Bonjour à tous,
Ayant refait mon dashboard pour mobile, desktop et tablette il y a quelques mois mais pas totalement terminé, je me penche aujourd’hui sur mes entités climate (2 clims réversibles et 1 poêle à granules).
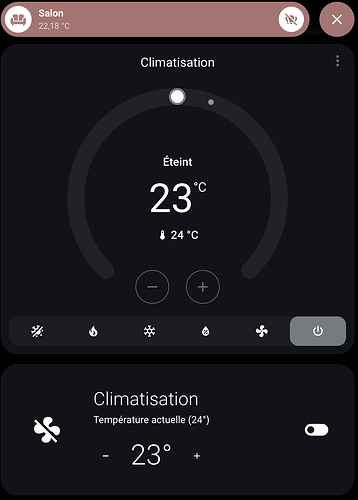
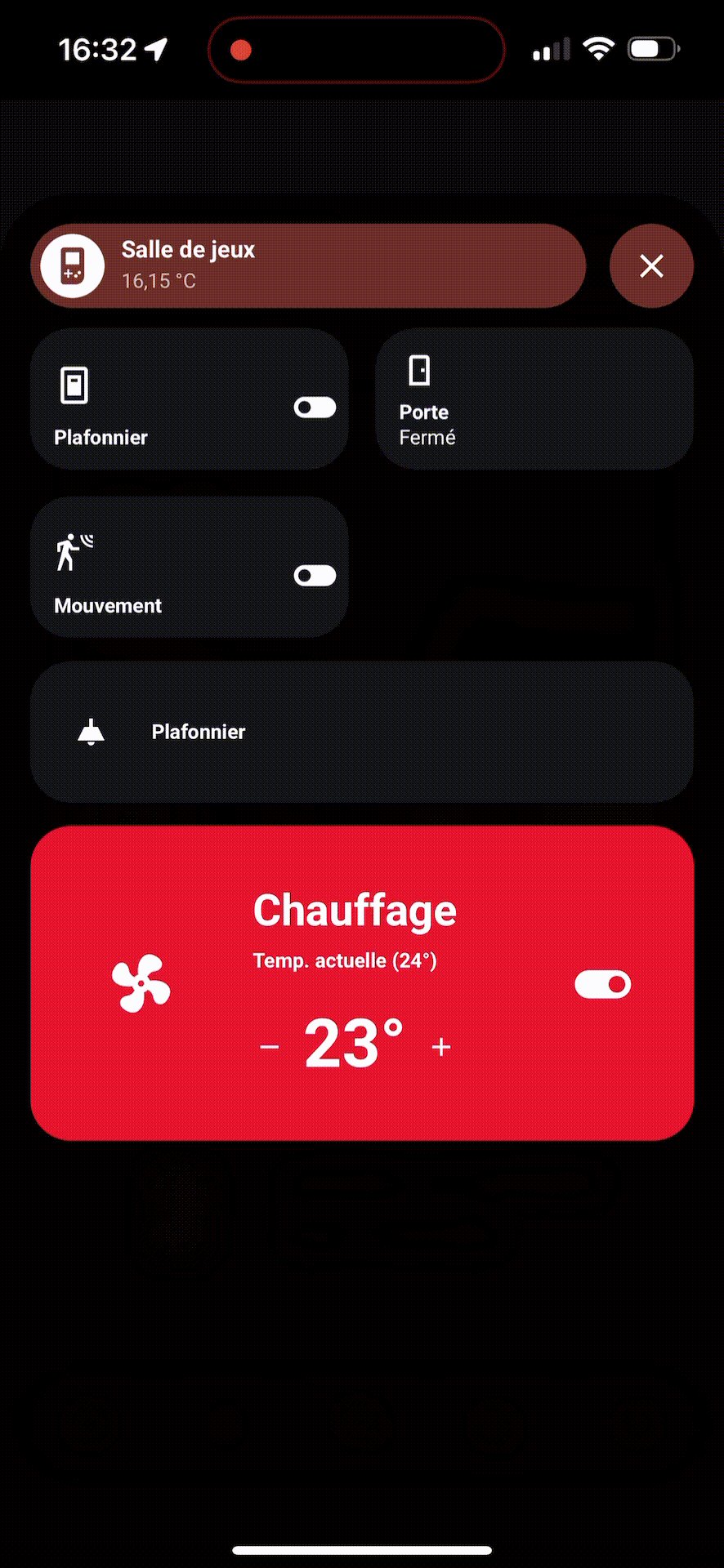
Dans le même style que le reste, j’ai refait ma carte climatisation avec button-card, tout est ok sauf les 2 boutons pour augmenter ou diminuer la température…
Si à la place de la faire avec button-card, je la fais avec bubble-card de @Clooos ou avec Mushroom, en choisi mon entité Climatisation, il m’est possible d’augmenter ou diminuer la température. Cela sous entend donc que ça appelle quelque chose mais quoi ?
Merci pour votre aide
PS : ici ce n’est pas centré car c’est un aperçu de la version mobile mais depuis mon desktop ^^
Bonjour,
Hello,
Bien sur le voici désolé pour le retour tardif de la réponse, la soirée de ce samedi a été bien animée ^^
type: custom:button-card
entity: climate.climatisation_salon
icon: mdi:fan
name: |
[[[
return 'Température actuelle (' + Math.round((states['climate.climatisation_salon'].attributes.current_temperature)) + '°)'
]]]
label: Climatisation
show_icon: true
show_label: true
show_name: true
tap_action:
action: toggle
state:
- value: heat
spin: true
styles:
card:
- background: linear-gradient(145deg, rgba(2,0,36,1) 0%, rgba(17,19,24,1) 50%
- value: "off"
icon: mdi:fan-off
styles:
card:
- padding: 34px
- background: var(--contrast2)
grid:
- grid-template-areas: "\"i l l l icon\" \"i n n n icon\" \"i btn_minus state btn_plus icon\""
- grid-template-columns: min-content min-content min-content min-content 1fr
- grid-template-rows: min-content min-content 1fr
label:
- justify-self: start
- font-size: 26px
- font-weight: 300
name:
- justify-self: start
- font-size: 14px
- font-weight: 400
- padding: 6px 0 18px 0
img_cell:
- width: 64px
- height: 64px
- padding-right: 34px
icon:
- width: 44px
- color: white
custom_fields:
icon:
- justify-self: end
state:
- font-size: 40px
- font-weight: 300
- color: white
custom_fields:
btn_minus:
card:
type: custom:button-card
icon: mdi:minus
show_name: false
aspect_ratio: 1/1
tap_action:
action: call-service
service: input_number.decrement
target:
entity_id:
- climate.climatisation_salon
data:
amount: 1
styles:
card:
- background: none
btn_plus:
card:
type: custom:button-card
icon: mdi:plus
show_name: false
aspect_ratio: 1/1
tap_action:
action: call-service
service: input_number.increment
target:
entity_id:
- climate.climatisation_salon
data:
amount: 1
styles:
card:
- background: none
icon: |
[[[
var state = entity.state;
if(state == "heat")
return `<ha-icon icon="mdi:toggle-switch" style="color: white; width: 40px; height: 40px">`
else
return `<ha-icon icon="mdi:toggle-switch-off" style="color: white; width: 40px; height: 40px">`
]]]
state: |
[[[
return Math.round((states['climate.climatisation_salon'].attributes.temperature)) + '°'
]]]
Je suis passé par cette vidéo pour créer ma card (comme beaucoup d’élements de mes templates) : https://www.youtube.com/watch?v=agrhVgIGWdQ
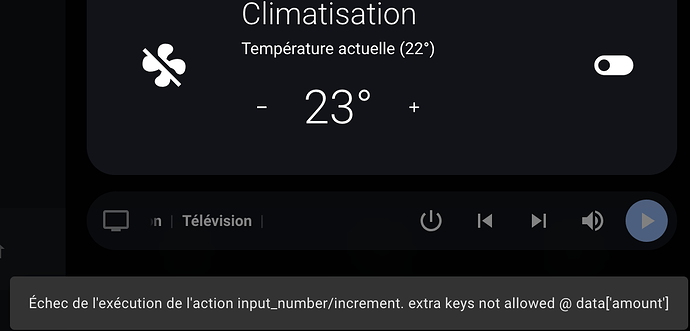
Et quand je clique sur le +, voici ce que j’ai
Merci pour l’aide
Salut,input_number et non, une entité climate.
chez moi, j’utilise un script.
data:
temperature: >-
{{ state_attr('climate.versatile_thermostat_salon', 'temperature') + value |
float(0) }}
target:
entity_id: climate.versatile_thermostat_salon
action: climate.set_temperature
Pour le - (script.thermostat_salon_down_temp):
data:
temperature: >-
{{ state_attr('climate.versatile_thermostat_salon', 'temperature') - value |
float(0) }}
target:
entity_id: climate.versatile_thermostat_salon
action: climate.set_temperature
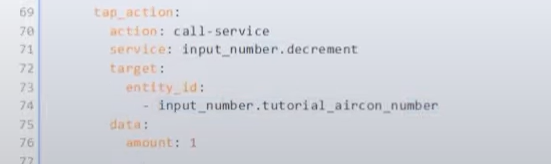
dans button-card:
tap_action:
action: call-service
service: script.thermostat_salon_up_temp
data:
climate_id: climate.versatile_thermostat_salon
value: 1
pour le button - :
tap_action:
action: call-service
service: script.thermostat_salon_down_temp
data:
climate_id: climate.versatile_thermostat_salon
value: 1
1 « J'aime »
Merci pour ton script, je vais essayer ça.
Oui j’ai vu qu’il utilisé cette fonction, et en créant un script de mon côté, je voyais bien que ma climatisation n’était pas proposée, donc pas prise en compte
Mais comme les boutons + et - sont bien pris en compte par la carte thermostat, bubble ou autre, c’est que ça doit bien appeler un service qui existe.
Je tente et te dis
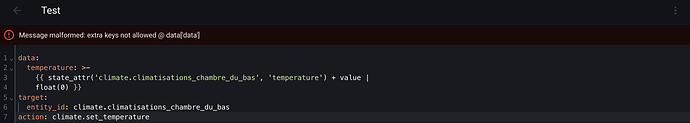
Alors si je copie colle ton script dans un nouveau que je créé pour l’occasion et je remplace tes ID par l’ID de ma climatisation, j’ai un message d’erreur
Désoler mal copier en YAML:
alias: Thermostat salon down temp
sequence:
- data:
temperature: >-
{{ state_attr('climate.versatile_thermostat_salon', 'temperature') -
value | float(0) }}
target:
entity_id: climate.versatile_thermostat_salon
action: climate.set_temperature
icon: mdi:minus
mode: single
alias: Thermostat salon up temp
sequence:
- data:
temperature: >-
{{ state_attr('climate.versatile_thermostat_salon', 'temperature') +
value | float(0) }}
target:
entity_id: climate.versatile_thermostat_salon
action: climate.set_temperature
icon: mdi:plus
mode: single
1 « J'aime »
J’ai créé mon script dans Automatisations et scènes > Scripts
alias: Thermostat salon down temp
sequence:
- data:
temperature: >-
{{ state_attr('climate.climatisation_salon', 'temperature') - value |
float(0) }}
target:
entity_id: climate.climatisation_salon
action: climate.set_temperature
icon: mdi:minus
mode: single
Enregistrement ok, pour le moment tout roule.
Je vais maintenant dans mon dashboard pour le mettre à jour et le modifie comme ça :
custom_fields:
btn_minus:
card:
type: custom:button-card
icon: mdi:minus
show_name: false
aspect_ratio: 1/1
tap_action:
action: perform-action
service: script.thermostat_salon_down_temp
target:
entity_id:
- climate.climatisation_salon
data:
amount: 1
styles:
card:
- background: none
Mais j’ai toujours ça
Mais je vois dans ton entity qu’elle se nomme versatile, ça a un rapport avec l’intégration Versatile ?
18yt8zhg:
Mais j’ai toujours ça
Il faut lire ce que j’écris
WarC0zes:
dans button-card:
tap_action:
action: call-service
service: script.thermostat_salon_up_temp
data:
climate_id: climate.versatile_thermostat_salon
value: 1
pour le button - :
tap_action:
action: call-service
service: script.thermostat_salon_down_temp
data:
climate_id: climate.versatile_thermostat_salon
value: 1
Puis il faut changer l’entité climate par le tient … Dans le script et le code de button-card.
Oui c’est bien ce que j’avais fait. Mon erreur a été ici où j’avais ça :
tap_action:
action: perform-action
service: script.thermostat_salon_down_temp
target:
entity_id:
- climate.climatisation_salon
data:
amount: 1
Et maintenant avec le code que tu m’as fourni à la place :
tap_action:
action: call-service
service: script.thermostat_salon_down_temp
data:
climate-id: climate.climatisation_salon
value: 1
Et là, ça fonctionne
Merci beaucoup en tout cas
1 « J'aime »
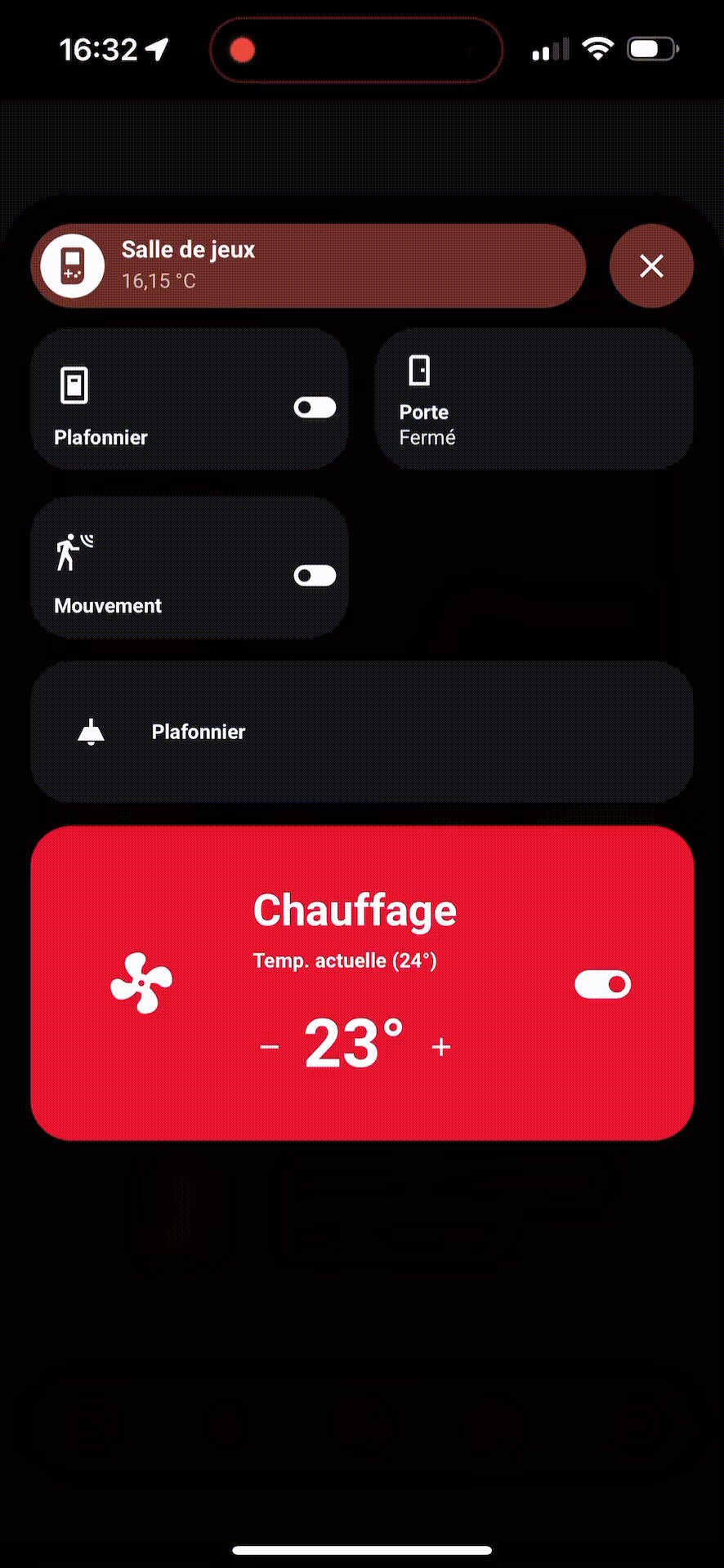
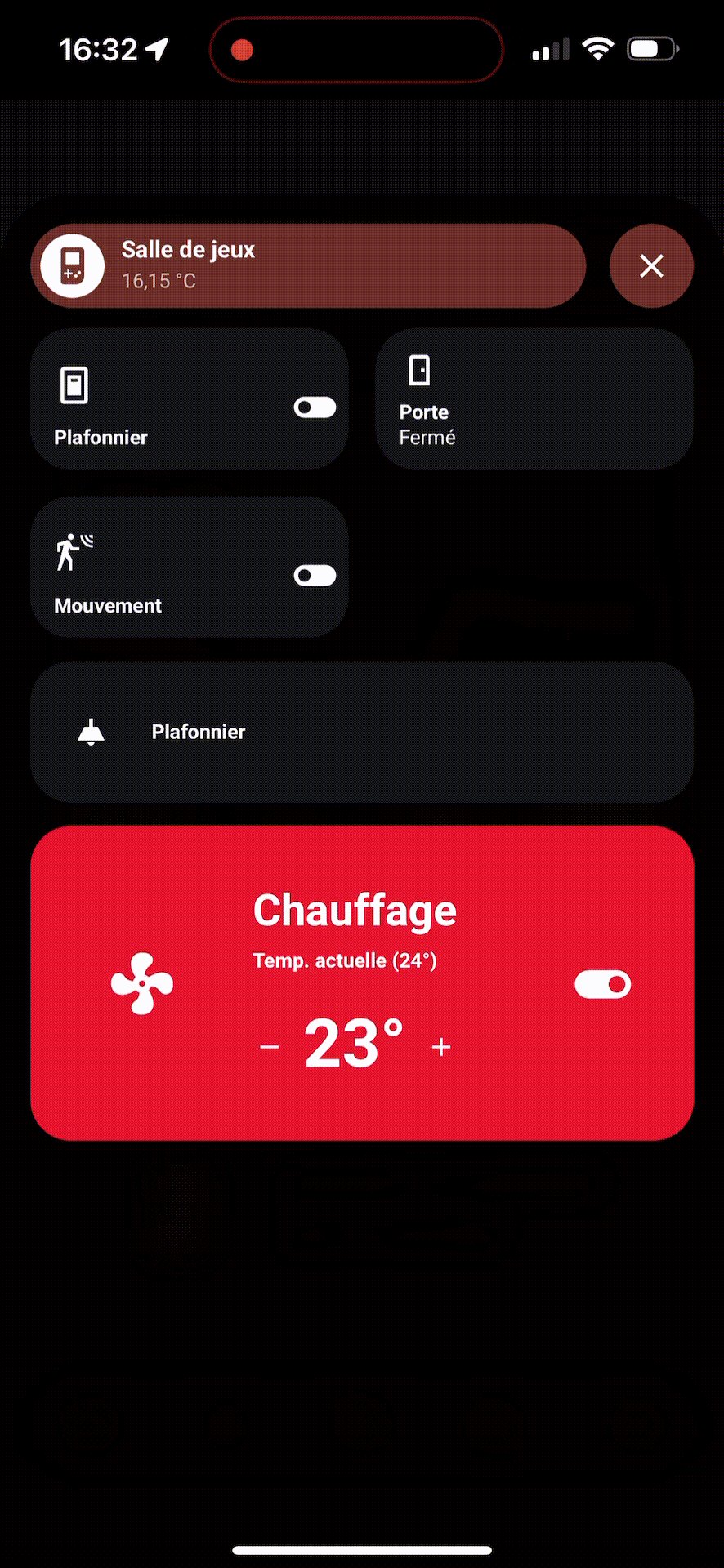
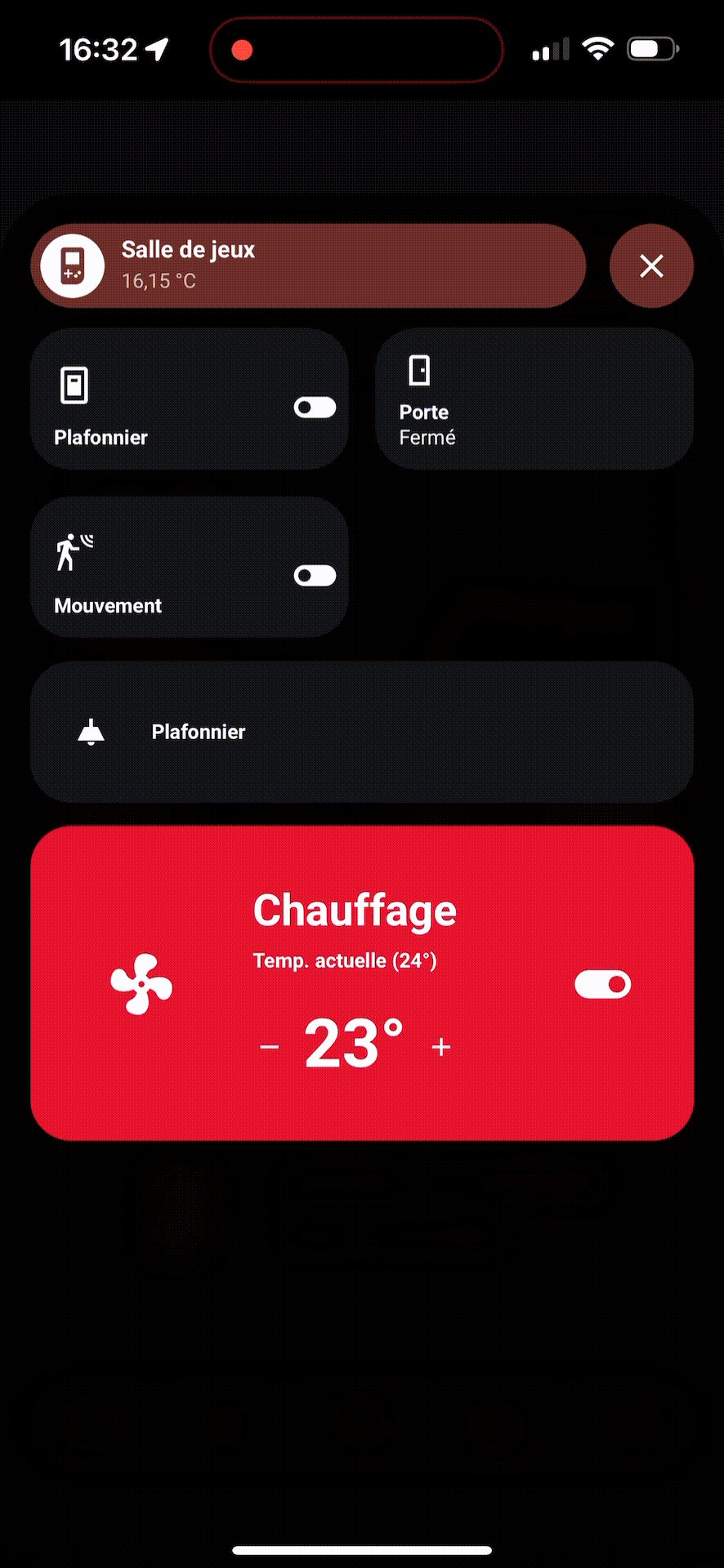
Voici le résultat en action. Bon évidemment l’animation de l’icône est plus fluide car là j’ai dû convertir mon fichier vidéo en .gif
![]()