Bonjour,
J’aurais voulu savoir si on peut faire des bouton rond pour une télécommande
Bonjour.
Oui on peut.
Un peu de contexte en plus peut-être?
Dans un Dashboard ?
- Comme Cleya avec des button-cards
- Ou alors, on peut aussi facilement détourner des mushroom chips pour faire des boutons ronds facilement sans YAML…
Dans la « vraie vie » ?
- oui il existe des boutons ronds zigbee / wifi / etc…

Je ne pense pas qu’il parle de boutons ronds dans la vraie vie ![]()
En est tu sûr ?
J’en ai vu utiliser des boutons domotiques (wifi ou zigbee) pour faire des télécommandes (genre dans la voiture / sur la moto) pour ouvrir le portail/allumer les lumières ou autre…
Moi perso pour cet usage j’ai scotché un tag NFC… mais chacun fait comme il veut…
Non, je ne suis sûr de rien, mais faire une télécommande avec des boutons zigbee ou wifi, ça ferait une p… de grosse télécommande ![]() surtout si il veut faire une télécommande genre télécommande pour sa télévision
surtout si il veut faire une télécommande genre télécommande pour sa télévision

Imagine une télécommande avec une vingtaine de boutons Sonoff ![]() Il vaut mieux investir dans une paire de loupes si le problème est lié à une baisse de la vue
Il vaut mieux investir dans une paire de loupes si le problème est lié à une baisse de la vue
Bonjour,
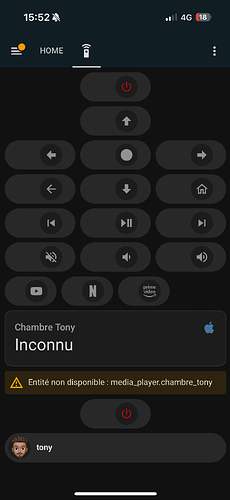
tu utilises quelle carte pour faire ta télécommande ?
partage ton code pour qu’on puisse t’aider.
Bon, ben j’avais raison ![]()
Et bien moi j’utilise un bouton rond Xiaomi en zigbee pour ma TV sous Google cast ![]()
Toggle On/Off TV via rmmini3, toggle play/pause et stop google cast.
Il ne faut pas se moquer ![]()
Je sors, c’est plus le sujet ![]()
type: vertical-stack
cards:
- square: false
type: grid
cards:
- type: custom:bubble-card
show_icon: false
tap_action:
action: none
hold_action:
action: none
card_type: button
button_type: name
styles: |
.bubble-button-card-container {
background-color: rgba(0,0,0,0)
- type: custom:bubble-card
show_name: false
card_type: button
entity: remote.appletv
icon: mdi:power
tap_action:
action: call-service
service: remote.send_command
data:
command: up
target:
entity_id: remote.appletv
hold_action:
action: none
styles: |
.bubble-icon-container {
display: block;
display: flex;
flex-wrap: wrap;
align-content: center;
justify-content: center;
min-width: 38px;
min-height: 38px;
margin: 45px;
border-radius: 100%;
.bubble-icon {
color: red !important;
}
show_icon: true
show_name: false
- type: custom:bubble-card
card_type: button
button_type: name
styles: |
.bubble-button-card-container {
background-color: rgba(0,0,0,0)
show_icon: false
- type: custom:bubble-card
card_type: button
entity: remote.appletv
show_icon: false
tap_action:
action: none
hold_action:
action: none
styles: |
.bubble-button-card-container {
background-color: rgba(0,0,0,0)
card_layout: normal
button_type: name
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:arrow-up-bold
tap_action:
action: call-service
service: remote.send_command
data:
command: DPAD_UP
target:
entity_id: remote.appletv
hold_action:
action: none
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
show_icon: false
tap_action:
action: none
styles: |
.bubble-button-card-container {
background-color: rgba(0,0,0,0)
card_layout: normal
button_type: name
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:arrow-left-bold
tap_action:
action: call-service
service: remote.send_command
data:
command: DPAD_LEFT
target:
entity_id: remote.appletv
hold_action:
action: none
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:circle
tap_action:
action: call-service
service: remote.send_command
data:
command: DPAD_CENTER
target:
entity_id: remote.appletv
hold_action:
action: call-service
service: remote.send_command
data:
command: DPAD_CENTER
hold_secs: 0.5
target:
entity_id: remote.appletv
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:arrow-right-bold
tap_action:
action: call-service
service: remote.send_command
data:
command: DPAD_RIGHT
target:
entity_id: remote.appletv
hold_action:
action: none
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: 38px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:arrow-left
tap_action:
action: call-service
service: remote.send_command
data:
command: BACK
target:
entity_id: remote.appletv
hold_action:
action: call-service
service: remote.send_command
data:
command: BACK
hold_secs: 0.5
target:
entity_id: remote.appletv
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:arrow-down-bold
tap_action:
action: call-service
service: remote.send_command
data:
command: DPAD_DOWN
target:
entity_id: remote.appletv
hold_action:
action: none
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:home-outline
tap_action:
action: call-service
service: remote.send_command
data:
command: HOME
target:
entity_id: remote.appletv
hold_action:
action: call-service
service: remote.send_command
data:
command: HOME
hold_secs: 0.5
target:
entity_id: remote.appletv
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- square: false
columns: 3
type: grid
cards:
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:skip-previous
tap_action:
action: call-service
service: remote.send_command
data:
command: MEDIA_PREVIOUS
target:
entity_id: remote.appletv
hold_action:
action: call-service
service: remote.send_command
data:
command: MEDIA_REWIND
target:
entity_id: remote.appletv
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:play-pause
tap_action:
action: call-service
service: remote.send_command
data:
command: MEDIA_PLAY_PAUSE
target:
entity_id: remote.appletv
hold_action:
action: call-service
service: remote.send_command
data:
command: MEDIA_STOP
target:
entity_id: remote.appletv
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:skip-next
tap_action:
action: call-service
service: remote.send_command
data:
command: MEDIA_NEXT
target:
entity_id: remote.appletv
hold_action:
action: call-service
service: remote.send_command
data:
command: MEDIA_FAST_FORWARD
target:
entity_id: remote.appletv
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:volume-off
tap_action:
action: call-service
service: remote.send_command
data:
command: MUTE
target:
entity_id: remote.appletv
hold_action:
action: none
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:volume-medium
tap_action:
action: call-service
service: remote.send_command
data:
command: VOLUME_DOWN
target:
entity_id: remote.appletv
hold_action:
action: none
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:volume-high
tap_action:
action: call-service
service: remote.send_command
data:
command: VOLUME_UP
target:
entity_id: remote.appletv
hold_action:
action: none
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: px;
min-height: 38px;
margin: 60px;
border-radius: 50%;
- square: false
columns: 4
type: grid
cards:
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:youtube
tap_action:
action: call-service
service: remote.turn_on
data:
activity: https://www.youtube.com
target:
entity_id: remote.appletv
hold_action:
action: none
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: 38px;
min-height: 38px;
margin: 35px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: mdi:netflix
tap_action:
action: call-service
service: remote.turn_on
data:
activity: https://www.netflix.com/title
target:
entity_id: remote.appletv
hold_action:
action: none
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: 38px;
min-height: 38px;
margin: 35px;
border-radius: 50%;
- type: custom:bubble-card
card_type: button
entity: remote.appletv
icon: phu:prime-video
tap_action:
action: call-service
service: remote.turn_on
data:
activity: https://app.primevideo.com
target:
entity_id: remote.appletv
hold_action:
action: none
show_icon: true
show_name: false
styles: |
.bubble-icon-container {
display: flex;
display: flex;
flex-wrap: ;
align-content: center;
justify-content: center;
min-width: 38px;
min-height: 38px;
margin: 35px;
border-radius: 50%;
- type: entity
entity: remote.appletv
attribute: current_activity
- type: media-control
entity: media_player.chambre_tony
Salut,
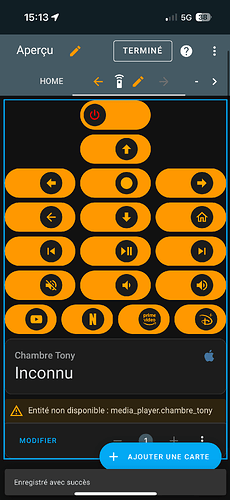
si tu enlèves la marge, tu n’as pas l’icône centrer ?
Salut, essayes ça
margin-left: auto;
margin-right: auto;
ça mets une marge automatique de chaque côté et donc un centrage.
A+ fred
Cela ne fonctionne pas
Salut,
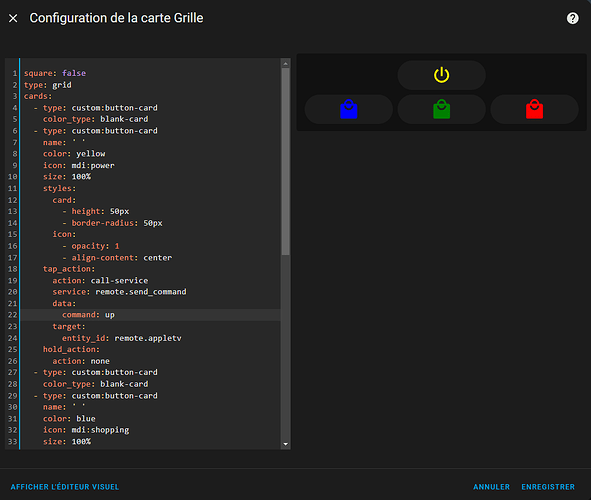
tu devrais essayer button-card, qui sera plus facile à paramétrer pour centrer une icône.
code:
square: false
type: grid
cards:
- type: custom:button-card
color_type: blank-card
- type: custom:button-card
name: ' '
color: yellow
icon: mdi:power
size: 100%
styles:
card:
- height: 50px
- border-radius: 50px
icon:
- opacity: 1
- align-content: center
tap_action:
action: call-service
service: remote.send_command
data:
command: up
target:
entity_id: remote.appletv
hold_action:
action: none
- type: custom:button-card
color_type: blank-card
- type: custom:button-card
name: ' '
color: blue
icon: mdi:shopping
size: 100%
styles:
card:
- height: 50px
- border-radius: 50px
icon:
- opacity: 1
- align-content: center
- type: custom:button-card
name: ' '
color: green
icon: mdi:shopping
size: 100%
styles:
card:
- height: 50px
- border-radius: 50px
icon:
- opacity: 1
- align-content: center
- type: custom:button-card
name: ' '
color: red
icon: mdi:shopping
size: 100%
styles:
card:
- height: 50px
- border-radius: 50px
icon:
- opacity: 1
- align-content: center
columns: 3
Merci pour cette solution
Bonjour ,
Je revient sur ce topic pour ne pas crée un nouveau
Peut t-on mettre ces 2 bouton dans 1 seul ovale ?
Bonjour,
ça pourrait se faire, en utilisant des custom_fileds.
Tu fais un button-card avec un fond et conteur, de la largeur que tu veux sans entité et ajoute-les icônes dedans par des custom_field.
J’ai fait un exemple vite fais, sinon t’as la doc qui explique le custom_filed et des exemples fourni.
Je suis perdu ![]()
![]()