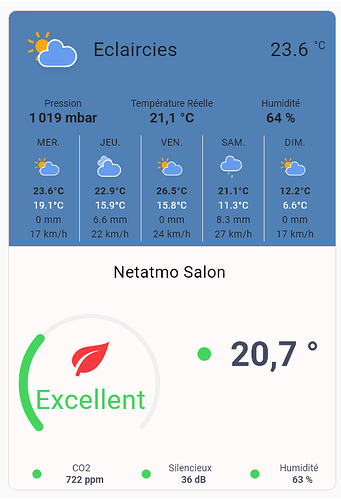
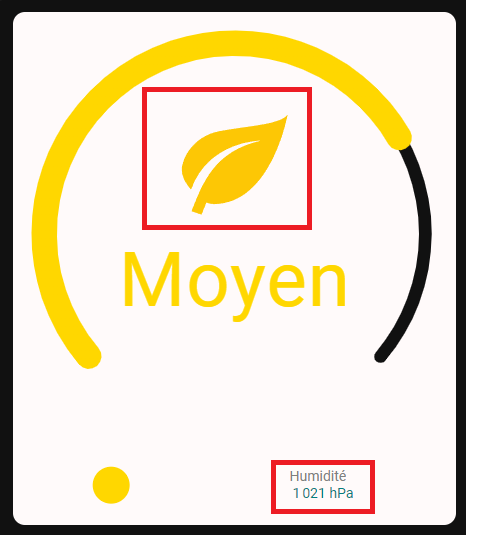
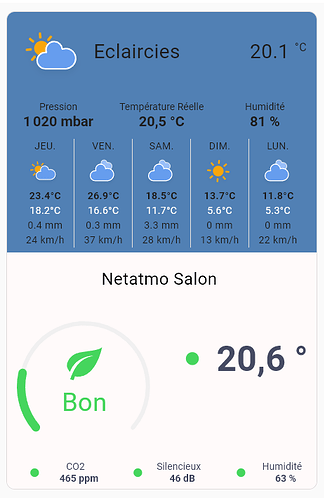
Je crois que j’ai fais ce qu’il faut mais pas de différence, par contre je n’arrive pas à trouver d’où vient le rouge, c’est lui qui semble s’imposer :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_maison
number_of_forecasts: '5'
current: true
details: false
alert_forecast: false
animated_icons: true
wind_forecast_icons: false
forecast: false
one_hour_forecast: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_salon_pressure
name: Pression
units: mbar
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- font-weight: bold
- white-space: normal
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_jardin_temperature
name: Température Réelle
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- font-weight: bold
- white-space: normal
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_jardin_humidity
name: Humidité
show_icon: false
show_state: true
styles:
card:
- background: SteelBlue
- border-radius: 0
name:
- font-size: 14px
state:
- font-size: 20px
- font-weight: bold
- white-space: normal
- letter-spacing: 0px
card_mod:
style: |
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_maison
number_of_forecasts: '5'
current: false
alert_forecast: false
one_hour_forecast: false
forecast: true
wind_forecast_icons: false
details: false
card_mod:
style: |
ha-card {
background: SteelBlue;
border-radius: 0;
border: none;
}
.forecast ul.day .lowTemp {
color: WhiteSmoke !important;
}
- type: custom:mushroom-title-card
title: Netatmo Salon
alignment: center
title_tap_action:
action: none
subtitle_tap_action:
action: none
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
--primary-text-color: black;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:flex-horseshoe-card
entities:
- entity: sensor.netatmo_salon_co2
icon: mdi:leaf
decimals: 0
area: qualité
- entity: sensor.netatmo_salon_co2_texte
decimals: 0
area: qualité
show:
horseshoe_style: colorstop
layout:
states:
- id: 1
entity_index: 1
xpos: 50
ypos: 67
styles:
- font-size: 3em;
icons:
- id: 0
entity_index: 0
xpos: 50
ypos: 40
icon_size: 5
horseshoe_scale:
min: 1
max: 2300
color: rgb(240,240,240)
color_stops:
'0': rgb(45,209,96)
'1000': rgb(253,199,5)
'2000': rgb(255,64,56)
card_mod:
style: |
ha-card {
background: Snow;
border-radius: 0;
border:none;
}
.icon {
{% if (states['sensor.netatmo_salon_co2'].state >= '2000') %}
color: rgb(255,64,56);
{% elif (states['sensor.netatmo_salon_co2'].state >= '1800') %}
color: rgb(255,64,56);
{% elif (states['sensor.netatmo_salon_co2'].state >= '1600') %}
color: rgb(255,64,56);
{% elif (states['sensor.netatmo_salon_co2'].state >= '1400') %}
color: rgb(253,199,5);
{% elif (states['sensor.netatmo_salon_co2'].state >= '1200') %}
color: rgb(253,199,5);
{% elif (states['sensor.netatmo_salon_co2'].state >= '1000') %}
color: rgb(253,199,5);
{% elif (states['sensor.netatmo_salon_co2'].state >= '800') %}
color: rgb(45,209,96);
{% elif (states['sensor.netatmo_salon_co2'].state >= '600') %}
color: rgb(45,209,96);
{% elif (states['sensor.netatmo_salon_co2'].state >= '400') %}
color: rgb(45,209,96);
{% elif (states['sensor.netatmo_salon_co2'].state >= '200') %}
color: rgb(45,209,96);
{% elif (states['sensor.netatmo_salon_co2'].state >= '0') %}
color: rgb(45,209,96);
{% else %}
color: Black;
{% endif %}
}
.state__value {
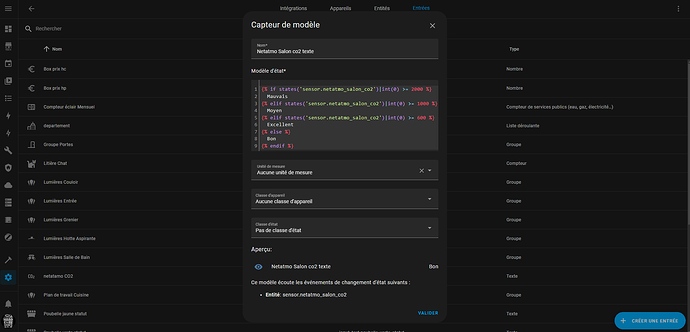
{% if is_state('sensor.netatmo_salon_co2_texte','Mauvais') %}
fill: rgb(255,64,56) !important;
{% elif is_state('sensor.netatmo_salon_co2_texte','Excellent') %}
fill: rgb(45,209,96) !important;
{% elif is_state('sensor.netatmo_salon_co2_texte','Moyen') %}
fill: rgb(253,199,5) !important;
{% elif is_state('sensor.netatmo_salon_co2_texte','Bon') %}
fill: rgb(45,209,96) !important;
{% else %}
fill: Black !important;
{% endif %}
}
- type: custom:button-card
entity: sensor.netatmo_salon_temperature
layout: icon_state
aspect_ratio: 1.55/1
icon: mdi:circle
color: SeaGreen
size: 25%
show_icon: true
show_state: true
show_name: false
units: °
styles:
card:
- background: Snow
- border-radius: 0
state:
- color: rgb(68,76,99)
- font-size: 50px
- font-weight: bold
- margin-left: '-10px'
- justify-self: start
- white-space: normal
icon:
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 7) return 'rgb(255,64,56)';
if (entity.state >= 7 && entity.state < 16) return 'rgb(253,199,5)';
if (entity.state >= 16 && entity.state < 24) return 'rgb(45,209,96)';
if (entity.state >= 24 && entity.state < 30) return 'rgb(253,199,5)';
if (entity.state >= 30 && entity.state < 60) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.netatmo_salon_co2
layout: icon_name_state2nd
name: CO2
icon: mdi:circle
color: SeaGreen
size: 25%
units: ppm
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: rgb(68,76,99)
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- font-weight: bold
- color: rgb(68,76,99)
icon:
- left: 10px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 1000) return 'rgb(45,209,96)';
if (entity.state >= 1000 && entity.state < 2000) return 'rgb(253,199,5)';
if (entity.state >= 2000 && entity.state < 3000) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_noise
name: Silencieux
icon: mdi:circle
color: SeaGreen
size: 25%
units: dB
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: rgb(68,76,99)
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- font-weight: bold
- color: rgb(68,76,99)
- white-space: normal
icon:
- left: 10px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 55) return 'rgb(45,209,96)';
if (entity.state >= 55 && entity.state < 65) return 'rgb(253,199,5)';
if (entity.state >= 65 && entity.state < 120) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.netatmo_salon_humidity
name: Humidité
icon: mdi:circle
color: SeaGreen
size: 25%
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
card:
- background: Snow
- border-radius: 0
name:
- font-size: 14px
- color: rgb(68,76,99)
- margin-left: '-10px'
- white-space: normal
state:
- font-size: 14px
- font-weight: bold
- color: rgb(68,76,99)
- white-space: normal
icon:
- left: 10px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 15) return 'rgb(255,64,56)';
if (entity.state >= 15 && entity.state < 30) return 'rgb(253,199,5)';
if (entity.state >= 30 && entity.state < 65) return 'rgb(45,209,96)';
if (entity.state >= 65 && entity.state < 75) return 'rgb(253,199,5)';
if (entity.state >= 75 && entity.state < 100) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
card_mod:
style: |
ha-card {
background: Snow;
}