Après quelques essais et grâce à la vidéo de @Clemalex (Personnaliser ses cartes avec Card-mod) j’ai réussi a faire quelque chose, ce n’est pas parfait mais sa ressemble a quelque chose, hormis quand le code saisi n’est pas bon.
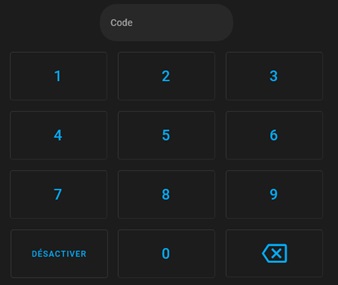
affichage quand pas d’erreur:
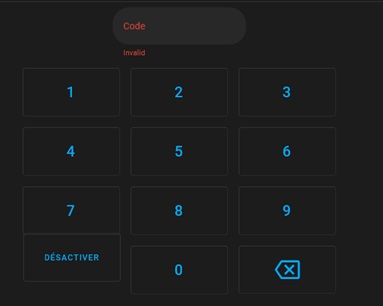
affichage après un code erroné:
voici mon code actuel qui fera certainement saigner les yeux des pros:
alias: test-modif-pop-up-sonoff
description: ""
triggers:
- trigger: state
entity_id:
- alarm_control_panel.alarmo
from: null
to: armed_night
conditions: []
actions:
- action: browser_mod.popup
metadata: {}
data:
dismissable: true
size: fullscreen
browser_id:
- d47ec484abe84f986f3626019f2b32b0
content:
type: custom:alarmo-card
entity: alarm_control_panel.alarmo
name: Alarme
keep_keypad_visible: true
use_clear_icon: true
button_scale_actions: 1
button_scale_keypad: 1.8
show_messages: false
show_ready_indicator: true
show_bypassed_sensors: true
use_code_dialog: false
card_mod:
style:
alarmo-button$:
mwc-button$: |
#button {
width: 146px;
height: 73.1px;
}
ha-textfield $: |
.mdc-text-field {
border-radius: 25px !important;
}
.mdc-text-field__ripple {
border-radius: 25px !important;
}
.mdc-line-ripple {
display: none !important;
}
.: |
ha-card {
margin-top: -5px;
background: transparent;
}
ha-card > div.header {
display: none !important;
}
ha-card > ha-button-menu {
display: none !important;
}
ha-card > keypad {
max-width: 600px
}
ha-card > #armActions {
position: absolute;
top: 347px;
left: 725px;
width: 130px;
height: 73.1px;
}
.leading {
display: contents;
}
#armActions > alarmo-button:nth-child(1) > span:nth-child(2) {
display: none !important;
}
mode: single
je n’est pas encore tester sur le sonoff, n’étant pas a la maison, mais il y aura certainement des modification a apporté, j’aurais aimer déplacer le bouton directement dans la case vide du tableau au lieu de modifier sa position comme j’ai fait mais clairement cela ne semble pas être de mon niveau.